Сервер Web своими руками. Язык HTML, приложения CGI и ISAPI, установка серверов Web для Windows© Александр Фролов, Григорий ФроловТом 29, М.: Диалог-МИФИ, 1997, 288 стр. Размещение графических изображенийДля размещения графических изображений внутри текста или таблиц вы можете воспользоваться оператором <IMG>. Для этого оператора можно указывать ряд параметров, определяющих адрес файла с изображением, выравнивание текста, расположенного возле изображения и так далее. Ниже мы привели список параметров, допустимых для оператора <IMG> в стандарте языка HTML версии 3.2.
С помощью параметров HEIGHT и WIDTH вы можете выполнять масштабирование графических изображений. Значение этих параметров можно указывать в процентах от ширины окна просмотра. Масштабирование позволяет подготовить графический файл относительно небольшого размера, который быстро передается через Internet, и занимает при этом значительную площадь в окне навигатора. Вы, однако, не можете масштабировать сегментированные графические изображения и фоновые изображения. В листинге 4.1 мы привели пример документа HTML, в который вставлено два растровых графических изображения. Листинг 4.1. Файл chap4\inline.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Размещение графических изображений</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<H2>Размещение графики в документах HTML</H2>
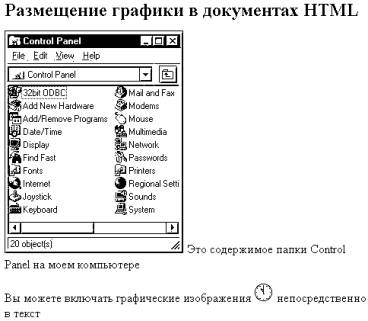
<IMG SRC="cpanel.jpg">Это содержимое папки
Control Panel на моем компьютере
<P>Вы можете включать графические
изображения <IMG SRC="clock.jpg">непосредственно в текст
</BODY>
</HTML>
Первое изображение имеет большие размеры и расположено в начале параграфа, а второе, небольших размеров, вставлено в середину параграфа (рис. 4.1).
Рис. 4.1. Два графических изображения в документе HTML Задавая различные типы выравнивания, вы можете изменить относительное расположение графического изображения и текста, расположенного рядом. Ниже мы приведем несколько примеров для всех типов выравнивания, допустимых в параметре ALIGN оператора <IMG>. В документе HTML, исходный текст которого приведен в листинге 4.2, для параметра ALIGN мы указали значение TOP (выравнивание по верхней границе). Листинг 4.2. Файл chap4\top.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Размещение графических изображений</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<H2>Размещение графики в документах HTML</H2>
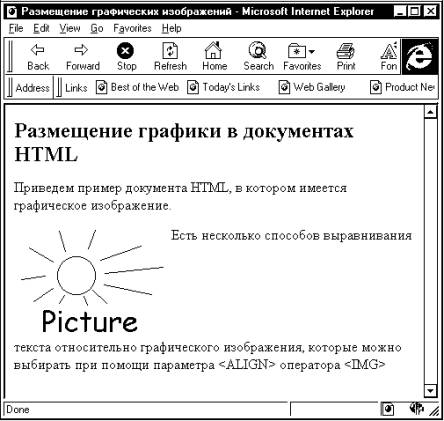
Приведем пример документа HTML, в котором имеется
графическое изображение.
<P><IMG SRC="sun.gif" ALIGN=TOP>Есть несколько способов выравнивания
текста относительно графического изображения, которые
можно выбирать при помощи параметра <ALIGN>
оператора <IMG>
</BODY>
</HTML>
В результате текст оказался выровнен по верхней границе графического изображения, как это показано на рис. 4.2.
