Сервер Web своими руками. Язык HTML, приложения CGI и ISAPI, установка серверов Web для Windows© Александр Фролов, Григорий ФроловТом 29, М.: Диалог-МИФИ, 1997, 288 стр. Вставка специальных символов и символьных объектовВ языке HTML определены четыре специальных символа, предназначенных для служебных целей. Это символы <, >, & и “. Вы не можете вставлять специальные символы в обычный текст, вместо этого необходимо использовать следующую замену:
Будьте внимательны, вставляя в документ HTML листинги программ, изобилующие только что перечисленными символами. Перед вставкой таких листингов их надо обработать, заменив специальные символы, например, в автоматическом режиме при помощи текстового редактора. При необходимости вы можете вставить в документ HTML байт с произвольным шестнадцатеричным кодом. Для этого вы должны включить в текст последовательность символов вида &#XX, где XX - шестнадцатеричное число в диапазоне от 0 до FF. Символы, которые не входят в таблицу ASCII, могут быть представлены в специальном виде - как символьные объекты (character entities). К сожалению, некоторые редакторы документов HTML, например, редактор Microsoft Internet Assistant for Microsoft Word и Microsoft FrontPage представляет символы кириллицы именно таким образом, что существенно увеличивает объем документов HTML. Ниже мы привели список символьных объектов. Пользуясь этим списком, вы можете, например, составить программу, которая послужит дополнением для редактора Microsoft Internet Assistant for Microsoft Word и будет выполнять обратную замену символьных объектов на символы кириллицы.
В приведенном выше списке нет букв “Ч” и “ч”. Эти буквы имеют коды, соответственно, × и ÷. Выделение параграфа горизонтальной линиейПри оформлении страниц WWW часто используется такой прием, как разделение параграфов горизонтальной линией. И хотя горизонтальную линию можно сделать из символов дефиса, намного лучше использовать для этого средства языка HTML. Если вы вставили линию при помощи команды HTML, навигатор может отобразить ее в красивом трехмерном виде с тенями, в результате чего она будет выглядеть намного привлекательнее. Для того чтобы включить в документ HTML горизонтальную разделительную линию, вы должны использовать оператор <HR…>. Этот оператор имеет ряд параметров, определяющих внешний вид линии:
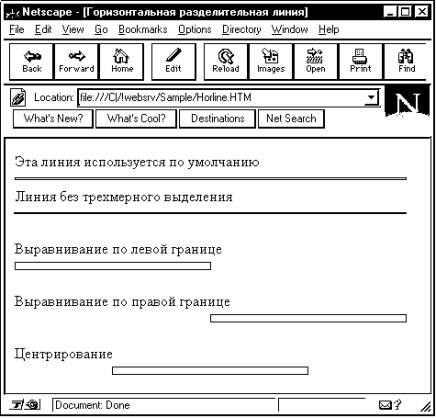
В листинге 2.12 мы привели документ HTML, в котором имеются разделительные линии различного вида. Листинг 2.12. Файл chap2\horzline.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Горизонтальная разделительная линия</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
Эта линия используется по умолчанию
<HR>
Линия без трехмерного выделения
<HR NOSHADE>
<P>Выравнивание по левой границе
<HR SIZE=8 WIDTH=50% ALIGN=LEFT COLOR=#FF0000>
<P>Выравнивание по правой границе
<HR SIZE=8 WIDTH=50% ALIGN=RIGHT COLOR=#FF0000>
<P>Центрирование
<HR SIZE=8 WIDTH=50% ALIGN=CENTER COLOR=#FF0000>
</BODY>
</HTML>
Первая разделительная линия задается оператором <HR> без параметров. Она выглядит как тонкая линия с трехмерным выделением тенями (рис. 2.13).
Рис. 2.13. Документ HTML, содержащий несколько разных разделительных линий При размещении второй линии указан параметр NOSHADE, поэтому эта линия не имеет трехмерного выделения. Далее в документе HTML размещены три линии, которые имеют высоту 8 пикселов, ширину, равную половине ширине окна навигатора, красный цвет и различный тип выравнивания по горизонтали. Заметим, что параметр COLOR, определяющий цвет линии, работает только в навигаторе Microsoft Internet Explorer. Для пользователей навигатора Netscape Navigator все линии в приведенном выше документе HTML будут черного цвета. Есть и еще один интересный момент, связанный с использованием параметра COLOR. Линии, для которых указан цвет, автоматически теряют трехмерное выделение в окне навигатора Microsoft Internet Explorer. Организация списковСписки встречаются в документах очень часто. Обычно списки бывают нумерованными и ненумерованными (неупорядоченными). В последнем случае каждый элемент списка выделяется каким-либо символом, обычно жирной точкой. Для создания списков в языке HTML определены операторы LI, UL, OL, MENU и DIR. Неупорядоченные спискиДля создания неупорядоченного списка предназначен оператор <UL>, который используется в паре с оператором </UL>, закрывающем список. Каждая строка в списке отмечается оператором <LI>, как это показано ниже: <UL> <LI>Первая строка <LI>Вторая строка <LI>Третья строка </UL> Если документ со списком предназначен для просмотра навигатором Netscape Navigator, вы можете добавить в оператор <LI> параметр TYPE. Этот параметр определяет внешний вид символа, который используется для выделения строки в списке, и может иметь следующие значения:
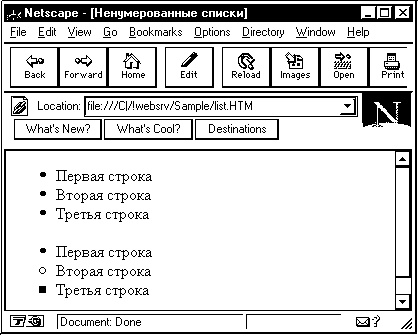
К сожалению, навигатор Microsoft Internet Explorer игнорирует параметры команды LI, используя для выделения только жирную точку. В листинге 2.13 мы привели исходный текст документа HTML, в котором есть два неупорядоченных списка. Первый из них обычный, а во втором для выделения каждой строки используются различные символы. Листинг 2.13. Файл chap2\list.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Ненумерованные списки</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<UL>
<LI>Первая строка
<LI>Вторая строка
<LI>Третья строка
</UL>
<UL>
<LI TYPE=DISK>Первая строка
<LI TYPE=CIRCLE>Вторая строка
<LI TYPE=SQUARE>Третья строка
</UL>
</BODY>
</HTML>
Внешний вид этого документа при его просмотре в навигаторе Netscape Navigator показан на рис. 2.14.
