Глобальные сети компьютеров. Практическое введение в Internet, E-Mail, FTP, WWW и HTML, программирование для Windows Sockets© Александр Фролов, Григорий ФроловТом 23, М.: Диалог-МИФИ, 1993, 283 стр. 4.2. Редактор Microsoft Internet AssistantКак мы уже говорили, фирма Microsoft выпустила для своего текстового процессора Microsoft Word for Windows расширение Microsoft Internet Assistant , с помощью которого вы можете легко создавать собственные страницы WWW. Это расширеное особенно удобно для тех, кто уже умеет работать в среде указанного текстового процессора. Если же приложение Microsoft Word for Windows вам незнакомо, вы можете быстро научиться с ним работать, воспользовавшись первым томом нашей серии книг "Персональный компьютер. Шаг за шагом", который называется "Введение в MS-DOS, MS Windows, MS Word for Windows". Потратив неделю-другую на изучение текстового процессора Microsoft Word for Windows, вы сэкономите гораздо больше времени при подготовке документов в режиме WYSIWYG, когда на экране отображается то, что получится при распечатке на принтере. Редактор страниц Microsoft Internet Assistant представляет собой набор макрокоманд и стиль, на базе которого создаются документы HTML , причем создаются в режиме WYSIWYG. Получение и установка Microsoft Internet AssistantВы можете получить этот редактор бесплатно с сервера www.microsoft.com в виде файла с именем wrdia20z.exe. Для установки вы должны просто запустить указанный файл и следовать инструкциям, появляющимся на экране. Разумеется, перед установкой редактора Microsoft Internet Assistant необходимо установить текстовый процессор Microsoft Word for Windows. Мы рекомендуем использовать версию 7.0 этого процессора, специально разработанную для операционных систем Microsoft Windows 95 и Microsoft Windows NT. Главное окно Microsoft Internet AssistantСоздавая новый документ HTML , сделайте щелчок правой кнопкой мыши по поверхности рабочего стола или внутри папки и выберите из контекстного меню строку New. Затем из появившегося меню второго уровня выберите строку Internet Document (HTML). Затем укажите имя для нового документа. Для редактирования документа сделайте щелчок правой клавишей мыши по созданной пиктограмме и выберите из контекстного меню строку edit. Запустится текстовый процессор Microsoft Word for Windows, однако его инструментальные линейки будут иметь несколько непривычный вид (рис. 4.8).
Рис. 4.8. Редактирование документа при помощи расширения Microsoft Internet Assistant for Microsoft Word Изменится и меню текстового процессора. Приведем описание кнопок, которые появятся в
инструментальных линейках при редактировании
докумета HTML .
Если нажать кнопку переключения редактора в режим просмотра страниц WWW, расположенную слева во второй сверху инструментальной линейке, вы сможете посмотреть, как будет выглядеть ваша страница при просмотре. Кроме того, вы сможете загрузить из сети Internet любую другую страницу и, например, скопировать из нее гипертекстовую ссылку, для того чтобы затем вставить ее в свой документ. На рис. 4.9 показан внешний вид окна текстового процессора с расширением Microsoft Internet Assistant for Microsoft Word в режиме просмотра страниц WWW.
Рис. 4.9. Главное окно текстового процессора Microsoft Word в режиме просмотра страниц WWW Ниже мы привели назначение новых кнопок,
которые появляются в инструментальных линейках
текстового процессора при его переключении в
режим просмотра страниц WWW.
Как видите, этот набор кнопок напоминает аналогичных набор в таких навигаторах, как Microsoft Internet Assistant и Netscape Navigator Gold . Назначение стилей параграфам документаДля назначения стиля параграфам документа проще всего нажать соответствующую кнопку на инструментальной панели текстового процессора. Если вам необходимо переопределить параметры стиля, можно воспользоваться обычной методикой, принятой в текстовом процессоре Microsoft Word for Windows. А именно, выберите из меню Format строку Style и при помощи появившейся на экране диалоговой панели укажите новые параметры стиля, сохранив их, если это нужно, в файле шаблона. Ввод заголовка документаЧтобы ввести или отредактировать заголовок создаваемого документа HTML , вы можете нажать соответствующую кнопку на инструментальной панели или выбрать из меню File строку HTML Document Info. В поле Title появившейся диалоговой панлеи введите новый заголовок документа. Оформление фона документаДля оформления фона документа выберите из меню Format строку Background and Links. После этого на экране появится одноименная диалоговая панель, показанная на рис. 4.10.
