Сценарии JavaScript в активных страницах Web© Александр Фролов, Григорий ФроловТом 34, М.: Диалог-МИФИ, 1998, 288 стр. Объекты, входящие в состав формДалее мы приступим к изучению свойств и методов перечисленных в предыдущем разделе объектов. Для каждого объекта мы приведем пример сценария JavaScript, иллюстрирующего основные приемы работы с объектом. Кнопка buttonВ общем виде кнопка класса button определяется в форме с помощью оператора <INPUT> следующим образом: <INPUT TYPE="button" NAME="Имя_кнопки" VALUE="Надпись_на_кнопке" onClick="Обработчик_события"> Параметр TYPE оператора <INPUT> должен иметь значение button, как это показано в нашем примере. С помощью параметра NAME задается имя объекта, соответствующего кнопке (а не надпись на кнопке). Надпись на кнопке указывается с помощью параметра VALUE. Определив обработчик события, вы можете задать сценарий JavaScript, который получит управление после того как пользователь нажмет на кнопку. Свойства объекта buttonОбъект button имеет два свойства, отражающие значения соответствующих параметров оператора <INPUT>:
Методы объекта buttonДля объекта button определен всего один метод, не имеющий параметров, - click: click() Вызов этого метода приводит к такому же эффекту, что и щелчок левой клавишей мыши по кнопке. Пример сценарияВ качестве первого примера мы приведем сценарий, выполняющего обработку щелчка по кнопке с надписью Click me, расположенной в форме (рис. 3.1).
Рис. 3.1. Форма в документе HTML с кнопкой Если нажать на эту кнопку, сценарий отобразит в окне браузера свойства кнопки как объекта класса button (рис. 3.2).
Рис. 3.2. Отображение свойств кнопки как объекта класса button Исходный текст документа HTML со встроенным в него сценарием JavaScript приведен в листинге 3.1. Листинг 3.1. Файл chapter3/button/button.html
;
<HEAD>
<TITLE>Button demo</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
function btnClick()
{
var szTxt="";
var szTxt1="";
szTxt=document.TestForm.bt.value;
szTxt1=document.TestForm.bt.name;
document.write("<HR>");
document.write("You press button: " + szTxt.bold()
+ ", name=" + szTxt1.bold());
document.write("<HR>");
}
// -->
</SCRIPT>
</HEAD>
<BODY BGCOLOR=white>
<H1>Click Button</H1>
<FORM NAME="TestForm">
<P><INPUT TYPE="button" NAME="bt" VALUE="Click me!"
onClick="btnClick();">
</FORM>
</BODY>
</HTML>
В теле документа HTML определена форма с именем TestForm, для чего в операторе <FORM> мы указали параметр NAME. Другие параметры этого оператора здесь не нужны. Форма содержит одну-единственную кнопку с именем bt и надписью Click me. Для этой кнопки в качестве обработчика события мы назначили функцию btnClick, определенную в заголовке документа HTML. Когда пользователь нажимает кнопку, функция btnClick получает управление и сохраняет в текстовых переменных szTxt и szTxt1 надпись и имя кнопки, соответственно: szTxt=document.TestForm.bt.value; szTxt1=document.TestForm.bt.name; Затем функция выводит в окно браузера строку, ограниченную сверху и снизу разделительной линией, отображающую значение свойств value и name:
document.write("<HR>");
document.write("You press button: " + szTxt.bold()
+ ", name=" + szTxt1.bold());
document.write("<HR>");
Переключатель checkboxПереключатели checkbox обычно применяются для выбора каких-либо независимых друг от друга параметров или возможностей. В форме переключатель checkbox создается с помощью оператора <INPUT> с параметром TYPE, равным строке "checkbox": <INPUT TYPE="checkbox" NAME="Имя_переключателя_checkbox" VALUE="Значение" CHECKED onClick="Обработчик_события"> Текст, отображаемый рядом с переключателем Текст, отображаемый рядом с переключателем Параметр NAME задает имя переключателя. Это имя можно использовать для определения состояния этого переключателя в сценарии JavaScript. С помощью параметра VALUE вы можете определить строку, которая передается расширению сервера при посылке заполненной формы, если переключатель находится во включенном состоянии. Если этот параметр не указан, то по умолчанию посылается строка “on”. Сценарий JavaScript также может получить значение параметра VALUE. Необязательный параметрCHECKED указывается в том случае, если при начальном отображении формы переключатель должен отображаться во включенном состоянии. Если для переключателя определен обработчик события, вы можете задать сценарий JavaScript, получающий управление после того как пользователь изменит состояние переключателя. Свойства объекта checkboxОбъект checkbox имеет несколько свойств, отражающих значения соответствующих параметров оператора <INPUT>:
Методы объекта checkboxДля объекта checkbox определен один метод click, не имеющий параметров: click() При вызове этого метода переключатель устанавливается во включенное состояние. Переключатель radioПереключатели типа radio применяются в тех случаях, когда нужно организовать выбор одной из нескольких возможностей. Исходя из этого, в форме обычно располагается несколько таких переключателей. Определение переключателя radio выглядит следующим образом: <INPUT TYPE="radio" NAME=" Имя_переключателя_radio" VALUE="Значение" CHECKED onClick="Обработчик_события"> Текст, отображаемый рядом с переключателем Назначение параметров NAME, VALUE и CHECKED переключателя radio такое же как и назначение аналогичных параметров переключателя checkbox. Отличие заключается в том, что все переключатели radio, принадлежащие к одной группе, должны иметь одинаковые имена, определенные параметром NAME. Что же касается переключателей checkbox, то если их несколько, то все они должны называться по-разному. Для того чтобы расширение сервера Web или сценарий JavaScript, обрабатывающие форму, могли узнать, какой же из переключателей radio группы находится во включенном состоянии, все такие переключатели должны иметь различные значения VALUE. Кроме того, только один из переключателей radio может быть определен с параметром CHECKED. Свойства объекта radioОбъект radio имеет следующие свойства:
Методы объекта radioДля объекта radio определен метод click, не имеющий параметров: click() При вызове этого метода переключатель выбирается для работы. Пример формы с переключателямиВ этом разделе мы приведем исходный текст документа HTML со сценарием, предназначенным для динамического создания новой страницы при помощи сценария JavaScript. Параметры этой страницы определяются состоянием переключателей типа checkbox и radio, расположенными в этом документе (рис. 3.3).
