Сценарии JavaScript в активных страницах Web© Александр Фролов, Григорий ФроловТом 34, М.: Диалог-МИФИ, 1998, 288 стр. Сценарии, работающие с объектами windowИзучение свойств и методов объектов JavaScript лучше всего проводить на конкретных примерах сценариев. В этом разделе вы найдете ряд готовых сценариев, причем некоторые из них после небольшого изменения или даже в первоначальном виде можно использовать на практике при оформлении страниц вашего сервера Web. Как закрыть окно браузераПопробуем решить задачу, невозможную без применения файла сценария, - закрыть главное окно браузера при помощи кнопки, расположенной в документе HTML (рис. 2.4).
Рис. 2.4. Документ HTML, способный закрыть главное окно браузера Если нажать на кнопку с названием “Close Navigator Window”, сценарий отобразит на экране диалоговую панель, показанную на рис. 2.5.
Рис. 2.5. Диалоговая панель с вопросом о закрытии главного окна браузера Данная диалоговая панель отображается с помощью метода confirm. Если вы нажмете на кнопку OK, сценарий попытается закрыть окно браузера при помощи метода close. Заметим, что браузер Microsoft Internet Explorer версии 4.0 запрашивает разрешение на закрытие окна еще раз (рис. 2.6).
Рис. 2.6. Второй вопрос о закрытии главного окна браузера Исходный текст документа HTML, закрывающего главное окно браузера, представлен в листинге 2.3. Листинг 2.3. Файл chapter2/CloseAll/CloseAll.html
<HTML>
<HEAD>
<TITLE>Закрываем окно браузера</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
function CloseNavWnd()
{
if(confirm("Вы действительно желаете закрыть окно браузера?"))
window.close();
}
// -->
</SCRIPT>
</HEAD>
<BODY BGCOLOR=white>
<H1>Закрываем окно браузера</H1>
<P>Для того чтобы закрыть окно браузера,
нажмите кнопку "Close Navigator Window",
расположенную ниже:
<FORM NAME="selectForm">
<P><INPUT TYPE="button" VALUE="Close Navigator Window"
onClick="CloseNavWnd();">
</FORM>
</BODY>
</HTML>
В области заголовка документа определена функция CloseNavWnd:
function CloseNavWnd()
{
if(confirm("Вы действительно желаете закрыть окно браузера?"))
window.close();
}
Эта функция обращается к методу confirm, который выводит на экран диалоговую панель с запросом на закрытие окна. Если пользователь нажмет кнопку OK, метод возвратит значение true, а если на кнопку Cancel - значение false. В случае положительного ответа функция CloseNavWnd вызывает метод close для текущего объекта window. В данном случае таким объектом является окно браузера. Заметим, что вместо объекта window можно указывать объект self, так как это синоним текущего окна: self.close(); Для того чтобы функция CloseNavWnd вызывалась после того как пользователь нажимает кнопку, в строке определения этой кнопки мы указали обработчик события onClick: <P><INPUT TYPE="button" VALUE="Close Navigator Window" onClick="CloseNavWnd();"> Таким образом, сценарии JavaScript делают формы полезными даже в тех случаях, когда вы не применяете программы CGI или расширения ISAPI. Открываем новое окноПри открытии нашего следующего документа HTML на экране появляется диалоговая панель с сообщением, показанная на рис. 2.7.
Рис. 2.7. Сообщение об открытии документа HTML Если нажать на кнопку OK в этой диалоговой панели, то в окне браузера появится содержимое документа (рис. 2.8).
Рис. 2.8. Содержимое документа NewWnd.html В этом окне расположена кнопка “Open Hello window”. Если нажать на эту кнопку, будет создано еще одно окно браузера, в которое загрузится содержимое файла Hello.html. Однако внешний вид этого окна будет несколько необычен (рис. 2.9).
Рис. 2.9. Новое окно для просмотра содержимого документа Hello.html Как видите, в окне нет ни полос просмотра, ни меню, ни инструментальной линейки. Дело в том, что создавая это окно в нашем сценарии, мы указали, что перечисленные выше элементы пользовательского интерфейса отображать не нужно. Кроме того, мы определили точные размеры окна. Если теперь закрыть окно документа NewWnd.html, на экране появится диалоговая панель с приглашением, показанная на рис. 2.10.
