Сервер Web своими руками. Язык HTML, приложения CGI и ISAPI, установка серверов Web для Windows© Александр Фролов, Григорий ФроловТом 29, М.: Диалог-МИФИ, 1997, 288 стр. Шрифтовое выделениеКогда вся страница выполнена одним и тем же шрифтом с использованием букв одинаковой высоты, она смотрится очень бледно. Язык HTML позволяет включать в документ различные операторы для шрифтового выделения отдельных символов, слов или параграфов текста. Изменение размера шрифтаШрифт увеличенного размера применяется, как правило, для выделения заголовков или важных слов в тексте. Второстепенная информация для экономии места часто оформляется шрифтом уменьшенного размера. В наших первых документах HTML мы не указывали размер шрифта, поэтому использовался тот размер, который был установлен по умолчанию при настройке навигатора. Как устанавливается этот размер? Документы HTML обычно не содержат ссылок на название конкретного шрифта, такое, например, как Arial или Times New Roman. К тому же, в документах HTML не указывается точный размер шрифта в пунктах. Причина этого заключается в том, что разработчик документа HTML не может знать, какие шрифты используются для просмотра документа. Пользователи могут работать в операционной системе Microsoft Windows, IBM OS/2 Warp или на компьютере Macintosh, они могут иметь различные наборы шрифтов. Поэтому нет смысла указывать название шрифта - скорее всего у пользователя шрифт с таким названием просто не установлен. В результате страница будет оформлена другим шрифтом, что может очень сильно изменить ее внешний вид. Нельзя также указывать точный размер шрифта, так как разработчик документа HTML не знает, какое разрешение имеет экран пользователя. Если указать слишком крупный шрифт, в окне навигатора поместится очень мало информации. Если же размер шрифта окажется слишком мал, текст будет трудно прочитать. Поэтому все навигаторы дают пользователю возможность выбрать для отображения нормального текста два шрифта из числа установленных в системе, указав размер букв. Первый шрифт имеет фиксированную ширину символов и используется для отображения такой информации, как листинги программ, а второй - это шрифт с переменной шириной букв (пропорциональный шрифт). В нашей книге шрифт с фиксированной шириной букв вы можете увидеть в листингах исходных текстов документов HTML и программ, весь остальной текст оформлен с использованием пропорционального шрифта. Что же касается операторов языка HTML, управляющих размером шрифта, то они позволяют указать относительное изменение высоты символов, а не абсолютные значения. Операторы <BIG> и <SMALL>С помощью операторов <BIG> и <SMALL> вы можете, соответственно, увеличить и уменьшить высоту символов текста. Эти операторы используются в паре с операторами </BIG> и </SMALL>, например: <BIG>Добро пожаловать в мир серверов WWW!</BIG> Оператор <BASEFONT…>Оператор <BASEFONT…> предназначен для изменения базового размера шрифта, его начертания и цвета. Параметры, определяющие начертание шрифта и цвет символов, мы рассмотрим немного позже. Что же касается базового размера шрифта, то он задаются параметром SIZE: <P><BASEFONT SIZE=3>Размер шрифта равен 3 В этом примере базовый размер шрифта устанавливается равным 3, однако не следует думать, что здесь имеется в виду высота символов, равная 3 пунктам. Пользователь может изменить фактический размер шрифта, поэтому значение 3 следует рассматривать как относительное. По умолчанию навигаторы Microsoft Internet Explorer и Netscape Navigator используют для шрифта с размером 3 высоту символов, равную 12 пунктам. Таблица соответствия базового размера шрифта, указанного в операторе <BASEFONT…>, и отображаемая навигатором Microsoft Internet Explorer показана ниже:
Заметьте также, что параметр SIZE изменяет размер шрифта нелинейно. Если, например, размер символов для значений этого параметра 1 и 2 отличаются друг от друга на единицу, то для значений 6 и 7 разница составит 12 пикселов. Оператор <FONT…>С помощью оператора <FONT…> с параметром SIZE вы можете изменить текущий размер шрифта относительно базового значения, заданного оператором <BASEFONT…>. В качестве значения для параметра SIZE вы можете указывать значения со знаками + или -. Например, в следующем примере первая строка имеет размер 3, а вторая - 6: <P><BASEFONT SIZE=3>Размер шрифта равен 3 <P><FONT SIZE=+3>Размер шрифта равен 3+3=6 В листинге 2.4 мы привели пример документа HTML, в котором использованы описанные ранее операторы, предназначенные для изменения размера шрифта. Листинг 1.4. Файл chap2\size.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>XYZ Incorporation</TITLE>
</HEAD>
<BODY>
<P>
<BIG>Добро пожаловать в мир серверов WWW!</BIG>
<P>
Образец нормального шрифта
<P>
<SMALL>
Образец шрифта уменьшенной высоты
</SMALL>
<P><BASEFONT SIZE=3>Размер шрифта равен 3
<P><FONT SIZE=+3>Размер шрифта равен 3+3=6
<P><FONT SIZE=-1>Размер шрифта равен 3-1=2
</BODY>
</HTML>
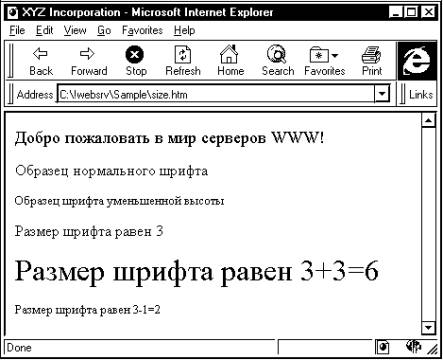
На рис. 2.6 показан внешний вид этого документа в окне навигатора Microsoft Internet Explorer.