Рис. 3.3. Форма с переключателями различных типов Наш документ содержит одну форму, в которой есть три переключателя с независимой фиксацией типа checkbox (расположенные в группе Page elements), три переключателя с зависимой фиксацией (образующие группу Text color), и две кнопки - Create Page и Reset. Если включен переключатель Show title, создаваемый сценарием JavaScript документ HTML будет снабжен заголовком. При включении переключателя Show horizontal lines информация о состоянии переключателей, отображаемая в документе, будет выделена сверху и снизу горизонтальными разделительными линиями. Переключатель Table view влияет на способ отображения информации. Если он включен, информация будет показана в табличном виде, а если выключен - в виде списка (рис. 3.4).
Рис. 3.4. Отображение состояния переключателей в виде списка Внешний вид страницы при включении всех трех переключателей группы Page elements показан на рис. 3.5.
Рис. 3.5. Отображение состояния переключателей в виде таблицы с заголовком, выделенной линиями Переключатели с зависимой фиксацией группы Text color, расположенные в исходном документе HTML, задают цвет строк при отображении информации в виде списка или цвет названий переключателей при табличном отображении. В нижней части формы находятся две кнопки с надписями Create Page и Reset. Если нажать на первую из этих кнопок, будет вызвана функция JavaScript, которая определит текущее состояние переключателей и сформирует новый документ HTML. Этот документ появится в окне браузера вместо исходного. С помощью кнопки Reset можно установить начальное состояние переключателей. Текст документа HTML со сценарием, выполняющим все описанные выше действия, представлен в листинге 3.2. Листинг 3.2. Файл chapter3/checkradio/checkradio.html
<HTML>
<HEAD>
<SCRIPT>
<!--
function resetRCHBox()
{
bTitle=false;
bHorzLine=false;
bTable=false;
szColor="Red";
}
function chkRadio(form,value)
{
szColor = value;
}
function btnClick(form)
{
var szTxt="";
document.write("<HEAD></HEAD><BODY>");
if(bTitle)
document.write("<H1>Switches Checkbox and Radio</H1>");
if(bHorzLine)
document.write("<HR>");
if(bTable)
{
document.write("<TABLE>");
szTxt=" " + bTitle;
document.write("<TR><TD><FONT COLOR=" + szColor
+ ">Title:</TD><TD>" + szTxt.bold() + "</TD></TR>");
szTxt=" " + bHorzLine;
document.write("<TR><TD><FONT COLOR=" + szColor
+ ">HorzLine:</TD><TD>" + szTxt.bold() + "</TD></TR>");
szTxt=" " + bTable;
document.write("<TR><TD><FONT COLOR=" + szColor
+ ">Table:</TD><TD>" + szTxt.bold() + "</TD></TR>");
document.write("<TR><TD><FONT COLOR=" + szColor
+ ">Color:</TD><TD>" + szColor.bold() + "</TD></TR>");
document.write("</TABLE>");
}
else
{
document.write("<FONT COLOR=" + szColor + ">");
szTxt=" " + bTitle;
document.write("<BR>Title: " + szTxt.bold());
szTxt=" " + bHorzLine;
document.write("<BR>HorzLine: " + szTxt.bold());
szTxt=" " + bTable;
document.write("<BR>Table: " + szTxt.bold());
document.write("<BR>Color: " + szColor.bold());
document.write("</FONT>");
}
if(bHorzLine)
document.write("<HR>");
document.write("</BODY>");
}
// -->
</SCRIPT>
<TITLE>Переключатели checkbox и radio</TITLE>
</HEAD>
<BODY>
<SCRIPT>
<!--
var bTitle=false;
var bHorzLine=false;
var bTable=false;
var szColor="Red";
// -->
</SCRIPT>
<FORM NAME="myform">
<B>Page elements:</B>
<P><INPUT TYPE="checkbox" NAME="chkTitle"
onClick="if(this.checked) {bTitle=true;}"> Show title
<BR><INPUT TYPE="checkbox" NAME="HorzLine"
onClick="if(this.checked) {bHorzLine=true;}"> Show horizontal lines
<BR><INPUT TYPE="checkbox" NAME="Table"
onClick="if(this.checked) {bTable=true;}"> Table view
<P><B>Text color:</B>
<P><INPUT TYPE="radio" NAME="Color" CHECKED VALUE="Red"
onClick="if(this.checked) {chkRadio(this.form,this.value);}"> Red
<BR><INPUT TYPE="radio" NAME="Color" VALUE="Green"
onClick="if(this.checked) {chkRadio(this.form,this.value);}"> Green
<BR><INPUT TYPE="radio" NAME="Color" VALUE="Blue"
onClick="if(this.checked) {chkRadio(this.form,this.value);}"> Blue
<TABLE>
<TR><TD><INPUT TYPE="button" NAME="btn" VALUE="Create Page"
onClick="btnClick(this.form);"></TD>
<TD><INPUT TYPE="reset" NAME="resetBtn" VALUE="Reset"
onClick="resetRCHBox();"></TD></TR>
</TABLE>
</FORM>
</BODY>
</HTML>
В области заголовка документа HTML мы определили три функции с именами resetRCHBox, chkRadio и btnClick. Первая из этих функций предназначена для инициализации переменных, в которых хранится текущее состояние переключателей:
function resetRCHBox()
{
bTitle=false;
bHorzLine=false;
bTable=false;
szColor="Red";
}