Рис. 2.10. Диалоговая панель с приглашением Исходный текст документа HTML NewWnd.html представлен в листинге 2.4. Листинг 2.4. Файл chapter2/NewWnd/NewWnd.html
<HTML>
<HEAD>
<TITLE>Window object</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
function Hello()
{
window.alert("Welcome to my home page!")
}
function Bye()
{
window.alert("Bye! Come back again!")
}
function OpenHelloWnd()
{
var wndNewWindow;
wndNewWindow =
window.open("hello.html",
"",
"toolbar=no,menubar=no,scrollbars=no,width=300,height=100");
}
// -->
</SCRIPT>
</HEAD>
<BODY BGCOLOR=white onLoad="Hello()" onUnload="Bye()">
<H1>Open second window</H1>
<FORM NAME="selectForm">
<P><INPUT TYPE="button" VALUE="Open Hello window"
onClick="OpenHelloWnd();">
</FORM>
</BODY>
</HTML>
В операторе <BODY> мы задали обработку событий onLoad и onUnload: <BODY BGCOLOR=white onLoad="Hello()" onUnload="Bye()"> Когда пользователь загружает наш документ, после окончания загрузки браузер вызывает функцию Hello, назначенную нами для обработки события onLoad. Перед удалением окна с документом вызывается обработчик события onUnload, реализованный в функции Bye. Функции Hello и Bye определены в заголовке документа HTML и не имеют никаких особенностей. Для вывода диалоговой панели с сообщением эти функции вызывают метод alert. Когда пользователь нажимает кнопку "Open Hello window", определенную в форме, вызывается функция OpenHelloWnd. Эта функция открывает новое окно браузера, загружая в него новый документ HTML. Окно открывается следующим образом:
wndNewWindow = window.open("hello.html", "",
"toolbar=no,menubar=no,scrollbars=no,width=300,height=100");
В качестве первого параметра методу open передается адрес URL документа HTML, который должен быть загружен в окно. Второй параметр определяет имя окна (мы его не задали), а третий - определяет параметры окна. Бегущий текст в строке состояния браузераРешим одну очень распространенную задачу - отображение бегущего текста в строке состояния браузера (рис. 2.11).
Рис. 2.11. Бегущий текст в строке состояния браузера Строка состояния обычно используется браузерами для отображения различной информации, например, информации о выполнении текущей операции. Для того чтобы записать что-нибудь в строку состояния, необходимо изменить содержимое свойства status объекта window окна браузера. Эту задачу можно решить, например, так: window.status = "Новая строка"; Для создания эффекта бегущей строки операцию обновления свойства status необходимо выполнять периодически, отображая текст с изменяющимся сдвигом. Однако не стоит делать это в цикле, так как в результате нормальная работа браузера будет нарушена. В нашем сценарии (листинг 2.5) мы применим способ выполнения периодических процедур, основанный на использовании метода setTimeout, определенного для объекта window. Напомним, что этот метод позволяет организовать отложенное во времени выполнение команды, заданной первым параметром. Время, через которое команда будет запущена, указывается методу setTimeout вторым параметром. Листинг 2.5. Файл chapter2/StatusScroll/StatusScroll.html
<HTML>
<HEAD>
<TITLE>Авторский компакт-диск</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
var szMsg = "You are welcome to our Web site http://www.glasnet.ru/~frolov";
var nSpace = 100;
var nIteration = 0;
function sscroll()
{
var cmd = "sscroll()";
var szOut = "";
var szText = "";
for (i=0 ; i < nSpace ; i++)
{
szText += " ";
}
szText += szMsg;
szOut =
szText.substring(nIteration, nSpace + nIteration);
window.status = szOut;
nIteration++;
if(nIteration > nSpace + szMsg.length)
{
nIteration = 0;
}
timer = window.setTimeout(cmd, 50);
}
// -->
</SCRIPT>
</HEAD>
<BODY BGCOLOR=white>
<H1>Новый выпуск авторского CD</H1>
<SCRIPT LANGUAGE="JavaScript">
<!--
sscroll();
// -->
</SCRIPT>
<P>Первый выпуск нашего компакт-диска
уже появился в продаже. Информацию об этом, а также
следующем выпуске вы найдете на нашем сервере Web,
адрес которого отображается в окне состояния браузера
</BODY>
</HTML>
В области заголовка документа мы определили глобальные переменные szMsg, nSpace и nIteration, а также функцию sscroll. Переменная szMsg инициализируется текстовым сообщением, которое будет непрерывно перемещаться в строке состояния браузера. Значение, записанное в переменную nSpace, определяет количество пробелов, которое будет добавлено к строке сообщения слева перед началом операции сдвига. И, наконец, переменная nIteration служит счетчиком сдвигов для функции sscroll. Функция sscroll вызывается первый раз в теле документа:
<BODY BGCOLOR=white>
<H1>Новый выпуск авторского CD</H1>
<SCRIPT LANGUAGE="JavaScript">
<!--
sscroll();
// -->
</SCRIPT>
. . .