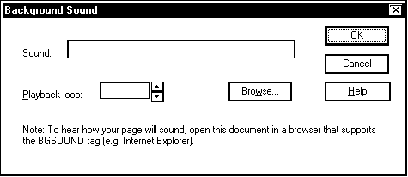
Рис. 4.10. Диалоговая панель Background and Links В поле Image вы должны ввести путь к файлу изображения, которое будет использовано для оформления фона страницы. Этот файл можно найти на диске с помощью диалоговой панели, которая появится на экране, если нажать кнопку Browse. Если нужно сделать так, чтобы фоновое изображение оставалось на месте в процессе просмотра страницы, включите переключатель Do not scroll image. С помощью списка Color вы можете выбрать цвет для фона страницы (только в том случае, если вы не используете для оформления фона графическое изображение). В списке Body Text вы можете выбрать цвет текста. Для выбора цвета гипертекстовый связей, указывающих на еще не посещенные и уже посещенные страницы, воспользуйтесь, соответственно, списками Hyperlink to pages not yet viewed и Hyperlink to pages already viewed. Если выбрать из меню Format строку Background Sound, в появившейся на экране одноименной диалоговой панели (рис. 4.11) можно указать звуковой файл, который будет проигрываться после загрузки стрницы.
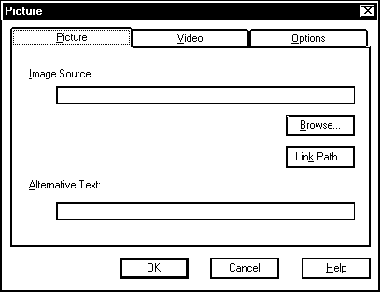
Рис. 4.11. Диалоговая панель Background Sound В поле Sound вы должны указать путь к файлу в формате WAV или MIDI . Последний формат удобен тем, что файлы в этом формате обычно занимают немного места, а значит будут быстро загружены из сети. В поле Playback loop вы можете указать количество раз, которое будет проигрваться файл (до 999). Обратите также внимание на предупреждение в ниженй части диалоговой панели о том, что для успешного воспроизведения фонового звукового сопровождения навигатор должен уметь распознавать и обрабатывать команду <BGSOUND...>. Такой возможностью обладает навигатор Microsoft Internet Explorer . Вставка графического изображенияНажав кнопку вставки графического изображения или видеофрагмента, вы увидите на экране блокнот Picture, показанный на рис. 4.12.
Рис. 4.12. Страница Picture блокнота Picture В поле Image Source вы должны ввести имя файла с графическим изображением. Файл можно найти на диске, нажав кнопку Browse. Если нажать кнопку Link Path, то в появившейся на экране диалоговой панели можно включить переключатель, указывающий на необходимость использования фиксированного пути к файлу изображения. По умолчанию используется относительный путь, что удобно для перемещения файлов страницы в другой каталог (если возникнет необходимость такого перемещения). В поле Alternative Text необходимо указать текст, который будет отображаться вместо графического изображения, если режим просмотра графики отключен или недоступен. Если вы собираетесь вставить в документ видеофрагмент, откройте страницу Video (рис. 4.13).
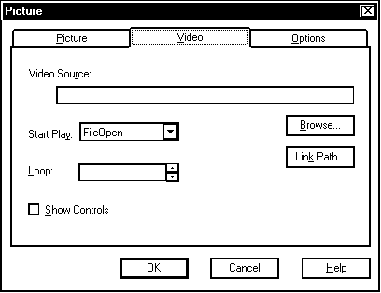
Рис. 4.13. Страница Video блокнота Picture Здесь в поле Video Source вы должны указать имя файла AVI, содержащего видеофрагмент. Как мы уже говорили, процедура создания таких файлов была нами описана в 15 томе "Библиотеки системного программиста", который называется "Мультимедиа для Windows". В списке Start Play вы можете выбрать один из двух возможных режимов проигрывания видеофрагмента. Если выбран режим File Open (выбран по умолчанию), проигрывание начинается сразу после загрузки файла. Если же выбран режим MouseOver, проигрывание начинается, когда пользователь переместит курсор мыши в область окна, предназначенного для проигрывания видеоизображения. С помощью органа управления Loop вы можете указать количество раз, которое должно проигрываться изображение, или выбрать режим бесконечного проигрывания. Если включить переключатель Show Controls, под окном с видеоизображением появятся органы управления, позволяющие управлять процессом проигрывания. Страница Options блокнота Picture (рис. 4.14) позволяет определить размер окна, в котором будет показано изображение или видеофрагмент, а также выбрать выравнивание текста, расположенного в том же параграфе, что и окно с изображением.