Функция resetRCHBox вызывается в тот момент, когда пользователь нажимает в исходном документе кнопку Reset. Она устанавливает значения четырех переменных. Переменные bTitle, bHorzLine и bTable отражают состояние, соответственно, переключателей с независимой фиксацией Show title, Show horizontal lines и Table view. Если переключатель включен, в соответствующей переменной хранится значение true, если выключен - false. В переменной szColor находится цвет текста, выбранный с помощью группы переключателей с зависимой фиксацией Text color. Начальное состояние переменных, задаваемое функцией resetRCHBox, соответствует начальному состоянию переключателей сразу после загрузки исходного документа HTML в окно браузера. Для того чтобы обеспечить вызов функции resetRCHBox при нажатии на кнопку Reset, в определении этой кнопки задан обработчик события onClick, как это показано ниже:
<INPUT TYPE="reset" NAME="resetBtn" VALUE="Reset"
onClick="resetRCHBox();">
Обработка события заключается в простом вызове функции. Теперь мы займемся переключателями с зависимой фиксацией. Эти переключатели определены в форме следующим образом:
<INPUT TYPE="radio" NAME="Color" CHECKED VALUE="Red"
onClick="if(this.checked)
{chkRadio(this.form,this.value);}"> Red
<BR><INPUT TYPE="radio" NAME="Color" VALUE="Green"
onClick="if(this.checked)
{chkRadio(this.form,this.value);}"> Green
<BR><INPUT TYPE="radio" NAME="Color" VALUE="Blue"
onClick="if(this.checked)
{chkRadio(this.form,this.value);}"> Blue
Когда пользователь изменяет состояние переключателя, делая по нему щелчок левой клавишей мыши, вызывается обработчик события onClick. Для всех кнопок этот обработчик выглядит одинаково:
if(this.checked)
{
chkRadio(this.form,this.value);
}
Прежде всего обработчик проверяет состояние переключателя, вызывая для этого метод checked. Ссылка на объект, для которого вызывается этот метод (то есть на переключатель), выполняется с помощью ключевого слова this. В том случае, когда переключатель включен, обработчик вызывает функцию chkRadio, определенную в заголовке документа следующим образом:
function chkRadio(form,value)
{
szColor = value;
}
Хотя мы передаем функции два параметра (ссылку на форму, содержащую переключатель, и значение параметра VALUE текущего переключателя), используется только второй параметр. Значение этого параметра, определяющее цвет текста, сохраняется в переменной szColor. Работа с переключателями типа checkbox выполняется немного проще:
<INPUT TYPE="checkbox" NAME="chkTitle"
onClick="if(this.checked) {bTitle=true;}"> Show title
<BR><INPUT TYPE="checkbox" NAME="HorzLine"
onClick="if(this.checked) {bHorzLine=true;}"> Show horizontal lines
<BR><INPUT TYPE="checkbox" NAME="Table"
onClick="if(this.checked) {bTable=true;}"> Table view
Когда пользователь включает переключатель, обработчик события onClick устанавливает в состояние true соответствующую переменную. Например, при изменении состояния переключателя Show title выполняются следующие действия:
if(this.checked)
{
bTitle=true;
}
Последний орган управления, который мы рассмотрим, это кнопка Create Page. Эта кнопка запускает процесс создания нового документа HTML. Для нее также определен обработчик события onClick: <INPUT TYPE="button" NAME="btn" VALUE="Create Page" onClick="btnClick(this.form);"> Этот обработчик вызывает функцию btnClick, передавая ей в качестве параметра ссылку на форму. Функция btnClick определена в области заголовка документа HTML, исходный текст которого представлен в листинге 3.2. Внутри этой функции мы определили рабочую текстовую переменную szTxt, присвоив ей значение пустой строки: var szTxt=""; Когда функция btnClick получает управление, прежде всего она формирует пустую область заголовка документа HTML:
document.write("<HEAD></HEAD><BODY>");
Далее функция анализирует содержимое переменной bTitle:
if(bTitle)
document.write("<H1>Switches Checkbox and Radio</H1>");
Если перед тем как нажать кнопку Create Page пользователь включил переключатель Show title, в переменной bTitle будет находиться значение true. В этом случае сценарий снабдит формируемый документ заголовком “Switches Checkbox and Radio”, оформив его стилем <H1>. Аналогичным образом анализируется содержимое переменной bHorzLine:
if(bHorzLine)
document.write("<HR>");
Эта переменная отражает состояние переключателя Show horizontal lines. Далее функция btnClick анализирует содержимое переменной bTable, отвечающей за способ отображения информации о состоянии переключателей в создаваемом документе HTML:
if(bTable)
{
. . .
}
else
{
. . .
