Сценарии JavaScript в активных страницах Web© Александр Фролов, Григорий ФроловТом 34, М.: Диалог-МИФИ, 1998, 288 стр. Объект documentСпециально для работы с документами HTML в языке JavaScript имеется отдельный объект с названием document. Пользуясь его свойствами и методами, сценарий JavaScript может получить информацию о текущем документе, загруженном в окно браузера, а также управлять отображением содержимого этого документа. В первой главе нашей книги мы уже применяли один из методов объекта document с именем write для записи строки в тело документа HTML. Когда в 29 томе “Библиотеки системного программиста” мы рассказывали о документах HTML, то говорили, что такие документы состоят из заголовка и тела документа. Заголовок определяется при помощи оператора языка HTML <HEAD>, а тело документа - при помощи оператора <BODY>. Прежде чем мы перейдем к описанию свойств и методов объекта document, рассмотрим назначение отдельных параметров оператора <BODY>. В общем виде этот оператор выглядит следующим образом: <BODY BACKGROUND="Фоновое_изображение" BGCOLOR="Цвет_фона" TEXT="Цвет_текста" LINK="Цвет_непосещенных_ссылок" ALINK="Цвет_активизированных_ссылок" VLINK=" Цвет_посещенных_ссылок " onLoad="Обработчик_события_при_загрузке_документа" onUnload="Обработчик_события_при_выгрузке_документа"> </BODY> Описание параметров оператора приведено ниже:
Анализируя свойства объекта document, сценарий JavaScript может определить значения перечисленных выше параметров. Кроме того, сценарию доступны локальные метки, формы и связи документа как элементы соответствующих массивов, а также информация из заголовка документа. Свойства объекта documentПеречислим свойства объекта document, доступные сценарию JavaScript:
Объект document может содержать в себе другие объекты, доступные как свойства:
Методы объекта documentСценарии JavaScript могут вызывать следующие пять методов, определенных в объекте document:
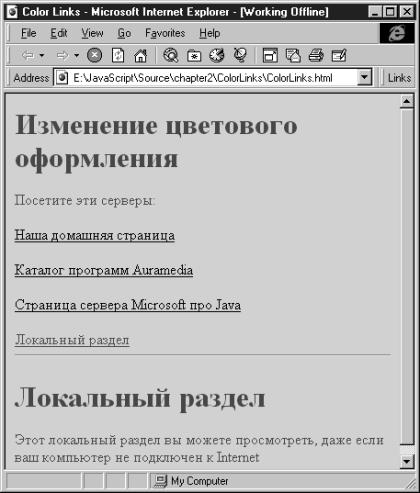
Цветовое оформление документаБольшинство свойств объекта objects доступно сценарию JavaScript как для чтения, так и для записи. Сначала мы попробуем динамически изменить цветовое оформление документа HTML, показанного на рис. 2.18.
Рис. 2.18. Документ HTML с цветовым оформлением, измененным при помощи сценария JavaScript Сценарий изменил пять свойств документа HTML - цвет фона и текста, а также цвета посещенных, не посещенных и выбранных пользователем ссылок (листинг 2.8). Листинг 2.8. Файл chapter2/ColorLinks/ColorLinks.html
<HTML>
<HEAD>
<TITLE>Color Links</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
document.bgColor = "#00FF80";
document.fgColor = "#800080";
document.linkColor = "#000000";
document.alinkColor = "#FF0000";
document.vlinkColor = "#4000FF";
// -->
</SCRIPT>
</HEAD>
<BODY BGCOLOR=white>
<H1>Изменение цветового оформления</H1>
<P>Посетите эти серверы:
<P><A HREF="http://www.glasnet.ru/~frolov/index.html">Наша домашняя страница</A>
<P><A HREF="http://www.auramedia.ru">Каталог программ Auramedia</A>
<P><A HREF="http://www.microsoft.com/java/">Страница сервера Microsoft про Java</A>
<P><A HREF="ColorLinks.html#Локальный раздел">Локальный раздел</A>
<HR>
<H1><A NAME="Локальный раздел">Локальный раздел</A></H1>
<P>Этот локальный раздел вы можете просмотреть, даже если ваш компьютер не подключен к Internet
</BODY>
</HTML>
Обратите внимание, что наш сценарий переопределяет цвет фона, заданный параметром BGCOLOR в операторе <BODY>: document.bgColor = "#00FF80"; Немного усложнив сценарий, вы можете изменять цвет фона, например, в зависимости от времени суток или от календарной даты. Например, цвет страницы по выходным дням можно сделать праздничным, а по рабочим - деловым. Выбор цифровых констант, определяющих праздничный и деловой цвета в шестнадцатеричном виде, мы оставляем на ваше усмотрение или на усмотрение вашего дизайнера. Ссылки и метки в документеКак мы уже рассказывали в 29 томе “Библиотеки системного программиста” с названием “Сервер Web своими руками”, для того чтобы вставить в документ HTML ссылку или локальную метку, необходимо использовать оператор <A>. В общем виде этот оператор представлен ниже: <A HREF=Адрес URL или локальная метка NAME="Имя локальной метки" TARGET="Имя окна" onClick="Обработчик события: щелчок по ссылке" onMouseOver="Обработчик события: курсор над ссылкой"> Текст ссылки </A> Описание параметров оператора <A> мы привели ниже:
Для каждой ссылки, размещенной в документе HTML, создается отдельный объект. Все такие объекты находятся в объекте документа Document как элементы массива links. Сценарий JavaScript может определить свойства каждой ссылки, расположенной в документе HTML, анализируя элементы объекта links. Вот список этих свойств:
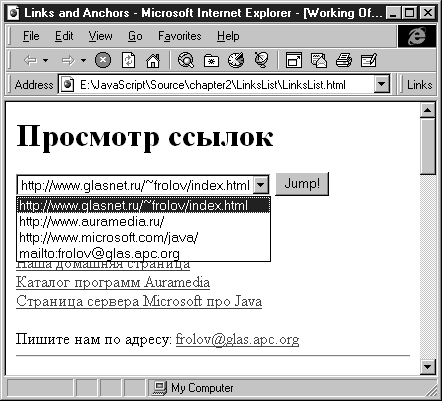
Рассмотрим пример сценария JavaScript, работающего со ссылками как с элементами массива links. Мы приведем пример документа, с формой, списком и кнопкой Jump. Сценарий JavaScript заполняет список ссылками, размещенными в документе HTML. Внешний вид этого документа показан на рис. 2.19.