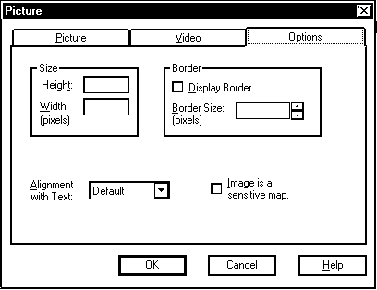
Рис. 4.14. Страница Options блокнота Picture В полях Height и Width вы можете указать, соответственно, высоту и ширину окна для изображения или видеофрагмента. Если включить переключатель Display Border, вокруг окна появится рамка. Толщину этой рамки можно задать в поле Border Size. В списке Alignment with Text можно задать один из нескольких способов выравнивания текста, перечисленных ранее при описании языка HTML . Что же касается переключателя Image is a sensitive map, то его нужно включить в том случае, если вы размещаете в документе HTML сегментированную графику. Для сегментированного изображения необходимо подготовить файл описания, рассказ о котором выходит за рамки нашей книги. Вставка закладкиЕсли документ HTML содержит много строк, вы можете вставить в нее несколько закладок для того чтобы пользователь мог перемещаться внутри страницы с помощью гипертекстовых ссылок. Если нажать на кнопку вставки закладки, на экране появится диалоговая панель Bookmark, изображенная на рис. 4.15.
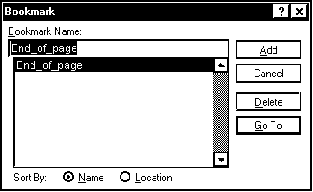
Рис. 4.15. Диалоговая панель Bookmark В поле Bookmark Name вы должны ввести имя закладки, после чего следует нажать кнопку Add. При необходимости в этой же диалоговой панели вы можете просмотреть список закладок, удалить ненужные (с помощью кнопки Delete) или перейти к просмотру фрагмента страницы, отмеченного закладкой (с помощью кнопки Go To). Вставка гипертекстовой ссылкиВставка гипертекстовой ссылки выполняется очень просто - достаточно установить курсор в нужное место текста и нажать кнопку вставки ссылки. После этого на экране появится диалоговая панель Hyperlink, показанная на рис. 4.16.
Рис. 4.16. Диалоговая панель Hyperlink В поле Text to Display вы должны написать текст, который увидит пользователь на месте гипертекстовой ссылки. По этому тексту он будет делать щелчок левой клавишей мыши, чтобы сделать гипертекстовый переход. В поле File or URL вы должны определить имя файла или адрес URL, по которому будет выполняться переход с помощью данной гипертекстовой ссылки. Кнопка Browse поможет вам в этом. Если нужно создать ссылку на закладку, определенную на этой же странице, вы должны выбрать имя закладки из списка Bookmark Location in File. Кнопка Unlink предназначена для удаления ссылки. После удаления в документе остается текст, введенный ранее в поле Text to Display, однако теперь этот текст уже не будет связан со ссылкой. Проблемы с символами кириллицыЕсли вы попробуете подготовить документ HTML с символами кириллицы с помощью текущей на момент написания этой книги версии редактора Microsoft Internet Assistant , то в выходном документе все символы кириллицы будут заменены на символьные объекты, которые мы описали раньше. В результате параграф русского текста будет выглядеть следующим образом: <P> Ïðèìåð ð óññêîãî òåêñòà Хотя внешне при просмотре страница будет выглядеть нормально, такое представление текста сильно увеличивает размер страницы и, как следствие, время ее загрузки. К сожалению, средство редактирования, встроенное в навигатор Netscape Navigator Gold версии 2.0 также не способно работать с символами кириллицы. Этот навигатор завершается аварийно с ообщением об ошибке при попытке сохранить созданный документ в файл. |