}
Если переключатель Table view находится во включенном состоянии, информация отображается в виде таблицы. При формировании первого столбца таблицы цвет текста внутри ячейки устанавливается в соответствии с содержимым переменной szColor:
szTxt=" " + bTitle;
document.write("<TR><TD><FONT COLOR=" + szColor
+ ">Title:</TD><TD>" + szTxt.bold() + "</TD></TR>");
Напомним, что эта переменная хранит значение цвета текста, установленное группой переключателей с зависимой фиксацией Text color. Если состояние переключателей отображается в виде списка строк, цвет текста устанавливается следующим образом:
document.write("<FONT COLOR=" + szColor + ">");
Список selectС помощью оператора <SELECT> вы можете разместить внутри формы список, допускающий выбор одной или просмотр нескольких строк. Формат оператора <SELECT> мы привели ниже: <SELECT NAME="Имя_списка_select" SIZE="Размер_списка" MULTIPLE onBlur="Обработчик_события" onChange="Обработчик_события" onFocus="Обработчик_события"> <OPTION VALUE="Значение" SELECTED> Текст ... <OPTION> Текст </SELECT> Все параметры оператора <SELECT> необязательные, однако для того чтобы сценарий JavaScript мог работать со списком, необходимо указать по крайней мере параметр NAME, определяющий имя списка. Параметр SIZE задает размер видимой части списка в строках. Если указан необязательный параметр MULTIPLE, объект select является списком просмотра, а не списком выбора. Список может быть создан пустым и впоследствии заполнен сценарием JavaScript, или уже содержащим один или несколько элементов. Для определения элементов списка предназначен оператор <OPTION>. Оператор <OPTION> может иметь два параметра - VALUE и SELECTED. Параметр VALUE определяет значение, которое передается расширению сервера Web. С помощью параметра SELECTED отмечается строка списка, выделенная по умолчанию при начальном отображении формы. После оператора <OPTION> следует текст, отображаемый в строках списка. Свойства объекта selectНиже мы перечислили свойства объекта select, доступные сценарию JavaScript:
Одним из свойств списка select является массив options. В этом массиве хранятся элементы списка, определенные оператором <OPTION>. Каждый элемент такого массива есть ни что иное как объект со следующим набором свойств:
Методы объекта selectДля объекта select определено два метода, не имеющих параметров, - focus и blur. Первый из этих методов позволяет передать списку фокус ввода, а второй - отобрать этот фокус у списка. Обработчики событий, связанные с объектом selectКак видно из формата оператора <SELECT>, рассмотренного выше, для списка вы можете определить три обработчика события: onFocus, onBlur и onChange. События onFocus и onBlur возникают, когда список получает и теряет фокус ввода, соответственно. Что же касается события onChange, то оно создается, когда пользователь изменяет состояние списка, то есть выбирает в нем другой элемент. Примеры сценариев, работающих со спискамиВ этом разделе мы приведем два примера сценариев, работающих со списками. Первый из этих примеров предназначен для работы с готовым списком, заполненным заранее, второй заполняет список динамически. Работа с готовым спискомПри работе со списками из сценария JavaScript чаще всего требуется определить, какие элементы были выбраны пользователем. На рис. 3.6 мы показали форму, в которой расположены два списка.
Рис. 3.6. Форма с двумя списками различного размера Первый из этих списков предназначен для выбора цвета, а второй - размера некоторого предмета (в данном случае не имеет значение, какого именно). Списки отличаются количеством элементов, видимых одновременно. Для того чтобы увидеть все элементы списка размеров вы можете воспользоваться полосой просмотра, расположенной в правой части этого списка. Что же касается первого списка, то для того чтобы выбрать из него нужный цвет, необходимо сделать щелчок по кнопке с треугольником. При этом список раскроется (рис. 3.7).
Рис. 3.7. Форма с раскрытым списком Помимо списков, в форме есть две кнопки с надписями Complete и Reset. Кнопка Reset возвращает списки в исходное состояние, в котором они находились сразу после отображения документа HTML. Если же сделать щелчок по кнопке Complete, управление получит сценарий JavaScript, который отобразит выбранный цвет и размер на экране в виде диалоговой панели с сообщением (рис. 3.8).
Рис. 3.8. Выбранный цвет и размер Исходный текст документа HTML, содержащего форму и сценарий для ее обработки, представлен в листинге 3.3. Листинг 3.3. Файл chapter3/select/select.html
<HTML>
<HEAD>
<TITLE>Работа со списками</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
function Complete()
{
var szElement="";
szElement="Цвет: " +
Sel.ColorList.options[Sel.ColorList.selectedIndex].value +
" (" + Sel.ColorList.selectedIndex + ")" +
"\nРазмер: " +
Sel.SizeList.options[Sel.SizeList.selectedIndex].value +
" (" + Sel.SizeList.selectedIndex + ")";
alert(szElement);
}
// -->
</SCRIPT>
</HEAD>
<BODY BGCOLOR=white>
<H1>Работа со списками</H1>
<FORM NAME="Sel">
<P>Выберите цвет:<P>
<SELECT NAME="ColorList">
<OPTION VALUE=Черный SELECTED> Черный
<OPTION VALUE=Белый> Белый
<OPTION VALUE=Красный> Красный
<OPTION VALUE=Оранжевый> Оранжевый
<OPTION VALUE=Желтый> Желтый
<OPTION VALUE=Зеленый> Зеленый
<OPTION VALUE=Голубой> Голубой
<OPTION VALUE=Синий> Синий
<OPTION VALUE=Фиолетовый> Фиолетовый
</SELECT>
<P>Выберите размер:<P>
<SELECT NAME="SizeList" SIZE=3>
<OPTION VALUE=Стандартный SELECTED> Стандартный
<OPTION VALUE=Большой> Большой
<OPTION VALUE=Средний> Средний
<OPTION VALUE=Маленький> Маленький
<OPTION VALUE=Очень_маленький> Очень маленький
</SELECT>
<P>
<TABLE>
<TR><TD><INPUT TYPE="button" VALUE="Complete"
onClick="Complete();"></TD>
<TD><INPUT TYPE="reset" VALUE="Reset"></TD></TR>
</TABLE>
</FORM>
</BODY>
</HTML>
Как видно из этого листинга, в документе определена форма с именем Sel, содержащая списки ColorList и SizeList. Во втором списке мы задали размер видимой части, указав в операторе <SELECT> параметр SIZE со значением, равным трем. В результате, как это видно из рис. 3.6, в видимой части списка отображается три элемента. Для кнопки с надписью Complete мы определили обработчик события onClick. Когда пользователь делает щелчок мышью по этой кнопке, вызывается функция Complete, которая определяет выбранные элементы для обоих списков и отображает их значения в диалоговой панели при помощи функции alert:
szElement="Цвет: " +
Sel.ColorList.options[Sel.ColorList.selectedIndex].value +
" (" + Sel.ColorList.selectedIndex + ")" +
"\nРазмер: " +
Sel.SizeList.options[Sel.SizeList.selectedIndex].value +
" (" + Sel.SizeList.selectedIndex + ")";
alert(szElement);
При этом прежде всего определяются номера элементов, выбранных из списков. Эти номера равны, соответственно, Sel.ColorList.selectedIndex (для списка цветов) и Sel.SizeList.selectedIndex (для списка размеров). Далее эти номера используются как индексы в массивах options соответствующих списков, содержащих свойства элементов списков. Нас интересует свойство value, при помощи которого можно определить значение для выбранных элементов списков. Каждый элемент наших списков имеет такое значение, заданное при помощи параметра VALUE оператора <OPTION>. Динамическое заполнение спискаСценарий JavaScript может изменять список, добавляя в него новые элементы. Пример такого сценария мы уже приводили в разделе второй главы с названием “Ссылки и метки в документе”. Мы предлагаем вам обратиться к этому разделу еще раз. Напомним, что там мы создали в документе HTML пустой список с именем ListOfLinks, расположив его в форме Sel:
<FORM NAME="Sel">
<SELECT NAME="ListOfLinks">
</SELECT>
<INPUT TYPE="button" VALUE="Jump!"
