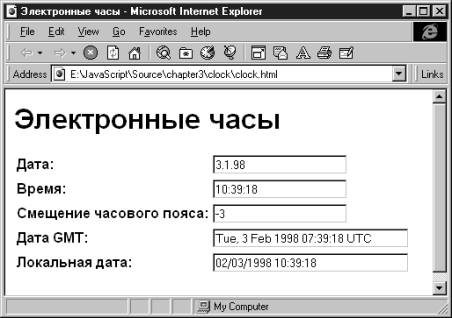
Сценарии JavaScript в активных страницах Web© Александр Фролов, Григорий ФроловТом 34, М.: Диалог-МИФИ, 1998, 288 стр. Электронные часыС помощью сценария JavaScript и формы вы можете сделать достаточно сложные электронные часы, которые будут показывать не только время, но и дату в различных форматах с учетом смещения часового пояса (рис. 3.20).
Рис. 3.20. Электронные часы в документе HTML Исходный текст документа HTML с электронными часами представлен в листинге 3.10. Листинг 3.10. Файл chapter3/clock/clock.html
<HTML>
<HEAD>
<TITLE>Электронные часы</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
nTimer = 0;
var szCurrentTime = "";
var szCurrentDate = "";
var szTimeZone = "";
var szGMT = "";
var szLocal = "";
function updateClock()
{
var dtDate = new Date();
var nHours = dtDate.getHours();
var nMinutes = dtDate.getMinutes();
var nSeconds = dtDate.getSeconds();
szCurrentTime = nHours + ":" + nMinutes +
":" + nSeconds;
szCurrentDate = dtDate.getDate() + "." +
dtDate.getMonth() + "." + dtDate.getYear();
szTimeZone = dtDate.getTimezoneOffset() / 60;
szGMT = dtDate.toGMTString();
szLocal = dtDate.toLocaleString();
Clock.time.value = szCurrentTime;
Clock.dat.value = szCurrentDate;
Clock.timeZone.value = szTimeZone;
Clock.gmt.value = szGMT;
Clock.loc.value = szLocal;
nTimer = setTimeout("updateClock()", 1000);
}
// -->
</SCRIPT>
</HEAD>
<BODY BGCOLOR=white>
<H1>Электронные часы</H1>
<FORM NAME="Clock">
<TABLE>
<TR><TD><B>Дата:</B></TD><TD><INPUT TYPE="text"
NAME="dat" SIZE="20" ></TD>
</TR>
<TR><TD><B>Время:</B></TD><TD><INPUT TYPE="text"
NAME="time" SIZE="20" ></TD>
</TR>
<TR><TD><B>Смещение часового пояса:</B></TD><TD><INPUT TYPE="text"
NAME="timeZone" SIZE="20" ></TD>
</TR>
<TR><TD><B>Дата GMT:</B></TD><TD><INPUT TYPE="text"
NAME="gmt" SIZE="30" ></TD>
</TR>
<TR><TD><B>Локальная дата:</B></TD><TD><INPUT TYPE="text"
NAME="loc" SIZE="30" ></TD>
</TR>
</TABLE>
</FORM>
<SCRIPT LANGUAGE="JavaScript">
<!--
updateClock();
// -->
</SCRIPT>
</BODY>
</HTML>
Часы запускаются сразу после загрузки документа HTML в окно браузера. При этом управление получает функция updateClock. Эта функция определена в заголовке, а ее вызов находится в конце области тела документа HTML. Получив управление, функция updateClock создает объект Data для текущей даты, установленной в компьютере: var dtDate = new Date(); Затем функция определяет три компоненты времени (часы, минуты и секунды), вызывая для этого методы getHours, getMinutes и getSeconds, определенные в классе Date: var nHours = dtDate.getHours(); var nMinutes = dtDate.getMinutes(); var nSeconds = dtDate.getSeconds(); Полученные таким образом значения комбинируются в текстовой строке szCurrentTime:
szCurrentTime = nHours + ":" + nMinutes +
":" + nSeconds;
В дальнейшем время будет записано функцией updateClock в поле time формы Clock, как это показано ниже: Clock.time.value = szCurrentTime; Строка текущей даты получается в результате вызова методов getDate, getMonth и getYear:
szCurrentDate = dtDate.getDate() + "." +
dtDate.getMonth() + "." + dtDate.getYear();
Эта строка записывается в поле dat формы Clock: Clock.dat.value = szCurrentDate; Для вычисления смещения часового пояса мы воспользовались методом getTimezoneOffset, возвращающим значение в минутах: szTimeZone = dtDate.getTimezoneOffset() / 60; Для того чтобы вычислить смещение в часах, мы разделили результат, полученный от метода getTimezoneOffset, на 60. Вычисленное смещение часового пояса записывается в поле timeZone формы Clock: Clock.timeZone.value = szTimeZone; Для получения времени по Гринвичу мы воспользовались методом toGMTString: szGMT = dtDate.toGMTString(); Полученное значение будет записано в поле gmt формы Clock: Clock.gmt.value = szGMT; И, наконец, локальную дату и время мы определяем с помощью метода toLocaleString: szLocal = dtDate.toLocaleString(); Результат записывается в поле loc формы Clock: Clock.loc.value = szLocal; Периодическое выполнение функции updateClock достигается с помощью метода setTimeout:
nTimer = setTimeout("updateClock()", 1000);
Здесь мы указали, что период обновления показаний наших часов должен быть равен одной секунде. |