Рис. 2.6. Изменение размера шрифта Цвет в документах HTMLЦветные страницы выглядят намного привлекательнее серых или черно-белых. Язык HTML позволяет вам указывать цвет фона, текста, полей ссылок на другие документы HTML и так далее. Для выделения заголовков и отдельных слов в тексте вы можете использовать цвет. При этом, однако, не следует увлекаться, так как стремление использования максимально возможного количества цветов приведет к тому, что ваши страницы будут выглядеть слишком пестрыми. Кроме того, на внешний вид страницы влияет цветовое разрешение, установленное в компьютере пользователя. Если пользователь работает с видеоадаптером VGA (а такое еще встречается, особенно среди пользователей старых и блокнотных компьютеров), он не сможет воспринять всю цветовую гамму многоцветных документов HTML, рассчитанных на режимы с высоким цветовым разрешением. Поэтому используйте цвет только там, где он действительно необходим для улучшения внешнего вида страницы. Обозначение цветаЦвет отдельных элементов документа HTML определяется соответствующими параметрами операторов, создающих эти элементы. В качестве значения операторам необходимо передавать либо численное значение отдельных компонент цвета, либо символическое название цвета. Численное значение указывается в виде #RRGGBB, где RR определяет содержание красной компоненты цвета, GG - зеленой, а BB - голубой. Содержание компонент может изменяться в диапазоне от 0 до FF (шестнадцатеричное значение). Например, значение #FF0000 соответствует чистому красному цвету, а значение #00FF00 - чистому зеленому цвету. Если вы ограничите себя только шестнадцатью цветами, допустимыми в режиме VGA, то сможете указывать цвет символически. Ниже мы привели список символических названий цвета, которые можно указывать в языке HTML:
К сожалению, символическое определение цвета не работает, если пользователь будет просматривать документ HTML навигатором Netscape Navigator версии 2.0. Навигатор Netscape Navigator версии 3.0, а также навигатор Microsoft Internet Explorer способен работать с символическим определением цвета. Изменение цвета фона документа HTMLПо умолчанию навигаторы отображают фон документов HTML серым цветом. С помощью параметра BGCOLOR оператора <BODY> вы можете изменить цвет фона документа HTML, значительно улучшив его внешний вид: <BODY BGCOLOR=#FFFF00> Другая возможность оформления заключается в использовании растровых изображений в качестве фона. Об этом мы расскажем позже. Изменение цвета текстаЦвет текста легко изменить в операторе <FONT…>, задавая параметр COLOR. В приведенном ниже фрагменте документа текстовая строка отображается красным цветом: <FONT COLOR=RED>Красный цвет Здесь мы использовали символическое обозначение цвета. Заметим, что в спецификации языка HTML версии 3.2 допускается определение цвета в операторе <BASEFONT…>, задающем параметры базового шрифта. Цвет определяется при помощи параметра COLOR, как и в операторе <FONT…>. К сожалению, определение цвета базового шрифта не работает в навигаторе Netscape Navigator версий 2.0 и 3.0. В этом можно убедиться на примере документа HTML, исходный текст которого приведен в листинге 2.5. Листинг 2.5. Файл chap2\color.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>XYZ Incorporation</TITLE>
</HEAD>
<BODY BGCOLOR=YELLOW>
<P>
<P><BASEFONT COLOR=RED>Красный цвет
<P><FONT SIZE=+3 COLOR=SILVER>Серебряный цвет
</BODY>
</HTML>