onClick="urlJump();">
</FORM>
Перед заполнением этого списка мы создали массив элементов elem: elem = new Array(); Заполнение этого массива выполнялось в цикле, причем для создания элемента массива мы вызывали конструктор Option, задавая для него четыре параметра:
elem[i] = new Option("Elem" + i, i, false, false);
Первый параметр задает текст, который отображается в списке, второй - значение, назначаемое элементу списка при помощи параметра VALUE. Третий и четвертый параметры соответствуют свойствам, соответственно, defaultSelected и selected. Переменная i - это параметр цикла, изменяющий свое значение от нуля и до количества элементов, добавляемых в список. После того как элемент списка создан как объект класса option, его нужно записать в соответствующий элемент массива options: Sel.ListOfLinks.options[i] = elem[i]; Sel.ListOfLinks.options[i].text = document.links[i]; Здесь мы также дополнительно устанавливаем значение для свойства text элемента этого массива, записывая текст, который должен отображаться в списке. Определение выбранного из нашего списка элемента выполняется аналогично тому, как это сделано в предыдущем примере:
function urlJump()
{
var szNewURL="";
szNewURL =
document.links[Sel.ListOfLinks.selectedIndex];
window.location.href=szNewURL;
}
Вначале мы определяем номер выбранного элемента как значение Sel.ListOfLinks.selectedIndex. Затем это значение используется как индекс в массиве document.links, из которого в цикле происходило заполнение нашего списка. Однострочное поле textНаверное, наиболее часто в формах, размещенных на страницах серверов Web встречаются однострочные поля, предназначенные для ввода и редактирования текста. Для того чтобы встроить такое поле в форму, необходимо использовать оператор <INPUT> с параметром TYPE, равным значению “text”: <INPUT TYPE="text" NAME="Имя_поля_text" VALUE="Значение" SIZE=Размер_поля onBlur="Обработчик_события" onChange="Обработчик_события" onFocus="Обработчик_события" onSelect="Обработчик_события"> Дополнительно можно указать параметры NAME, VALUE и SIZE, а также четыре обработчика событий, создаваемых текстовым полем. Параметр NAME позволяет задать имя поля, необходимое для обращения к свойствам объекта text, соответствующего этому полю. С помощью параметра VALUE можно записать в поле произвольную текстовую строку. Эта строка будет отображаться сразу после загрузки документа HTML в окно браузера. Параметр SIZE определяет размер (ширину) текстового поля в символах. Это размер видимой части поля. Он не ограничивает длину строки, которую можно ввести в данном поле. Свойства объекта textСценариям JavaScript доступны три свойства поля редактирования как объекта класса text:
Сразу после отображения поля редактирования свойства defaultValue и value хранят одинаковые строки. Когда пользователь редактирует текст, все изменения отражаются в свойстве value. Заметим, что изменяя содержимое свойства value, сценарий JavaScript может изменить содержимое поля редактирования. Методы объекта textДля объекта text определены методы focus, blur и select, не имеющие параметров. С помощью метода focus сценарий JavaScript может передать фокус полю редактирования, а с помощью метода blur - отобрать фокус у этого поля. Вызов метода select приводит к выделению содержимого поля редактирования. Обработчики событий объекта textОбработчики событий вызываются в следующих случаях:
Проверка анкетыМетодику работы с текстовыми полями в сценариях JavaScript мы рассмотрим на примере документа HTML с формой для ввода анкеты, показанной на рис. 3.9.
Рис. 3.9. Форма для ввода анкеты Наш сценарий выполняет несложную обработку информации, которая вводится в текстовых полях этой формы. В частности, сценарий преобразует символы фамилии в прописные. Если указать возраст, меньший 18 лет, сценарий сделает его равным нулю. Если после заполнения анкеты нажать кнопку Complete, на экране появится диалоговая панель, отображающая содержимое отдельных полей формы (рис. 3.10).