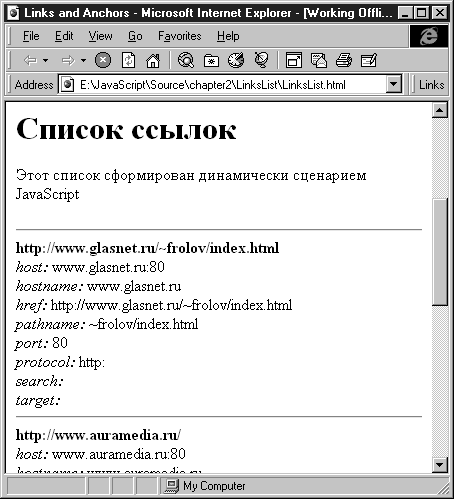
Рис. 2.19. Документ со списком расположенных в нем ссылок Выбрав из списка ссылку и нажав кнопку Jump, вы загрузите в окно браузера документ, указанный в этой ссылке или запустите почтовую программу для подготовки и отправки сообщения (если выбрана ссылка на адрес электронной почты). Так как список ссылок формируется сценарием динамически, новые ссылки, добавленные в документ HTML, появятся в списке автоматически без дополнительных усилий по редактированию сценария. В нижней части этого же документа HTML, показанного на рис. 2.20, сценарий отображает детальную информацию по каждой ссылке, извлеченную из свойств объектов класса links, соответствующих ссылкам.
Рис. 2.20. Детальная информация о ссылках Что за информация здесь отображается? Вначале выводятся свойства перовй ссылки, содержащей адрес главной страницы нашего сервера Web в сети Internet:
http://www.glasnet.ru/~frolov/index.html Так как в этой ссылке указан полный адрес URL, включающий путь к файлу документа index.html, то этот путь записывается в свойство с именем pathname. Хотя порт, с использованием которого устанавливается соединение с сервером Web, не указан, в свойства host и port записывается значение, применяемое для этой цели по умолчанию, а именно 80. Рассмотрим следующую ссылку:
http://www.auramedia.ru/ Здесь путь к файлу документа HTML не указан, поэтому свойство pathname содержит пустую строку. В ссылке на сервер Microsoft мы указали путь к каталогу java:
http://www.microsoft.com/java/ Этот частичный путь оказался записанным в свойство pathname. Кроме того, для отображения содержимого сервера Microsoft должно быть создано новое окно. Имя этого окна задано как newwnd в параметре TARGET оператора <A>. С помощью этого оператора мы разместили ссылку в документе HTML. Как и следовало ожидать, имя окна оказалось записано в свойство target. Последняя ссылка - это адрес электронной почты: mailto:frolov@glas.apc.org В свойстве protocol данной ссылки записана строка “mailto:”. Рассмотрим теперь исходный текст документа HTML, содержащий сценарий JavaScript, работающий со ссылками (листинг 2.9). Листинг 2.9. Файл chapter2/LinksList/LinksList.html
<HTML>
<HEAD>
<TITLE>Links and Anchors</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
function urlJump()
{
var szNewURL="";
szNewURL =
document.links[Sel.ListOfLinks.selectedIndex];
window.location.href=szNewURL;
}
// -->
</SCRIPT>
</HEAD>
<BODY BGCOLOR=white>
<H1>Просмотр ссылок</H1>
<FORM NAME="Sel">
<SELECT NAME="ListOfLinks">
</SELECT>
<INPUT TYPE="button" VALUE="Jump!" onClick="urlJump();">
</FORM>
<P>Посетите эти серверы:
<P><A HREF="http://www.glasnet.ru/~frolov/index.html">Наша домашняя страница</A>
<BR><A HREF="http://www.auramedia.ru">Каталог программ Auramedia</A>
<BR><A HREF="http://www.microsoft.com/java/" TARGET="newwnd">Страница сервера Microsoft про Java</A>
<P>Пишите нам по адресу: <A HREF="mailto:frolov@glas.apc.org">frolov@glas.apc.org</A>
<HR>
<H1>Список ссылок</H1>
<P>Этот список сформирован динамически сценарием JavaScript</P>
<SCRIPT LANGUAGE="JavaScript">
<!--
elem = new Array();
for(i=0; i<document.links.length; i++)
{
elem[i] = new Option("Elem" + i, i, false, false);
Sel.ListOfLinks.options[i] = elem[i];
Sel.ListOfLinks.options[i].text = document.links[i];
document.write("<HR>");
var szText=document.links[i] + "<BR>";
document.write(szText.bold());
document.write("host: ".italics() + document.links[i].host + "<BR>");
document.write("hostname: ".italics() + document.links[i].hostname + "<BR>");
document.write("href: ".italics() + document.links[i].href + "<BR>");
document.write("pathname: ".italics() + document.links[i].pathname + "<BR>");
document.write("port: ".italics() + document.links[i].port + "<BR>");
