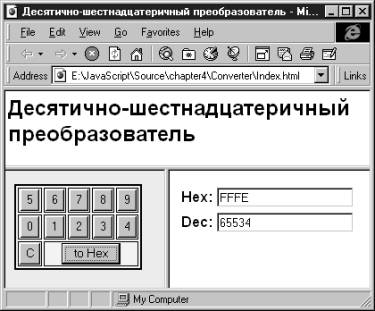
Сценарии JavaScript в активных страницах Web© Александр Фролов, Григорий ФроловТом 34, М.: Диалог-МИФИ, 1998, 288 стр. Взаимодействие между фреймамиС помощью сценариев JavaScript вы можете наделить фреймы возможностями, недостижимыми с применением одного лишь только языка разметки гипертекста HTML. Например, один из фреймов может содержать ссылки на документы, которые при активизации этих ссылок загружаются в окно другого фрейма. Сценарий JavaScript позволит загружать таким образом не один документ, а одновременно несколько документов в разные фреймы. Пример организации такого взаимодействия мы рассмотрим немного позже, а сейчас на конкретном примере расскажем о том, как можно передавать данные между объектами форм, расположенных в разных фреймах. Десятично-шестнадцатеричный преобразовательНа рис. 4.1. показан внешний вид десятично-шестнадцатеричного преобразователя, выполненного на базе документов HTML с фреймами и сценарием JavaScript.
Рис. 4.1. Десятично-шестнадцатеричный преобразователь, выполненный с использованием фреймов Верхний фрейм используется для размещения заголовка. Клавиатура преобразователя, предназначенная для ввода десятичных чисел и запуска процесса преобразования, находится в левом фрейме. Правый фрейм используется для отображения исходного десятичного числа и результата преобразования. Вы можете вводить исходное число не только с помощью клавиатуры, но и непосредственно в поле Dec, расположенное в правом фрейме. Поле Hex заблокировано для вода при помощи обработчика события onFocus. Аналогичный прием мы использовали в шестнадцатеричном калькуляторе, исходные тексты которого были приведены в предыдущей главе. Исходный текст файла описания фреймов представлен в листинге 4.1. Листинг 4.1. Файл chapter4/Converter/index.html
ML>
<HEAD>
<TITLE>Десятично-шестнадцатеричный преобразователь</TITLE>
</HEAD>
<FRAMESET ROWS="85,*" FRAMEBORDER=1>
<FRAME SCROLLING="no" NAME="title" SRC="title.html" MARGINHEIGHT="1">
<FRAMESET COLS="180,*" FRAMEBORDER=1>
<FRAME SCROLLING="auto" NAME="toc" SRC="toc.html">
<FRAME SCROLLING="auto" NAME="mainpage" SRC="main.html">
</FRAMESET>
<NOFRAME>
<BODY BGCOLOR="#FFFFFF">
</BODY>
</NOFRAME>
</FRAMESET>
</HTML>
Наш сценарий будет работать с фреймами toc и mainpage, расположенными, соответственно, в файлах с именами toc.html и main.html. В файле title.html располагается заголовок (листинг 4.2). Листинг 4.2. Файл chapter4/Converter/title.html
<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=windows-1251">
</HEAD>
<BODY BGCOLOR="#ffffff">
<TABLE><TR><TD>
<H2>Десятично-шестнадцатеричный преобразователь</H2>
</TD></TR></TABLE>
</BODY>
</HTML>
Исходный текст документа, содержащего форму с полями Dec и Hex, представлен в листинге 4.3. Листинг 4.3. Файл chapter4/Converter/main.html
<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=windows-1251">