Рис. 3.10. Отображение содержимого полей анкеты Кнопка Reset устанавливает поля в исходное состояние. Исходный текст документа HTML с описанной выше формой и сценарием JavaScript вы найдете в листинге 3.4. Листинг 3.4. Файл chapter3/text/text.html
<HTML>
<HEAD>
<TITLE>Работа с текстовыми полями</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
function Complete()
{
var szElement="";
szElement="Фамилия: " + Sel.family.value +
"\nИмя: " + Sel.Name.value +
"\nТелефон: " + Sel.PhoneNumber.value +
"\nВозраст: " + Sel.Age.value;
alert(szElement);
}
function CheckAge(age)
{
if(age < 18)
return "0";
else
return age;
}
// -->
</SCRIPT>
</HEAD>
<BODY BGCOLOR=white>
<H1>Заполните анкету</H1>
<FORM NAME="Sel">
<TABLE>
<TR><TD><B>Фамилия:</B></TD><TD><INPUT TYPE="text"
NAME="family"
onChange="this.value=this.value.toUpperCase()"
SIZE="20" ></TD></TR>
<TR><TD><B>Имя:</B></TD><TD><INPUT TYPE="text"
NAME="Name" SIZE="20"></TD></TR>
<TR><TD><B>Телефон:</B></TD><TD><INPUT TYPE="text"
NAME="PhoneNumber" SIZE="10"></TD></TR>
<TR><TD><B>Возраст:</B></TD><TD><INPUT TYPE="text"
NAME="Age" VALUE="18" SIZE="4"
onChange="this.value=CheckAge(this.value)"
onFocus="this.select()"
></TD></TR>
<P>
<TABLE>
<TR><TD><INPUT TYPE="button" VALUE="Complete"
onClick="Complete();"></TD>
<TD><INPUT TYPE="reset" VALUE="Reset"></TD></TR>
</TABLE>
</FORM>
</BODY>
</HTML>
Для того чтобы преобразовать символы фамилии в прописные, для поля family мы определили обработчик события onChange: onChange="this.value=this.value.toUpperCase()" После внесения изменений в содержимое поля этот обработчик вызывает метод toUpperCase, определенный в классе строк. Преобразованное значение записывается снова в свойство this.value. Поле Age имеет два обработчика для событий onChange и onFocus: onChange="this.value=CheckAge(this.value)" onFocus="this.select()" Первый из этих обработчиков вызывает функцию проверки возраста CheckAge, передавая ей значение из поля Age. Возвращенное этой функцией значение снова записывается в то же самое поле. Функция CheckAge выглядит очень просто:
function CheckAge(age)
{
if(age < 18)
return "0";
else
return age;
}
Если ей передается строка, содержащая число, меньшее 18, она возвращает нулевое значение. В том случае, когда число больше 18 или когда в этом поле находится нечисловое значение, функция CheckAge возвращает переданную ей строку без изменений. Обработчик события onFocus вызывает метод select, выделяющий содержимое поля редактирования. Действие этого обработчика вы можете увидеть, нажимая клавишу табуляции до тех пор, пока фокус ввода не будет передан полю Age. Кнопку Complete пользователь нажимает после заполнения анкеты. Для нее мы определили обработчик события onClick: <INPUT TYPE="button" VALUE="Complete" onClick="Complete();"> Этот обработчик вызывает функцию с именем Complete, в задачу которой входит отображение содержимого полей формы. Исходный текст функции Complete мы привели ниже:
function Complete()
{
var szElement="";
szElement="Фамилия: " + Sel.family.value +
"\nИмя: " + Sel.Name.value +
"\nТелефон: " + Sel.PhoneNumber.value +
"\nВозраст: " + Sel.Age.value;
alert(szElement);
}
Обратите внимание на то, как мы адресуемся к свойствам полей формы, указывая имя формы, имена полей и имя свойства value. Многострочное поле textareaВ тех случаях, когда редактируемый текст должен занимать несколько строк, в форме между операторами <TEXTAREA> и </TEXTAREA> располагают многострочное текстовое поле: <TEXTAREA NAME="Имя_поля_textarea" ROWS="Количество_строк" COLS="Количество_столбцов" WRAP="Режим_свертки_текста" onBlur="Обработчик_события" onChange="Обработчик_события" onFocus="Обработчик_события" onSelect="Обработчик_события"> . . . Отображаемый текст . . . </TEXTAREA> Здесь с помощью параметра NAME вы должны указать имя поля. Оно нужно для того чтобы сценарий JavaScript мог обращаться к свойствам и методам этого поля. Параметры ROWS и COLS определяют видимый размер многострочного поля редактирования, задавая, соответственно, количество строк и столбцов (количество символов, которые могут поместиться в одной строке). Параметр WRAP задает способ свертки текста и может иметь одно из трех следующих значений:
Методы объекта textareaДля объекта textarea определены такие же методы, что и для объекта text. Это методы focus, blur и select, не имеющие параметров. С помощью метода focus сценарий JavaScript может передать фокус полю редактирования, а с помощью метода blur - отобрать фокус у этого поля. Вызов метода select приводит к выделению содержимого многострочного поля редактирования. Обработчики событий объекта textareaОбработчики событий вызываются в следующих случаях:
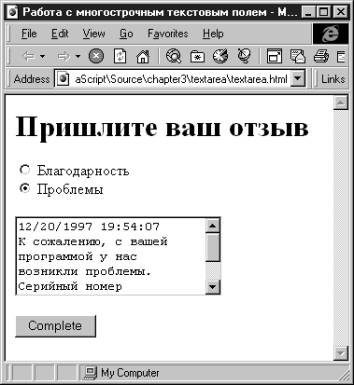
Пример сценария, заполняющего поле textareaМногострочное поле редактирования располагается в формах для того чтобы пользователь мог записать в нем свой отзыв, комментарий, вопрос или аналогичную информацию. При помощи сценария JavaScript нетрудно выполнить предварительное заполнение поля каким-либо текстом. Например, пусть нам нужно создать форму, предназначенную для отправления через Internet отзыва о работе некоторой программы (рис. 3.11).
Рис. 3.11. Форма для отправки отзыва о работе программы Если включить переключатель “Благодарность”, сценарий автоматически запишет в поле редактирования дату и время подготовки отзыва, а также текст положительного отзыва. К этому тексту вам останется добавить только подпись. Для отправки отзыва нажмите кнопку Complete. В результате на экране появится диалоговая панель с текстом положительного отзыва (рис. 3.12).