</BODY>
В дальнейшем функция sscroll организует при помощи метода setTimeout свой собственный вызов, отложенный во времени на 50 миллисекунд, и завершает работу. Однако через указанное время наша функция будет вызвана вновь, и это будет продолжаться до тех пор, пока документ HTML, содержащий сценарий, остается загруженным в окно браузера. Упрощенно структура функции sscroll показана ниже:
function sscroll()
{
var cmd = "sscroll()";
. . .
// Отображение сообщения в строке состояния браузера
. . .
// Сдвиг сообщения влево на одну позицию
. . .
timer = window.setTimeout(cmd, 50);
}
После отображения сообщения в строке состояния и сдвига этого сообщения влево на одну позицию функция sscroll вызывает метод setTimeout, передавая ему через первый параметр переменную с командой, подлежащей выполнению, а через второй - время задержки, по прошествии которого данную команду нужно будет выполнить. В качестве выполняемой команды мы указываем методу setTimeout вызов функции sscroll. Таким образом в нашем сценарии эта функция вызывается периодически. В функции sscroll мы определили три локальные переменные. Переменная cmd хранит команду вызова функции sscroll. В переменной szOut мы подготавливаем текст, отображаемый в строке состояния браузера при каждом вызове функции sscroll. Текстовая переменная szText используется как рабочая. В ней формируется сообщение для вывода. Вначале в переменную szText записывается nSpace пробелов, а затем добавляется строка szMsg:
for (i=0 ; i < nSpace ; i++)
{
szText += " ";
}
szText += szMsg;
Для того чтобы при каждом вызове функции sscroll наше сообщение отображалось со сдвигом на одну позицию, мы извлекаем из переменной szText подстроку. Извлечение подстроки выполняется с помощью метода substring, определенного во встроенном классе текстовых строк String. Полученная подстрока записывается в свойство status объекта window и таким образом отображается в строке состояния: szOut = szText.substring(nIteration, nSpace + nIteration); window.status = szOut; Первый параметр метода substring определяет начальную позицию подстроки внутри строки, а второй - конечную. После отображения сообщения функция sscroll увеличивает значение глобального счетчика nIteration на единицу: nIteration++; Когда в результате сдвига сообщение полностью уходит из строки состояния, счетчик nIteration снова устанавливается в нулевое значение:
if(nIteration > nSpace + szMsg.length)
{
nIteration = 0;
}
Обратите внимание, что общая длина сдвигаемой строки здесь вычисляется как сумма значения nSpace (количество начальных пробелов) и длины сообщения szMsg. Последняя определяется с помощью метода length, определенного во встроенном классе String. Ограничение времени реакции пользователяИногда пользователь, попав на страницу Web, долго не может понять, что нужно делать. Вы можете создать сценарий, который отображает в этой ситуации документ HTML с подсказкой. Разумеется, подсказка должна отображаться только в том случае, если пользователь не выполняет над вашей страницей никаких действий в течении достаточно продолжительного времени. Но как измерить время, в течении которого пользователь не активен? В этом вам помогут методы setTimeout и clearTimeout. Первый из этих методов мы уже использовали в предыдущем сценарии для организации периодического выполнения функции. Мы продемонстрируем применение этих методов для решения другой задачи, связанной с ограничением времени ввода пароля. Когда пользователь загружает документ HTML, исходный текст которого представлен в листинге 2.6, на экране появляется форма с полем, предназначенным для ввода текстовой строки пароля (рис. 2.12).
Рис. 2.12. Форма в документе HTML для ввода пароля Сразу после загрузки документа в окно браузера сценарий запускает таймер, вызывая метод setTimeout из этого же класса. Таймер устанавливается на 10 секунд. Именно за это время вы должны ввести пароль и нажать кнопку “Enter Password” в форме, показанной на рис. 2.12, чтобы получить доступ к странице. Если повременить с вводом пароля или ввести неправильный пароль, сценарий загружает в окно браузера динамически сформированный документ HTML с сообщением о запрещении доступа (рис. 2.13).