Если просмотреть этот документ в среде навигатора Microsoft Internet Explorer, строка “Красный цвет” будет действительно отображаться красным цветом на желтом фоне. Навигатор Netscape Navigator покажет эту строку черным цветом. Цвет в других элементах документа HTMLМногие операторы документа HTML позволяют задавать цвет определяемых ими элементов. Это ссылки на другие страницы HTML, таблицы, рамки, разделительные линии и так далее. Как правило, во всех операторах для указания цвета используется только что описанный нами параметр COLOR. По мере изучения языка HTML вы научитесь задавать цвет всех элементов документа HTML. Изменение начертания шрифтаОчень часто для выделения отдельных предложений, слов или символов используется изменение начертания шрифта. При этом можно указывать наклонный, утолщенный, подчеркнутый или перечеркнутый шрифт, шрифт с малым или большим размером символов, шрифт с мигающими символами, шрифт для отображения надстрочных или подстрочных индексов и так далее. В ряде случаев вы можете указать даже название шрифта, такое например, как Arial или Times New Roman. Однако, как мы уже говорили, нельзя рассчитывать, что навигатор пользователя сможет отобразить текст указанным вами шрифтом - этот шрифт может отсутствовать в системе пользователя. Физическое форматирование символовВ языке HTML определены операторы так называемого физического форматирования символов текста. Эти операторы определяют внешний вид символов явным образом. Наряду с операторами физического форматирования существуют операторы логического форматирования, которые мы опишем в следующем разделе. Эти операторы предназначены для указания семантического (смыслового) назначения оформляемого текста. Анализируя операторы логического форматирования, навигатор самостоятельно подбирает для этого текста шрифтовое оформление. Ниже мы перечислили операторы физического форматирования:
Оператор <B>Оператор <B> используется в паре с оператором </B> и предназначен для выделения фрагмента текста жирным шрифтом. Вот пример его использования: Выделение символов <B>жирным шрифтом</B> Операторы <I>, <U>, <STRIKE>Операторы <I>, <U>, <STRIKE> предназначены, соответственно, для выделения наклонным, подчеркнутым и перечеркнутым шрифтом. Эти операторы используются в паре с операторами </I>, </U> и </STRIKE> аналогично только что рассмотренному оператору <B>. Выбирая операторы шрифтового оформления, учтите, что навигатор Netscape Navigator первых версий не работает с оператором <U>. В навигаторе Netscape Navigator версии 3.0 этот недостаток устранен. Оператор <TT>По умолчанию для отображения обычного текста используется шрифт с пропорциональной шириной символов. В таком шрифте, например, символ ‘i’ имеет меньшую ширину по сравнению с символом ‘Ш’. Однако для отображения листингов программ и другой аналогичной информации удобно использовать шрифт с фиксированной шириной символов. С помощью оператора <TT>, который используется в паре с оператором </TT>, вы можете указать, что для отображения текста навигатор должен выбрать шрифт с фиксированной шириной символов. Напомним, что конкретный пропорциональный или фиксированный шрифт, которым выводится текст, зависит от настройки навигатора. Операторы <BIG> и <SMALL>Об операторах <BIG> и <SMALL> мы уже рассказывали в разделе “Изменение размера шрифта”. Первый из этих операторов увеличивает, а второй - уменьшает высоту символов отображаемого текста. Эти операторы необходимо использовать, соответственно, в паре с операторами </BIG> и </SMALL>. Оператор <BLINK>Оператор <BLINK>, который используется в паре с оператором </BLINK>, позволяет выделить текст миганием. Эта иллюминация, однако, будет видна только в навигаторе Netscape Navigator. Что же касается навигатора Microsoft Internet Explorer, то он игнорирует оператор <BLINK>. Впрочем, для создания динамических страниц имеются и другие, более мощные средства, которые мы рассмотрим позже в отдельной главе. Используя выделение текста миганием, будьте умереннее. Лучше всего сделать так, чтобы в документе мигало только одно слово или предложение, которое действительно необходимо выделить. В противном случае мигание будет действовать на пользователя раздражающе и он захочет поскорее покинуть вашу страницу. Операторы <SUP> и <SUB>С помощью операторов <SUP> и <SUB>, которые используются в паре с операторами </SUP> и </SUB>, вы можете создать, соответственно, надстрочный и подстрочный индекс. Пример использования операторов физического форматированияВ листинге 2.6 мы привели исходный текст документа HTML, в котором используются описанные выше операторы физического форматирования. Листинг 2.6. Файл chap2\physical.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Команды физического форматирования</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