Рис. 3.12. Диалоговая панель с текстом положительного отзыва Для того чтобы сообщить изготовителю программы об ошибках, включите переключатель “Проблемы”. Сразу после этого сценарий запишет в многострочное поле текст соответствующего сообщения. Этот текст надо будет отредактировать и дополнить, описав, например, внешние проявления обнаруженной ошибки (рис. 3.13).
Рис. 3.13. Отправка сообщения об ошибке Нажав кнопку Complete, вы увидите текст сообщения (рис. 3.14).
Рис. 3.14. Полный текст сообщения об ошибке, обнаруженной в программе Исходный текст документа HTML, в котором определена форма для отправки отзыва, а также обрабатывающий эту форму сценарий JavaScript, представлен в листинге 3.5. Листинг 3.5. Файл chapter3/textarea/textarea.html
<HTML>
<HEAD>
<TITLE>Работа с многострочным текстовым полем</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
var szOK = "Спасибо!\nВаша программа работает без ошибок.";
var szTrouble = "К сожалению, с вашей программой у нас возникли проблемы.";
var szProbList = "\nСерийный номер программы: ХХХХХХ\nДата покупки: ХХ-ХХ-ХХ";
function getDate()
{
var szDate = "";
szDate = new Date();
return szDate.toLocaleString() + "\n";
}
function chkRadio(form,value)
{
if(value == "Thanks")
Sel.Comment.value = getDate() + szOK;
else
Sel.Comment.value = getDate() + szTrouble + szProbList;
}
function init()
{
Sel.Comment.value = getDate() + szOK;
}
function Complete()
{
szMsg = Sel.Comment.value;
alert(szMsg);
}
// -->
</SCRIPT>
</HEAD>
<BODY BGCOLOR=white>
<H1>Пришлите ваш отзыв</H1>
<FORM NAME="Sel">
<P><INPUT TYPE="radio" NAME="TextSelect" CHECKED VALUE="Thanks"
onClick="if(this.checked) {chkRadio(this.form,this.value);}"> Благодарность
<BR><INPUT TYPE="radio" NAME="TextSelect" VALUE="Trouble"
onClick="if(this.checked) {chkRadio(this.form,this.value);}"> Проблемы
<P><TEXTAREA NAME="Comment"
ROWS="5" COLS="25" WRAP="physical">
</TEXTAREA>
<P><INPUT TYPE="button" VALUE="Complete" onClick="Complete();">
</FORM>
<SCRIPT LANGUAGE="JavaScript">
<!--
init();
// -->
</SCRIPT>
</BODY>
</HTML>
Обратите внимание, что в нашей форме многострочное поле редактирования текста textarea создано пустым: <TEXTAREA NAME="Comment" ROWS="5" COLS="25" WRAP="physical"> </TEXTAREA> Это поле называется “Comment”, имеет пять строк, в которых размещается до 25 символов, и режим свертки текста physical, предполагающий добавление символов новой строки, разделяющих отдельные строки введенного текста. Как происходит заполнение этого поля? В самом конце области тела документа HTML, ограниченного операторами <BODY> и </BODY>, мы вставили вызов функции init: <SCRIPT LANGUAGE="JavaScript"> <!-- init(); // --> </SCRIPT> Эта функция вызывается после завершения загрузки тела документа и выполняет начальное заполнение многострочного поля редактирования textarea: Sel.Comment.value = getDate() + szOK; Строка, которая записывается в это поле, образуется путем сложения строки текущей даты, полученной от функции getDate (эту функцию мы определили в нашем сценарии), со строкой szOK, содержащей текст положительного отзыва. Функция getDate определена следующим образом:
function getDate()
{
var szDate = "";
szDate = new Date();
return szDate.toLocaleString() + "\n";
}
В этой функции мы сначала создаем объект класса Data, а затем вызываем для этого объекта метод toLocaleString, возвращающий текстовую строку даты. В верхней части формы находятся два переключателя с зависимой фиксацией. С помощью этих переключателей пользователь может выбрать вид отзыва (благодарность или сообщение об ошибке):
<INPUT TYPE="radio" NAME="TextSelect" CHECKED VALUE="Thanks"
onClick="if(this.checked)
{chkRadio(this.form,this.value);}"> Благодарность
<BR><INPUT TYPE="radio" NAME="TextSelect" VALUE="Trouble"
onClick="if(this.checked)
{chkRadio(this.form,this.value);}"> Проблемы
Оба переключателя относятся к одной группе и потому имеют одинаковое значение параметра NAME. Для первого из них мы дополнительно указали параметр CHECKED, поэтому по умолчанию он находится во включенном состоянии (здесь мы предположили, что количество положительных отзывов будет превышать количество сообщений об ошибках). Каждый из переключателей имеет обработчик события onClick, определенный следующим образом:
if(this.checked)
{
chkRadio(this.form,this.value);
}
При изменении состояния переключателя вызывается функция chkRadio. Эта функция проверяет имя включенного переключателя и заполняет поле многострочного редактора textarea соответствующим сообщением:
function chkRadio(form,value)
{
if(value == "Thanks")
Sel.Comment.value = getDate() + szOK;
else
Sel.Comment.value = getDate() + szTrouble + szProbList;
}
Функция chkRadio комбинирует тексты сообщений из текущей даты и заранее проинициализированных строк szOK, szTrouble и szProbList. Теперь о том, как наш сценарий получает текст из поля редактирования и отображает его в диалоговой панели. Для кнопки Complete мы определили обработчик события onClick: <INPUT TYPE="button" VALUE="Complete" onClick="Complete();"> Этот обработчик вызывает функцию Complete, отображающую подготовленный отзыв на экране:
function Complete()
{
szMsg = Sel.Comment.value;
alert(szMsg);
}
