Microsoft Visual J++. Создание приложений и аплетов на языке Java. Часть 1© Александр Фролов, Григорий ФроловТом 30, М.: Диалог-МИФИ, 1997, 288 стр. Приложение FontListНаше следующее приложение отображает список шрифтов, доступных в системе. Окно аплета этого приложения, запущенного в среде Microsoft Internet Explorer, работающего в Microsoft Windows NT версии 4.0, показано на рис. 3.10.
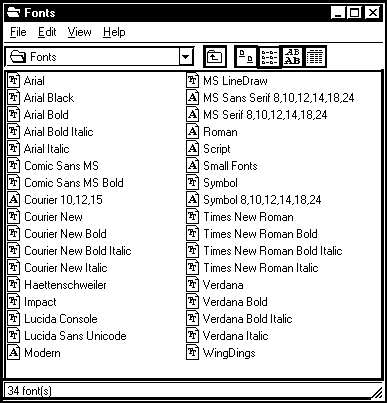
Рис. 3.10. Окно аплета со списком доступных шрифтов Возможно, этот список покажется вам несколько необычным. В самом деле, давайте заглянем в папку Fonts, которую можно найти в папке Control Panel XE "Control Panel" . Беглого взгляда достаточно для того, чтобы убедиться - список шрифтов, доступных аплету XE "список шрифтов, доступных аплету" , не совпадает со списком шрифтов, установленных в системе (рис. 3.11).
Рис. 3.11. Список шрифтов, установленных в системе Microsoft Windows NT Задавая имена шрифтов в конструкторе класса Font, вы должны использовать имена шрифтов, доступные аплету, а не имена шрифтов, установленных в системе. Наш аплет FontList извлекает и отображает список доступных для него шрифтов. Исходный текст приложенияИсходный текст приложения представлен в листинге 3.3. Листинг 3.3. Файл FontList\FontList.java
// =========================================================
// Просмотр списка доступных шрифтов
//
// (C) Фролов А.В, 1997
//
// E-mail: frolov@glas.apc.org
// WWW: http://www.glasnet.ru/~frolov
// или
// http://www.dials.ccas.ru/frolov
// =========================================================
import java.applet.*;
import java.awt.*;
public class FontList extends Applet
{
// -------------------------------------------------------
// Поля класса
// -------------------------------------------------------
Toolkit toolkit; // ссылка на Toolkit
String fntlist[]; // список шрифтов
int yStart = 20; // координата Y начала области вывода
int yStep; // шаг вывода строк с названиями шрифтов
// -------------------------------------------------------
// getAppletInfo
// Метод, возвращающей строку информации об аплете
// -------------------------------------------------------
public String getAppletInfo()
{
return "Name: FontList\r\n" +
"Author: Alexandr Frolov\r\n" +
"E-mail: frolov@glas.apc.org" +
"WWW: http://www.glasnet.ru/~frolov" +
"Created with Microsoft Visual J++ Version 1.0";
}
// -------------------------------------------------------
// init
// Вызывается во время инициализации аплета
// -------------------------------------------------------
public void init()
{
// Получаем ссылку на Toolkit
toolkit = Toolkit.getDefaultToolkit();
// Получаем список доступных шрифтов
fntlist = toolkit.getFontList();
}
// -------------------------------------------------------
// paint
// Метод paint, выполняющий рисование в окне аплета
// -------------------------------------------------------
public void paint(Graphics g)
{
// Определяем метрики шрифта
FontMetrics fm = g.getFontMetrics();
// Устанавливаем шаг вывода строк по вертикали
// равным полной высоте символов текущего шрифта
yStep = fm.getHeight();
// Устанавливаем новую высоту аплета исходя
// из количества элементов в списке шрифтов
resize(150, 20 + yStep * fntlist.length);
// Определяем текущие размеры окна аплета
Dimension dimAppWndDimension = size();
// Выбираем в контекст отображения желтый цвет
g.setColor(Color.yellow);
// Закрашиваем внутреннюю область окна аплета
g.fillRect(0, 0,
dimAppWndDimension.width - 1,
dimAppWndDimension.height - 1);
// Выбираем в контекст отображения черный цвет
g.setColor(Color.black);
// Рисуем рамку вокруг окна аплета
g.drawRect(0, 0,
dimAppWndDimension.width - 1,
dimAppWndDimension.height - 1);
// Выводим в цикле список установленных шрифтов
for(int i = 0; i < fntlist.length; i++)
{
g.drawString(fntlist[i], 10, yStart + yStep * i);
}
}
}
В листинге 3.4 вы найдете исходный текст документа HTML, в который встроен наш аплет. Листинг 3.4. Файл FontList\FontList.html
<html>
<head>
<title>FontList</title>
</head>
<body>
<hr>
<applet
code=FontList.class
id=FontList
width=320
height=240 >
</applet>
<hr>
<a href="FontList.java">The source.</a>
</body>
</html>
Описание исходного текстаНаиболее важными для нас являются методы init и paint. Метод initПроцедура извлечения списка доступных шрифтов, использованная в нашем аплете, достаточно проста и выполняется в методе init, как это показано ниже:
Toolkit toolkit; // ссылка на Toolkit
String fntlist[]; // список шрифтов
. . .