Выделение символов <B>жирным шрифтом</B>
<P>Выделение символов <I>наклоном</I>
<P>Выделение символов <U>подчеркиванием</U>
<P>Выделение символов <STRIKE>перечеркиванием</STRIKE>
<P>Шрифт с <TT>фиксированной шириной символов</TT>
<P><BIG>Крупные</BIG> символы и <SMALL>мелкие</SMALL> символы
<P><BLINK>Мигающие</BLINK> символы
<P>H<SUB>2</SUB>0 - это вода<SUP>*</SUP>
</BODY>
</HTML>
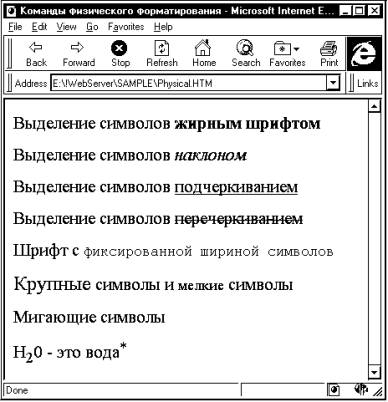
Внешний вид этой страницы при ее просмотре в навигаторе Microsoft Internet Explorer версии 3.0 представлен на рис. 2.7.
Рис. 2.7. Физическое форматирование текста Логическое форматирование символовКак мы уже говорили, операторы логического форматирования предназначены для указания семантического (смыслового) назначения оформляемого текста. Они определяют не конкретный способ оформления, а указывают навигатору тип информации, подлежащей выделению. Способ выделения выбирается навигатором. Ниже мы привели список операторов логического форматирования символов с кратким описанием.
По возможности следует использовать вместо физического логическое форматирование символов, так как такое форматирование потенциально позволяет пользователю самостоятельно выбирать способ оформления указанных логических составляющих текста в соответствии со своим вкусом. К сожалению, на настоящий момент в навигаторах пользователь может только выбрать два шрифта (фиксированный и пропорциональный), а также выполнить цветовую настройку для основных компонентов отображаемого документа HTML. Оператор <CITE>С помощью оператора <CITE> вы можете оформит в тексте цитату. Обычно цитата выделяется наклонным шрифтом. Оператор <CITE> должен использоваться в паре с оператором </CITE>. Оператор <EM>С помощью оператора <EM> вы можете оформить текст, имеющий особое значение. Название этого оператора произошло от слова emphasis, которое можно перевести как ударение, подчеркивание или особое значение. Такой текст обычно выделяется с использованием наклонного шрифта. Оператор <STRONG>Текст, выделенный оператором <STRONG>, отображается с использованием жирного шрифта. Вы можете выделять в тексте таким шрифтом отдельные слова или символы. Оператор <KBD>Оператор <KBD> предназначен для выделения текста шрифтом с фиксированной шириной символов. Это может быть, например, образец команд, введенных пользователем. Навигатор Microsoft Internet Explorer версии 3.0 отображает такой текст жирным шрифтом с фиксированной шириной символов, а навигатор Netscape Navigator использует фиксированный нежирный шрифт. Оператор <CODE>Специально для публикации листингов программ в документах HTML предназначен оператор <CODE>. Этот оператор предполагает использование нежирного шрифта с фиксированной шириной символов. Оператор <SAMP>С помощью оператора <SAMP> обычно выделяют отдельные слова или последовательность литеральных символов. Такой текст отображается нежирным шрифтом с фиксированной шириной символов. Оператор <VAR>Оператор <VAR> предназначен для выделения имен переменных или функций и используется обычно при описании листингов программ. Операторы <!-- ... --> и <COMMENT>Еще два оператора логического форматирования, которые мы рассмотрим в этом разделе, это операторы <!-- ... --> и <COMMENT>. Они предназначены для вставки в документ HTML строк комментария, которые не отображаются навигатором. Заметим, что с помощью оператора <!-- ... --> можно вставлять не только однострочный, но и многострочный комментарий, например:
<!-- Это однострочный комментарий -->
<!--
А это
многострочный
комментарий
-->
Навигатор Microsoft Internet Explorer допускает определение комментария с помощью оператора <COMMENT>, например, так: <COMMENT>Однострочный комментарий</COMMENT> Однако, навигатор Netscape Navigator версии 3.01 игнорирует оператор <COMMENT>, поэтому мы не рекомендуем им пользоваться. Пример использования операторов логического форматированияВ листинге 2.7 мы привели пример использования команд логического форматирования. Листинг 2.7. Файл chap2\logical.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Команды логического форматирования</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<CITE>Цитата</CITE>
<P><EM>Текст, имеющий особое значение</EM>
<P><STRONG>Сильно выделенный текст</STRONG>
<P><KBD>Текст, введенный пользователем</KBD>
<P><CODE>Листинг программы</CODE>
<P><SAMP>Последовательность литералов</SAMP>
<P><VAR>Имя переменной</VAR>
<P><!-- Комментарий -->
</BODY>
</HTML>
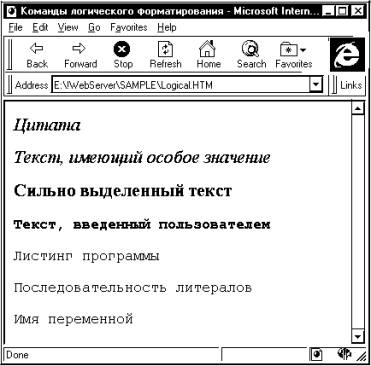
На рис. 2.8 показано, как этот документ выглядит в окне навигатора Microsoft Internet Explorer версии 3.0.
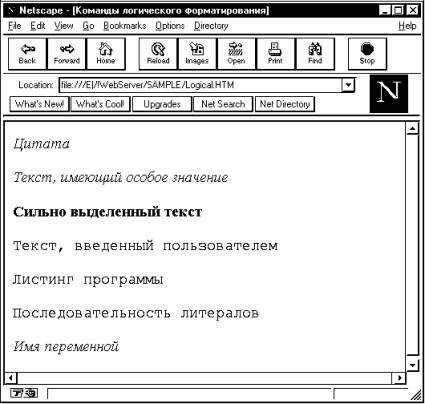
Рис. 2.8. Использование команд логического форматирования Для того чтобы показать, что команды логического форматирования не предназначены для явного определения внешнего вида символов, приведем внешний вид этой же страницы при ее просмотре в навигаторе Netscape Navigator (рис. 2.9).
Рис. 2.9. Просмотр документа с логическим форматированием в окне навигатора Netscape Navigator Как нетрудно заметить, Netscape Navigator не выделяет жирным шрифтом цитату и текст, имеющий особое значение, для оформления которых мы использовали, соответственно, операторы <CITE> и <EM>. Кроме того, не был выделен жирным шрифтом текст, оформленный командой <KBD>. Вставка предварительно отформатированного текстаЕще одна возможность оформления символов, удобная, например, для размещения в документе листингов программ, связана с использованием команд <PRE> и </PRE>. Эти команды называются командами включения предварительно отформатированного текста. Команда <PRE> имеет параметр WIDTH, который указывает максимальное количество символов в одной строке. По умолчанию значение этого параметра равно 80. Под форматированием в данном случае понимается подготовка текста простым текстовым редактором с использованием шрифта с фиксированной шириной букв. В этом смысле листинги программ являются отформатированными. На включаемый отформатированный текст накладываются некоторые ограничения. Во-первых, в таком тексте нельзя использовать оператор <P>. Переход к новой строке выполняется по символу новой строки, который обычно вставляется текстовыми редакторами после каждой строки. Во-вторых, в предварительно отформатированном тексте нельзя использовать команды, определяющие формат параграфа. Тем не менее, можно использовать операторы форматирования символов, такие как <U>. В-третьих, и это относится не только к предварительно отформатированному тексту, не все символы можно вставлять в текст, так как некоторые из них являются специальными. Об этом вы узнаете подробнее из раздела этой главы с названием “Вставка символов”. В листинге 2.8 мы привели исходный текст документа HTML, в который включен листинг программы. Листинг 2.8. Файл chap2\preform.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Включение предварительно отформатированного текста</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
А вот несложная программа, составленная на языке Си:
<PRE WIDTH="60">
int main(int argc, char *argv[])
{
printf("Hello, world!");
}
</PRE>
</BODY>
</HTML>
Заметьте, что символ кавычки в операторе printf здесь заменен на строку ", так как этот символ является специальным. Внешний вид страницы показан на рис. 2.10.