</HEAD>
<BODY BGCOLOR="#FFFFFF">
<FORM NAME="Sel">
<TABLE>
<TR><TD><B>Hex:</B></TD><TD><INPUT TYPE="text"
NAME="hexValue" SIZE="20" onFocus="this.blur();"></TD></TR>
<TR><TD><B>Dec:</B></TD><TD><INPUT TYPE="text"
NAME="decValue" SIZE="20"></TD></TR>
</FORM>
</BODY>
</HTML>
Для поля исходного десятичного числа при помощи параметра NAME мы задали имя decValue. Поле результата называется hexValue. Эти имена используются сценарием JavaScript для адресации наших полей. Документ toc.html (листинг 4.4) содержит форму с кнопками и сценарий JavaScript. Листинг 4.4. Файл chapter4/Converter/toc.html
<HTML>
<BODY BGCOLOR="#B0FFD8">
<SCRIPT LANGUAGE="JavaScript">
<!--
var bNewNumber = true;
function dec2hex(nDec)
{
var szHexTable="0123456789ABCDEF";
var szResult = "";
var szBuf="";
var nRem = 0;
var bNegative=false;
if(nDec < 0)
{
bNegative=true;
nDec = -nDec;
}
nTmp=nDec;
while(true)
{
nRem = nTmp % 16;
nTmp = nTmp / 16;
if(Math.floor(nTmp) < 16)
break;
szBuf=szHexTable.charAt(nRem);
szResult = szBuf.concat(szResult);
nTmp = Math.floor(nTmp);
}
szBuf=szHexTable.charAt(nRem);
szResult = szBuf.concat(szResult);
if(Math.floor(nTmp) != 0)
{
szBuf=szHexTable.charAt(Math.floor(nTmp));
szResult = szBuf.concat(szResult);
}
if(bNegative == true)
return ("-" + szResult);
else
return szResult;
}
function putNumber(btn,form)
{
var szOld = "";
var szNew = "";
if(bNewNumber)
{
parent.mainpage.document.forms[0].hexValue.value = "";
parent.mainpage.document.forms[0].decValue.value = "";
bNewNumber = false;
}
szOld = parent.mainpage.document.forms[0].decValue.value;
szNew = szOld.concat(btn.name);
nCurrent = eval(szNew);
parent.mainpage.document.forms[0].decValue.value = nCurrent;
}
function clearAll(form)
{
total = 0;
lastOperation = "+";
parent.mainpage.document.forms[0].hexValue.value = "0";
parent.mainpage.document.forms[0].decValue.value = "0";
bNewNumber = true;
}
function getResult(form)
{
parent.mainpage.document.forms[0].hexValue.value = dec2hex(parent.mainpage.document.forms[0].decValue.value);
bNewNumber = true;
}
// -->
</SCRIPT>
<FORM>
<TABLE BORDER=2 BORDERCOLOR="Black" BGCOLOR="Yellow">
<TR>
<TD ALIGN=CENTER><INPUT TYPE="button" NAME="5" VALUE=" 5 "
onClick="putNumber(this,this.form);"></TD>
<TD ALIGN=CENTER><INPUT TYPE="button" NAME="6" VALUE=" 6 "
onClick="putNumber(this,this.form);"></TD>
<TD ALIGN=CENTER><INPUT TYPE="button" NAME="7" VALUE=" 7 "
onClick="putNumber(this,this.form);"></TD>
<TD ALIGN=CENTER><INPUT TYPE="button" NAME="8" VALUE=" 8 "
onClick="putNumber(this,this.form);"></TD>
<TD ALIGN=CENTER><INPUT TYPE="button" NAME="9" VALUE=" 9 " o
nClick="putNumber(this,this.form);"></TD>
</TR>
<TR>
<TD ALIGN=CENTER><INPUT TYPE="button" NAME="0" VALUE=" 0 "
onClick="putNumber(this,this.form);"></TD>
<TD ALIGN=CENTER><INPUT TYPE="button" NAME="1" VALUE=" 1 "
onClick="putNumber(this,this.form);"></TD>
<TD ALIGN=CENTER><INPUT TYPE="button" NAME="2" VALUE=" 2 "