Рис. 2.13. Сообщение о запрещенном доступе Только в том случае, если пароль введен правильно и в течении 10 секунд, на экране появляется сообщение о предоставлении доступа и ссылка, с помощью которой можно перейти к просмотру главной страницы нашего сервера Web (рис. 2.14).
Рис. 2.14. Сообщение о разрешении доступа и ссылка на главную страницу нашего сервера Web Разумеется, приведенный нами пример едва ли стоит использовать на практике для ограничения доступа к странице сервера Web. Во-первых, исходный текст сценария легко просмотреть и проанализировать (если только сценарий не находится в отдельном файле, адрес которого указан при помощи параметра SRC). Во-вторых, узнав один раз адрес страницы сервера, пользователь может просто отметить эту страницу закладкой и в дальнейшем посещать ее без ввода пароля. Мы привели данный пример сценария только для иллюстрации применения методов класса window. С помощью аналогичного сценария вы можете узнать, не заснул ли пользователь, пока смотрел на вашу страницу. Теперь рассмотрим исходный текст сценария JavaScript, встроенного в документ HTML (листинг 2.6). Листинг 2.6. Файл chapter2/Password/Password.html
<HTML>
<HEAD>
<META http-equiv="Content-Type"
content="text/html; charset=windows-1251">
<TITLE>Ввод пароля</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
var idTimer=0;
function StartMyTimer()
{
var cmd="NoAccess()";
idTimer=window.setTimeout(cmd, 10000);
}
function NoAccess()
{
document.write("<H1>Доступ запрещен</H1>");
document.write("<P>Попробуйте в следующий раз!");
}
function CheckPassowd()
{
var szPwd="";
szPwd=document.pwdForm.pwd.value;
if(szPwd=="password")
{
clearTimeout(idTimer);
document.write("<H1>Доступ разрешен</H1>");
document.write("<P>Наш сервер: ");
document.write(
'<A HREF="http://www.glasnet.ru/~frolov/index.html"');
document.write( '>http://www.glasnet.ru/~frolov/index.html</A>');
}
else
{
document.write("<H1>Доступ запрещен</H1>");
document.write("<P>Попробуйте в следующий раз!");
}
}
// -->
</SCRIPT>
</HEAD>
<BODY BGCOLOR=white onLoad="StartMyTimer();">
<H1>Доступ ограничен</H1>
<P>Мы ограничили доступ к нашему серверу :)
<P>Вы должны ввести пароль (слово password)
в течении 10 секунд.
<HR>
<FORM NAME="pwdForm">
<P><INPUT TYPE="text" VALUE="******" NAME="pwd">
<P><INPUT TYPE="button" VALUE="Enter Password"
onClick="CheckPassowd();">
</FORM>
<HR>
</BODY>
</HTML>
Прежде всего обратим ваше внимание на заголовок документа HTML. В первой странице этого заголовка мы указали с помощью оператора <META> номер кодовой страницы 1251, соответствующей кириллице в Windows: <META http-equiv="Content-Type" content="text/html; charset=windows-1251"> Без этой строки наш документ отображался неправильно браузером Microsoft Internet Explorer версии 4.0. В первых строках сценария, расположенного в заголовке документа, мы объявили переменную idTimer и определили функцию StartMyTimer:
var idTimer=0;
function StartMyTimer()
{
var cmd="NoAccess()";
idTimer=window.setTimeout(cmd, 10000);
}
Функция StartMyTimer запускает таймер, сохраняя его идентификатор в глобальной переменной idTimer. Для запуска таймера мы применили знакомый вам метод с именем setTimeout. Когда таймер сработает (а это произойдет через 10 секунд после загрузки нашего документа HTML в окно браузера), будет вызвана функция NoAccess. Эта функция выводит в окно браузера сообщение о запрещении доступа к странице. Для того чтобы функция StartMyTimer запускалась сразу после загрузки документа HTML в окно браузера, мы указали ее имя в параметре onLoad оператора <BODY>, организовав таким образом обработку соответствующего события: <BODY BGCOLOR=white onLoad="StartMyTimer();"> Итак, если пользователь загрузил документ и просто смотрит на него, через 10 секунд содержимое документа в окне браузера будет перезаписано функцией NoAccess, что иллюстрируется на рис. 2.13. Для ввода пароля необходимо использовать форму, которая определена в нашем документе HTML следующим образом:
<FORM NAME="pwdForm">