public void init()
{
toolkit = Toolkit.getDefaultToolkit();
fntlist = toolkit.getFontList();
}
Аплет вызывает статический метод getDefaultToolkit из класса Toolkit и затем, пользуясь полученной ссылкой, извлекает список шрифтов, записывая его в массив fntlist. Для чего еще можно использовать класс Toolkit? Класс Toolkit является абстрактным суперклассом для всех реализаций AWT. Порожденные от него классы используются для привязки различных компонент конкретных реализаций. Создавая свои аплеты, вы будете редко прибегать к услугам этого класса. Однако в нем есть несколько полезных методов, прототипы которых мы перечислим ниже:
public abstract class java.awt.Toolkit
extends java.lang.Object
{
// -----------------------------------------------------
// Конструктор
// -----------------------------------------------------
public Toolkit();
// -----------------------------------------------------
// Методы (сокращенный список)
// -----------------------------------------------------
. . .
// Получение ссылки на Toolkit
public static Toolkit getDefaultToolkit();
// Определение текущей цветовой модели,
// выбранной в контекст отображения
public abstract ColorModel getColorModel();
// Получение списка шрифтов, доступных аплету
public abstract String[] getFontList();
// Получение метрик заданного шрифта
public abstract FontMetrics getFontMetrics(Font font);
// Получение растрового изображения по имени файла
public abstract Image getImage(String filename);
// Получение растрового изображения по адресу URL
public abstract Image getImage(URL url);
// Определение разрешения экрана в точках на дюйм
public abstract int getScreenResolution();
// Размеры экрана в пикселах
public abstract Dimension getScreenSize();
// Подготовка растрового изображения для вывода
public abstract boolean
prepareImage(Image image, int width, int height,
ImageObserver observer);
// Синхронизация состояния Toolkit
public abstract void sync();
}
Наиболее интересны, с нашей точки зрения, методы getFontList, getScreenResolution и getScreenSize, с помощью которых аплет может, соответственно, плучить список шрифтов, определить разрешение и размер экрана. Последние два параметра позволяют сформировать содержимое окна аплета оптимальным образом исходя из объема информации, который может в нем разместиться. Метод paintВ методе paint прежде всего мы определяем полную высоту символов шрифта, которая будет использована при выводе строк. Высота шрифта определяется следующим образом: FontMetrics fm = g.getFontMetrics(); yStep = fm.getHeight(); Зная высоту шрифта и количество элементов в списке доступных шрифтов, мы можем изменить размер окна аплета по вертикали таким образом, чтобы в нем поместились все строки. Количество элементов в массиве fntlist равно fntlist.length, а полную высоту шрифта мы только что определили. Для изменения высоты окна аплета мы используем метод resize: resize(150, 20 + yStep * fntlist.length); Далее мы определяем новые размеры окна аплета, закрашиваем фон окна желтым цветом и обводим окно тонкой рамкой черного цвета:
Dimension dimAppWndDimension = size();
g.setColor(Color.yellow);
g.fillRect(0, 0,
dimAppWndDimension.width - 1,
dimAppWndDimension.height - 1);
g.setColor(Color.black);
g.drawRect(0, 0,
dimAppWndDimension.width - 1,
dimAppWndDimension.height - 1);
Эту операцию мы уже выполняли в предыдущем приложении. Список установленных шрифтов выводится достаточно просто в цикле:
for(int i = 0; i < fntlist.length; i++)
{
g.drawString(fntlist[i], 10, yStart + yStep * i);
}
Здесь содержимое параметра цикла (переменной i) меняется от 0 до количества элементов в массиве length. Каждая новая строка рисуется со смещением, равным полной высоте символов текущего шрифта, выбранного в контекст отображения. |