onClick="putNumber(this,this.form);"></TD>
<TD ALIGN=CENTER><INPUT TYPE="button" NAME="3" VALUE=" 3 "
onClick="putNumber(this,this.form);"></TD>
<TD ALIGN=CENTER><INPUT TYPE="button" NAME="4" VALUE=" 4 "
onClick="putNumber(this,this.form);"></TD>
</TR>
<TR>
<TD ALIGN=CENTER><INPUT TYPE="button" NAME="C" VALUE=" C "
onClick="clearAll(this.form);"></TD>
<TD COLSPAN=4 ALIGN=CENTER><INPUT TYPE="button" NAME="="
VALUE=" to Hex " onClick="getResult(this.form);"></TD>
</TR>
</TABLE>
</FORM>
</BODY>
</HTML>
Сценарий нашего десятично-шестнадцатеричного преобразователя работает аналогично сценарию шестнадцатеричного калькулятора (за исключением, конечно, того, что преобразователь не выполняет никаких арифметических действий). Главное отличие заключается в том, что теперь поля для ввода и отображения чисел располагаются в другом документе HTML, загруженном в отдельный фрейм. Для того чтобы проинициализировать поля hexValue и decValue, мы ссылаемся на форму, расположенную внутри фрейма mainpage: parent.mainpage.document.forms[0].hexValue.value = ""; parent.mainpage.document.forms[0].decValue.value = ""; Здесь parent ссылается на объект, который является родительским по отношению к документу HTML, содержащему сценарий. В данном случае это окно, содержащее все наши фреймы. Для чтения содержимого поля decValue применяется аналогичная техника: szOld = parent.mainpage.document.forms[0].decValue.value; Функция getResult, выполняющая десятично-шестнадцатеричное преобразование, получает исходное число из поля decValue и передает его функции dec2hex . Результат преобразования, выполненного этой функцией, записывается затем в поле hexValue:
function getResult(form)
{
parent.mainpage.document.forms[0].hexValue.value = dec2hex(parent.mainpage.document.forms[0].decValue.value);
bNewNumber = true;
}
Отображение нескольких документов HTMLНа рис. 4.2 мы показали внешний вид содержимого нашего авторского компакт-диска, первый выпуск которого появился недавно в продаже.
Рис. 4.2. Авторский компакт-диск Информация отображается в трех фреймах. Верхний фрейм используется для заголовка, левый выполняет роль оглавления, и, наконец, правый - служит для показа содержимого. Нажимая кнопки, расположенные в левом фрейме, вы можете просматривать в правой части окна различные документы HTML. В первом выпуске компакт-диска мы не использовали сценарии JavaScript. Сейчас мы покажем, как можно с помощью несложного сценария усовершенствовать интерфейс пользователя. Мы будем использовать фрейм заголовка, расположенный в верхней части окна, для размещения аннотации на материал, представленный в правом фрейме. При этом если нажать кнопку с надписью “Добро пожаловать”, в заголовке появится наш логотип, показанный на рис. 4.2. Если же нажать кнопку “Книги” или “Статьи”, заголовок будет выглядеть так, как это показано на рис. 4.3 и 4.4, соответственно.