<P><INPUT TYPE="text" VALUE="******" NAME="pwd">
<P><INPUT TYPE="button" VALUE="Enter Password"
onClick="CheckPassowd();">
</FORM>
Имя формы pwdForm указано в параметре NAME оператора <FORM>. Это имя нам потребуется для извлечения строки пароля из текстового поля, определенного в форме с помощью оператора <INPUT>. Имя этого текстового поля pwd также задается параметром NAME. Помимо текстового поля, в форме имеется кнопка с надписью “Enter Password”. Для этой кнопки мы определили обработчик события onClick, который вызывается, когда пользователь нажимает мышью на кнопку. Обработчиком в нашем случае является функция CheckPassowd, определенная в нашем сценарии. Эта функция проверяет пароль и, если пароль введен правильно, останавливает таймер, запущенный при загрузке документа HTML. Как наш сценарий извлекает строку пароля из поля формы? Это делается следующим образом: var szPwd=""; szPwd=document.pwdForm.pwd.value; Здесь мы выполняем ссылку на свойство value объекта pwd, которым является текстовое поле формы (вспомните, что это поле называется pwd). Объект pwd находится внутри формы с именем pwdForm, которая, в свою очередь располагается в документе HTML, загруженным в окно браузера. Этим документом является объект document. Получив введенную пользователем строку, функция CheckPassowd проверяет ее:
if(szPwd=="password")
{
clearTimeout(idTimer);
. . .
}
Если строка введена правильно, таймер останавливается методом clearTimeout. В качестве параметра этому методу передается идентификатор таймера, полученный от метода setTimeout. При ошибке в документ HTML записывается сообщение о запрещении доступа. Загрузка документа HTML в окно браузераВ разделе этой главы с названием “Открываем новое окно” мы рассказали вам о том, как сценарий JavaScript может открыть новое окно, загрузив в него документ HTML. Однако часто возникает и другая задача - отобразить новый документ HTML в текущем окне браузера, не создавая новое окно. Наш следующий сценарий (листинг 2.7) решает как раз эту задачу. Листинг 2.7. Файл chapter2/JumpTo/JumpTo.html
<HTML>
<HEAD>
<TITLE>Jump to other Web page</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
function urlJump()
{
var szNewURL="";
szNewURL=prompt("Enter new URL address:", "http://");
window.location.href=szNewURL;
}
// -->
</SCRIPT>
</HEAD>
<BODY BGCOLOR=white>
<H1>Jump to other Web page</H1>
<FORM NAME="selectForm">
<P><INPUT TYPE="button" VALUE="Jump"
onClick="urlJump();">
</FORM>
</BODY>
</HTML>
Когда в пользователь нажимает кнопку Jump в форме selectForm (показанной на рис. 2.15), запускается функция urlJump.
Рис. 2.15. Кнопка Jump, предназначенная для перехода к просмотру другой страницы Web Эта функция вызывает метод prompt XE "prompt" , определенный в классе window:
var szNewURL="";
szNewURL=prompt("Enter new URL address:", "http://");
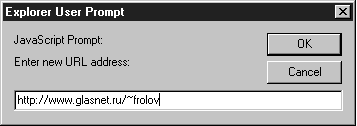
Метод prompt отображает на окне монитора диалоговую панель, предназначенную для ввода текстовой строки. В нашем случае это должна быть строка адреса URL документа HTML, который будет загружен в окно браузера (рис. 2.16).
Рис. 2.16. Диалоговая панель для ввода нового адреса URL Введенный адрес (на рис. 2.16 мы ввели адрес главной страницы нашего сервера Web) записывается в переменную szNewURL. Теперь можно переходить к загрузке нового документа в окно браузера. Когда мы рассказывали об объектах класса window, то говорили, что такие объекты содержат в себе другие объекты. В частности, объект window содержит в себе объект location, описывающий расположение документа HTML, загруженного в окно браузера. Для того чтобы загрузить в окно новый документ, достаточно изменить содержимое свойства объекта location с именем href: window.location.href=szNewURL; Это свойство хранит адрес URL документа. Изменение содержимого свойства href объекта location главного окна браузера приводит к загрузке в это окно нового документа (рис. 2.17).
Рис. 2.17. В главное окно браузера загружен новый документ HTML |