Здесь текст извлекается из поля textarea как значение свойства value для соответствующего объекта, а затем отображается на экране при помощи встроенной функции alert. Однострочное поле passwordДля ввода такой информации, как пароли, в формах размещают однострочные поля редактирования типа password: <INPUT TYPE="password" NAME="Имя_поля_text" VALUE="Значение" SIZE=Размер_поля> Для поля password можно указать параметры NAME, VALUE и SIZE. Заметим, что это поле не может иметь обработчики событий. Параметр NAME позволяет задать имя поля, которое необходимо для обращения к свойствам объекта password, соответствующего этому полю. С помощью параметра VALUE можно записать в поле произвольную текстовую строку. Параметр SIZE определяет размер (ширину) текстового поля в символах. Это размер видимой части поля. Он не ограничивает длину строки, которую можно ввести в данном поле. Поле password похоже на поле text, рассмотренное нами ранее. Главное отличие заключается в том, что символы введенного в этом поле текста заменяются на звездочки. Свойства объекта passwordСценариям JavaScript доступны три свойства поля редактирования password:
Так же, как и для поля text, сразу после отображения поля редактирования свойства defaultValue и value хранят одинаковые строки. Когда пользователь редактирует текст, все изменения отражаются в свойстве value. Изменяя содержимое свойства value, сценарий может изменить содержимое поля редактирования типа password. Методы объекта passwordДля объекта password определены методы focus, blur и select, не имеющие параметров. С помощью метода focus сценарий JavaScript может передать фокус полю редактирования, а с помощью метода blur - отобрать фокус у этого поля. Вызов метода select приводит к выделению содержимого поля редактирования. Ввод идентификатора и пароляВ качестве практического примера применения сценария JavaScript для обработки информации из полей text и password приведем документ HTML, предназначенный для регистрации пользователей. В форме регистрации новый пользователь должен ввести свой идентификатор, а также задать пароль (3.15).
Рис. 3.15. Форма для регистрации нового пользователя В процессе ввода пароля легко допустить ошибку, поэтому обычно в системах регистрации требуется вводить новый пароль два раза. Если оба раза был введен одинаковый пароль, то он становится активным для данного пользователя. Наш сценарий, обрабатывающий данные из формы, показанной на рис. 3.15, решает две задачи. Во-первых, он преобразует символы идентификатора пользователя в прописные. Во-вторых, сценарий проверяет идентичность паролей, введенных в полях “Пароль” и “Проверка пароля”. Если введенные пароли идентичны, то после нажатия на кнопку Complete пользователь увидит на экране диалоговую панель с введенным идентификатором и паролем (рис. 3.16).
Рис. 3.16. Диалоговая панель с идентификатором и паролем нового пользователя Если пароли не совпадают, сценарий предлагает пользователю повторить ввод паролей (рис. 3.17).
Рис. 3.17. Приглашение для повторного ввода пароля Исходный текст нашего документа HTML, регистрирующего новых пользователей, показан в листинге 3.6. Листинг 3.6. Файл chapter3/password/password.html
<HTML>
<HEAD>
<TITLE>Ввод и проверка пароля</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
function Complete()
{
if(Sel.pwd.value != Sel.pwd1.value)
alert("Ошибка при вводе пароля\nПопробуйте еще раз");
else
{
var szId="";
var szPwd="";
szId = Sel.id.value;
szPwd = Sel.pwd.value;
alert("Регистрация выполнена:\n" + "ID=" +
szId + "\nPassword=" + szPwd);
}
}
// -->
</SCRIPT>
</HEAD>
<BODY BGCOLOR=white>
<H1>Регистрация</H1>
<FORM NAME="Sel">
<TABLE>
<TR><TD><B>Идентификатор:</B></TD><TD><INPUT TYPE="text"
NAME="id" onChange="this.value=this.value.toUpperCase()"
SIZE="20" ></TD></TR>
<TR><TD><B>Пароль:</B></TD><TD><INPUT TYPE="password"
NAME="pwd" SIZE="20"></TD></TR>
<TR><TD><B>Проверка пароля:</B></TD><TD><INPUT TYPE="password"
NAME="pwd1" SIZE="20"></TD></TR>
</TABLE>
<P>
<TABLE>
<TR><TD><INPUT TYPE="button" VALUE="Complete"
onClick="Complete();"></TD>
<TD><INPUT TYPE="reset" VALUE="Reset"></TD></TR>
</TABLE>
</FORM>
</BODY>
</HTML>
Преобразование символов идентификатора пользователя выполняет обработчик события onChange, определенный для поля id типа text: <INPUT TYPE="text" NAME="id" onChange="this.value=this.value.toUpperCase()" SIZE="20"> Это преобразование выполняет функция toUpperCase, которой мы уже пользовались раньше. Что же касается проверки пароля, то этим занимается функция Complete, определенная в качестве обработчика события onClick для одноименной кнопки, предназначенной для посылки заполненной формы. Вот исходный текст этой функции:
function Complete()
{
if(Sel.pwd.value != Sel.pwd1.value)
alert("Ошибка при вводе пароля\nПопробуйте еще раз");
else
{
var szId="";
var szPwd="";
szId = Sel.id.value;
szPwd = Sel.pwd.value;
alert("Регистрация выполнена:\n" + "ID=" +
szId + "\nPassword=" + szPwd);
}
}
Если пользователь ввел разные пароли, значения свойств Sel.pwd.value и Sel.pwd1.value не совпадают. В этом случае функция Complete отображает диалоговую панель с сообщением об ошибке. При совпадении паролей функция Complete извлекает значения идентификатора пользователя Sel.id.value и его пароля Sel.pwd.value, а затем отображает их на экране. |