Рис. 2.10. Страница, содержащая предварительно отформатированный текст Более просто, однако, можно выполнить форматирование листинга программ с помощью специально предназначенного для этого оператора <LISTING>, который используется в паре с оператором </LISTING>:
<LISTING>
int main(int argc, char *argv[])
{
printf("Hello, world!");
}
</LISTING>
Обратите внимание, что при использовании оператора <LISTING> нет необходимости заменять символы кавычек на строку ". Хотя оператор <LISTING> не определен в спецификации языка HTML версии 3.2, он работает в навигаторах Microsoft Internet Explorer версии 3.0 и Netscape Navigator версии 3.01. Отключение интерпретатора HTMLЕсли вы собираетесь разместить на страницах вашего сервера, например, учебник по языку HTML или большое количество листингов, содержащих специальные символы, вы можете воспользоваться оператором <PLAINTEXT>. Этот оператор, который, кстати, работает только с навигатором Microsoft Internet Explorer, отключает интерпретатор языка HTML, в результате чего текст документа будет отображаться без соответствующей обработки. В листинге 2.9 мы привели исходный текст документа HTML, в котором используется оператор <PLAINTEXT>: Листинг 2.9. Файл chap2\plain.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Отключение интерпретатора HTML</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<PLAINTEXT>Для выделения строки символов красным цветом
вы можете использовать следующую конструкцию
языка HTML:
<P><FONT COLOR=RED>Строка красного цвета
</PLAINTEXT>
</BODY>
</HTML>
Внешний вид этого документа при его просмотре в окне навигатора Microsoft Internet Explorer показан на рис. 2.11.
Рис. 2.11. Демонстрация использования оператора <PLAINTEXT> К сожалению, навигатор Netscape Navigator покажет этот же документ неправильно, так как он “не понимает” оператор <PLAINNTEXT>. Для того чтобы документ выглядел нормально в навигаторах Netscape Navigator и Microsoft Internet Explorer, вам придется отказаться от удобного оператора <PLAINNTEXT>, заменив специальные символы < и >, соответственно, на строки < и >, как это показано в листинге 2.10. Листинг 2.10. Файл chap2\plain1.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Отключение интерпретатора HTML</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
Для выделения строки символов красным цветом
вы можете использовать следующую конструкцию
языка HTML:
<P><FONT COLOR=RED>Строка красного цвета
</BODY>
</HTML>
Указание шрифта по его названиюКак мы уже говорили, трудно делать какие-либо предположения относительно шрифтов, установленных в системе удаленного пользователя. Тем не менее, с помощью параметра FACE оператора <FONT…> вы можете указать конкретные названия шрифтов, с использованием которых должен отображаться текст. В одном параметре FACE можно указать несколько названий шрифтов, разделив эти названия запятыми: <FONT FACE="Arial Cyr, Arial, Helv DL">Шрифт гельветика Если в системе пользователя установлен шрифт Arial Cyr, то строка “Шрифт гельветика” будет отображаться с использованием именно этого шрифта. В противном случае будет сделана попытка отобразить строку шрифтом Arial, а затем Helv DL. Если окажется, что в системе нет ни одного из перечисленных шрифтов, строка будет отображена тем шрифтом, что установлен в навигаторе для использования по умолчанию. В документе HTML, исходный текст которого приведен в листинге 2.11, мы используем явное указание названия шрифта. Листинг 2.11. Файл chap2\font.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Образцы шрифтов</TITLE>
</HEAD>
<BODY BGCOLOR=WHITE>
<P><FONT FACE="Arial Cyr, Arial, Helv DL">Шрифт гельветика
<P><FONT FACE="Courier New Cyr, Courier New">Шрифт курьер
<P><FONT FACE="Times New Roman Cyr, Times New Roman">Шрифт таймс
</BODY>
</HTML>
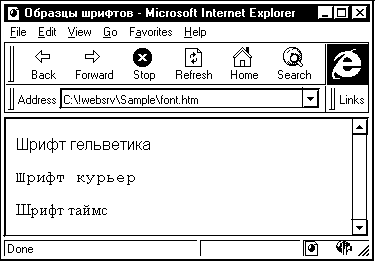
На рис. 2.12 показано, как этот документ выглядит при его просмотре в окне навигатора Microsoft Internet Explorer.
Рис. 2.12. Выбор шрифта по его названию |