document.write("protocol: ".italics() + document.links[i].protocol + "<BR>");
document.write("search: ".italics() + document.links[i].search + "<BR>");
document.write("target: ".italics() + document.links[i].target + "<BR>");
}
Sel.ListOfLinks.selectedIndex=0;
// -->
</SCRIPT>
</BODY>
</HTML>
В секции заголовка документа HTML определена функция urlJump, загружающая в окно браузера объект, соответствующий выбранной в списке ссылке:
function urlJump()
{
var szNewURL="";
szNewURL =
document.links[Sel.ListOfLinks.selectedIndex];
window.location.href=szNewURL;
}
Список ссылок, а также кнопка Jump, служащая для активизации выбранной ссылки, определена следующим образом: <FORM NAME="Sel"> <SELECT NAME="ListOfLinks"> </SELECT> <INPUT TYPE="button" VALUE="Jump!" onClick="urlJump();"> </FORM> Имя формы, необходимое сценарию JavaScript для доступа к списку и кнопке, определено в параметре NAME оператора <FORM> как Sel. Список с именем ListOfLinks создается оператором <SELECT>. Первоначально в списке нет ни одного элемента. Все элементы будут добавлены в список сценарием JavaScript. Кнопка Jump активизирует фукнцию urlJump, для чего в ее определении указан обработчик события onClick. Обратите внимание на то, как функция urlJump адресуется к выбранному элементу списка: szNewURL = document.links[Sel.ListOfLinks.selectedIndex]; Здесь мы взяли форму Sel и указали имя списка ListOfLinks как имя одного из свойств формы. Номер выделенного элемента списка находится в свойстве списка с именем selectedIndex. Наш сценарий заполняет массив ссылок links и список Sel.ListOfLinks таким образом, что первый элемент массива links соответствует первой ссылке в списке, второй элемент массива - второму элементу и так далее. Поэтому выражение Sel.ListOfLinks.selectedIndex является номером ссылки в массиве links, которую необходимо активизировать. Функция urlJump записывает эту ссылку в переменную szNewURL, а затем устанавливает значение свойства window.location.href. Рассмотрим теперь сценарий JavaScript, определенный в теле документа HTML. Прежде всего, в этом сценарии мы создаем массив elem: elem = new Array(); Этот массив предназначен для хранения элементов динамически формируемого списка, определенного пустым в форме Sel. Далее в сценарии располагается цикл по всем ссылкам, размещенным в документе HTML:
for(i=0; i<document.links.length; i++)
{
. . .
}
Количество ссылок находится в свойстве length объекта links, поэтому переменная цикла i изменяет свое значение от 0 до document.links.length. В цикле мы создаем новый элемент списка и записываем в него текст ссылки:
elem[i] = new Option("Elem" + i, i, false, false);
Sel.ListOfLinks.options[i] = elem[i];
Sel.ListOfLinks.options[i].text = document.links[i];
Способ создания элемента списка будет подробно описан в главе, посвященной работе сценариев JavaScript с формами. Здесь мы только отметим, что текстовая строка, соответствующая ссылке, извлекается из массива links как document.links[i]. Далее после записи в документ HTML разделительной линии наш сценарий записывает в него текст ссылки, выделяя его жирным шрифтом:
document.write("<HR>");
var szText=document.links[i] + "<BR>";
document.write(szText.bold());
Вслед за этим в документ HTML записываются все свойства ссылки, извлеченные из текущего элемента массива links. Например, имя узла и номер порта извлекаются и записываются в документ HTML следующим образом:
document.write("host: ".italics() + document.links[i].host + "<BR>");
Последнее, что делает наш сценарий уже после завершения цикла, это выделение первого элемента в списке Sel.ListOfLinks: Sel.ListOfLinks.selectedIndex=0; Для этого номер выделяемого элемента (в нашем случае это 0) записывается в свойство списка с именем selectedIndex. |