Рис. 2.14. Использование неупорядоченных списков Если просматривать этот документ в навигаторе Microsoft Internet Explorer, то нижний список не будет ничем отличаться от верхнего. Для создания неупорядоченных списков вы также можете использовать вместо оператора <UL> оператор <MENU> (вместе с оператором </MENU>). Элементы таких списков должны состоять из одиночных строк (наподобие строк меню). Списки, созданные оператором <MENU>, выглядят более компактно, чем списки, сделанные при помощи оператора <UL>. Нумерованные спискиДля создания нумерованных списков предназначен оператор <OL>, который необходимо использовать вместе с оператором </OL>. Нумерованный список создается аналогично только что рассмотренному неупорядоченному списку. Каждая строка в списке должна быть отмечена оператором <LI>. В операторе <OL> можно указывать перечисленные ниже параметры:
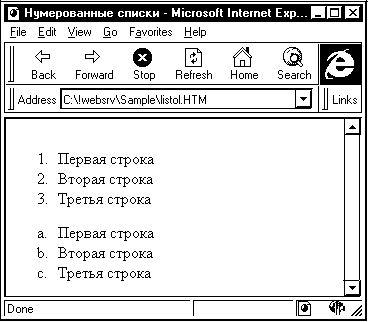
В листинге 2.14 мы привели исходный текст документа HTML, содержащего два списка. Первый из них использует нумерацию арабскими цифрами, принятую по умолчанию. Для второго указана нумерация прописными буквами. Листинг 2.14. Файл chap2\listol.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Нумерованные списки</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<OL>
<LI>Первая строка
<LI>Вторая строка
<LI>Третья строка
</OL>
<OL TYPE=a>
<LI>Первая строка
<LI>Вторая строка
<LI>Третья строка
</OL>
</BODY>
</HTML>
На рис. 2.15 мы привели исходный вид этого документа.
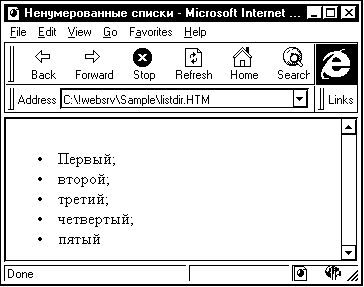
Рис. 2.15. Нумерованные списки Заметим, что если бы во втором списке был указан параметр START со значением, например, c, строки списка были бы пронумерованы символами c, d и e. Список каталоговС помощью команды <DIR> создают списки, состоящие из коротких строк, имеющих длину до 20 символов. В листинге 2.15 показан документ HTML, в котором присутствует список, созданный с помощью команды <DIR>. Листинг 2.15. Файл chap2\listdir.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Ненумерованные списки</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<DIR>
<LI>Первый;<LI>второй;
<LI>третий;
<LI>четвертый;
<LI>пятый
</DIR>
</BODY>
</HTML>
На рис. 2.16 мы показали внешний вид этого документа при его просмотре в окне навигатора Microsoft Internet Explorer.
Рис. 2.16. Список, созданный с использованием оператора <DIR> Список определенийЕсли вам нужно разместить в документе HTML список определений каких либо терминов, то вы можете воспользоваться для этого операторами <DL>, <DT> и <DD>. Оператор <DL> совместно с оператором </DL> отмечает начало и конец списка определений. Оператором <DT> отмечается строка, содержащая определяемый термин, а оператором <DT> - определение термина. В листинге 2.16 приведен исходный текст документа HTML, содержащий список определений: Листинг 2.16. Файл chap2\listdef.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Ненумерованные списки</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<DL>
<DT><B>HTTP</B>
<DD>Протокол передачи гипертекста HyperText
Transfer Protocol, используется для работы с
серверами WWW
<DT><B>HTML</B>
<DD>Язык разметки гипертекста HyperText Mark-up Language,
обеспечивает возможность разметки гипертекста
для его размещения на сервере WWW
</DL>
</BODY>
</HTML>
В этом документе определяемые термины для наглядности дополнительно выделены жирным шрифтом, для чего использован оператор <B>. Внешний вид получившегося списка определений показан на рис. 2.17.
Рис. 2.17. Список определений терминов Бегущая строкаС помощью оператора <MARQUEE>, который используется в паре с оператором </MARQUEE>, можно разместить на экране бегущую строку, например: <MARQUEE>Бегущая строка…Бегущая строка…</MARQUEE> Бегущая строка может быть использована для привлечения внимания пользователя, однако не злоупотребляйте этой возможностью - неуместная бегущая строка может раздражать пользователя и он покинет вашу страницу, так и не прочитав на ней что-нибудь важное… |