Рис. 4.3. Просмотр информации о книгах
Рис. 4.4. Просмотр информации о статьях В листинге 4.5 мы показали исходный текст файла описания фреймов. Листинг 4.5. Файл chapter4/ourCD/index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Авторский диск Александра Фролова и Григория Фролова</TITLE>
</HEAD>
<FRAMESET ROWS="85,*" FRAMEBORDER=1>
<FRAME SCROLLING="no" NAME="title" SRC="title.html"
MARGINHEIGHT="1">
<FRAMESET COLS="180,*" FRAMEBORDER=1>
<FRAME SCROLLING="auto" NAME="toc" SRC="toc.html">
<FRAME SCROLLING="auto" NAME="mainpage" SRC="main.html">
</FRAMESET>
<NOFRAME>
<BODY BGCOLOR="#FFFFFF">
</BODY>
</NOFRAME>
</FRAMESET>
</HTML>
Так же как и в предыдущем примере, здесь описаны три фрейма. Документ заголовка, который отображается сразу после загрузки фрейма, а также после того как пользователь нажмет кнопку “Добро пожаловать”, показан в листинге 4.6. Листинг 4.6. Файл chapter4/ourCD/title.html
<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=windows-1251">
</HEAD>
<BODY BACKGROUND="pic/FFON.GIF" BGCOLOR="#ffffff">
<P>
<TABLE >
<TR>
<TD VALIGN=TOP><A HREF="emailus.htm" TARGET="main page">
<IMG SRC="pic/frlogo3.gif" ALT="Александр Фролов и Григорий Фролов,
технические писатели из Москвы" BORDER=0></A>
<TD VALIGN=TOP><A HREF="emailus.htm" TARGET="main page">
<IMG SRC="pic/frlogo.gif" ALT="Александр Фролов и Григорий Фролов,
технические писатели из Москвы" BORDER=0></A>
</TD></TR>
</TABLE>
<P>
</BODY>
</HTML>
Файл main.html представлен в листинге 4.7 (в сокращенном виде). Он не имеет никаких интересных особенностей. Листинг 4.7. Файл chapter4/ourCD/main.html
<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=windows-1251">
<TITLE>Untitled</TITLE>
</HEAD>
<BODY BGCOLOR="#FFFFFF">
<H2>Добро пожаловать!</H2>
<P>
<IMG SRC="pic/cd.gif" ALIGN=LEFT HSPACE=5>
<P>
Вы приобрели первый выпуск авторского компакт-диска технических писателей Александра Фролова и Григория Фролова.
. . .
<P>
<CENTER><A HREF="copyrihgt.htm" ><I><FONT SIZE=2>
© Александр Фролов, Григорий Фролов, 1997 </FONT></I></A></CENTER>
</BODY>
</HTML>
Гораздо важней для нас файл toc.html. В этом файле находятся функции сценария JavaScript и ссылки на другие документы HTML. Этот файл с несущественными сокращениями показан в листинге 4.8. Листинг 4.8. Файл chapter4/ourCD/toc.html
<HTML>
<BODY BGCOLOR="#B0FFD8">
<SCRIPT LANGUAGE="JavaScript">
<!--
function loadPage(szNewURL,szTitle)
{
parent.mainpage.window.location.href=szNewURL;
parent.title.window.location.href=szTitle;
}
// -->
</SCRIPT>
<FONT FACE="Arial, Helvetica" SIZE=1>
<P>
<A HREF="javascript:loadPage('main.html', 'title.html');"><IMG
SRC="pic/fcd_62.gif" BORDER=0 ALT="Добро пожаловать"></A>
<BR>
<A HREF="javascript:loadPage('books/home.html', 'books/title.html');"
><IMG SRC="pic/fcd_82.gif" BORDER=0 ALT="Книги"></A>
<BR>
<A HREF="javascript:loadPage('articles/articles.html', 'articles/title.html');
"><IMG SRC="pic/fcd_102.gif" BORDER=0 ALT="Статьи"></A>
<BR>
. . .
<P>
</BODY>
</HTML>
Функция loadPage загружает в фреймы mainpage и title документы HTML, адреса URL которых передаются ей через параметры. Для загрузки мы устанавливаем свойство location.href для окна соответствующего фрейма: parent.mainpage.window.location.href=szNewURL; parent.title.window.location.href=szTitle; Для вызова функции loadPage мы использовали следующую конструкцию:
<A HREF="javascript:loadPage('main.html', 'title.html');"><IMG
SRC="pic/fcd_62.gif" BORDER=0 ALT="Добро пожаловать"></A>
Здесь в параметре HREF оператора ссылки <A> после ключевого слова javascript мы расположили строку вызова функции. Обратите внимание на использование одинарных и двойных кавычек. Так как в сценариях JavaScript вложение одинаковых кавычек недопустимо, для строк, передаваемых функции в качестве параметров, мы применили одинарные кавычки. Значение параметра HREF выделено при этом двойными кавычками. |