Рис. 4.2. Выравнивание текста по верхней границе изображения Заметим, что при использовании выравнивания по верхней границе изображения мы не получили эффект обтекания изображения текстом. Такой эффект можно получить при помощи выравнивания других типов, о чем мы расскажем позже. В листинге 4.3 мы привели исходный текст документа HTML, в котором помимо выравнивания типа BOTTOM (выравнивание по нижней границе изображения) указан параметр BORDER. Этот параметр позволяет создать вокруг графического изображения рамку заданной толщины. К сожалению, параметр BORDER распознается только навигатором Netscape Navigator. Что же касается навигатора Microsoft Internet Explorer, то он игнорирует параметр BORDER. Листинг 4.3. Файл chap4\bottom.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Размещение графических изображений</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<H2>Размещение графики в документах HTML</H2>
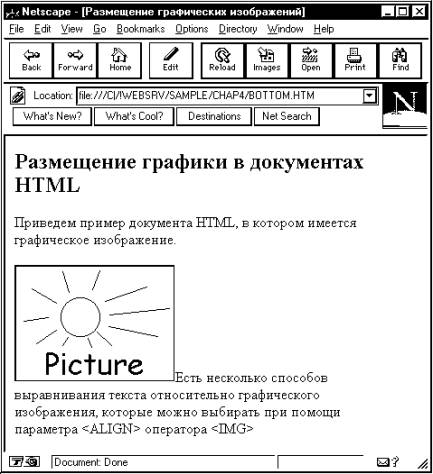
Приведем пример документа HTML, в котором имеется
графическое изображение.
<P><IMG SRC="sun.gif" ALIGN=BOTTOM BORDER=2>Есть несколько способов выравнивания
текста относительно графического изображения, которые
можно выбирать при помощи параметра <ALIGN>
оператора <IMG>
</BODY>
</HTML>
На рис. 4.3 изображен внешний вид документа с графическим изображением, взятым в рамку. Для него также указано выравнивание текста по нижней границе.
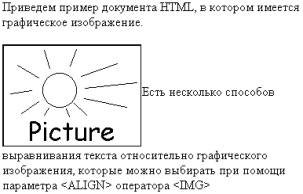
Рис. 4.3. Выравнивание текста по нижней границе изображения На рис. 4.4 мы показали центрирование текста относительно графического изображения, которое получается при использовании для параметра ALIGN значения MIDDLE. Текст соответствующего документа HTML вы найдете в файле chap4\bottom.htm на дискете, которая продается вместе с книгой. Этот текст мы опустили для экономии места, так как он отличается от текста, приведенного в листинге 4.3 только значением параметра ALIGN.
Рис. 4.4. Центрирование текста относительно изображения Указывая для параметра ALIGN значения LEFT и RIGHT вы можете добиться эффекта обтекания изображения текстом, соответственно, с правой и левой стороны. На рис. 4.5 показано взаимное расположение текста и графического изображения для выравнивания по левой границе (параметр ALIGN имеет значение LEFT). Исходный текст соответствующего документа HTML вы найдете в файле chap4\left.htm на дискете.
Рис. 4.5. Выравнивание типа LEFT Для выравнивания по правой границе, которое получается если параметр ALIGN имеет значение RIGHT, взаимное расположение текста и графического изображения показано на рис. 4.6. Исходный текст документа HTML расположен в файле chap4\right.htm, который вы найдете на дискете.
Рис. 4.6. Выравнивание типа RIGHT Навигаторы Netscape Navigator, а также навигатор Microsoft Internet Explorer версии 3.0, распознают еще несколько типов выравнивания. Выравнивание типа TEXTTOP аналогично выравниванию типа TOP, однако выравнивание выполняется относительно самых высоких символов в текстовой строке (рис. 4.7). Пример документа HTML находится в файле chap4\texttop.htm, расположенный на дискете.
Рис. 4.7. Выравнивание типа TEXTTOP Если указано выравнивание типа ABSMIDDLE, то выполняется выравнивание середины текстовой строки относительно середины изображения (рис. 4.8). Пример соответствующего документа HTML вы найдете в файле chap4\absmiddle.htm.
Рис. 4.8. Выравнивание типа ABSMIDDLE Указав тип выравнивания как BASELINE, вы можете выполнить выравнивание нижней рамки изображения относительно базовой линии текстовой строки (рис. 4.9). Соответствующий документ HTML расположен в файле chap4\baseline.htm.
Рис. 4.9. Выравнивание типа BASELINE Тип выравнивания ABSBOTTOM задает выравнивание нижней границы изображения относительно нижней границы текущей строки, которая расположена под базовой линией (рис. 4.10). Документ HTML, демонстрирующий выравнивание этого типа, расположен в файле chap4\absbottom.htm.
Рис. 4.10. Выравнивание типа ABSBOTTOM |