|
Визуальное проектирование приложений C#
Глава 2. Работа с Microsoft Visual Studio .NET Установка Microsoft Visual Studio .NET Создание первого проекта Hello Использование мастера проектов Главное окно Microsoft Visual .NET Редактирование значка приложения Редактирование исходного текста приложения Окно просмотра и редактирования свойств объектов Закрытие и повторное открытие решений и файлов Исходный текст приложения Hello Приложение с обработкой событий Добавление кнопки в форму приложения Изменения в исходном тексте после добавления кнопки Просмотр содержимого переменных и полей
Глава 2. Работа с Microsoft Visual Studio .NET Система разработки Microsoft Visual Studio .NET представляет собой современный инструмент, при помощи которого можно создавать любые приложения, программы и программные компоненты для ОС Microsoft Windows. Это могут быть как автономные приложения, такие как информационно-справочные и бухгалтерские системы, так и Web-приложения, предназначенные для работы в Интернете или в корпоративной интрасети. Инструмент этот настолько сложен, что его полное описание заняло бы не одну книгу. Рассказывая о возможностях языка C# в [3], мы научили Вас создавать с его помощью консольные программы. Теперь мы сосредоточим внимание на использование Microsoft Visual Studio .NET для визуального проектирования автономных (или, как их еще называют, настольных) приложений Microsoft Windows. Установка Microsoft Visual Studio .NET Дистрибутив Microsoft Visual Studio .NET занимает несколько компакт-дисков, и на его установку уйдет немало времени. Процедура установки запускается обычным образом — Вы вставляете первый компакт-диск дистрибутива в устройство чтения CD-ROM, и на экране появляется первое диалоговое окно мастера установки (рис. 2-1).
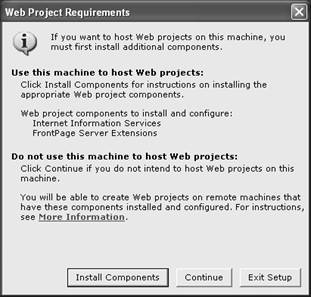
Рис. 2-1. Первое окно мастера установки Microsoft Visual Studio .NET Если компьютер будет использоваться для разработки Web-приложений на платформе Microsoft .NET, то перед установкой Microsoft Visual Studio .NET необходимо установить Web-сервер Microsoft Internet Information Server (IIS) с расширением FrontPage Server Extensions. Это можно сделать при помощи управляющей панели ОС. Обнаружив отсутствие перечисленный выше компонентов, мастер установки выведет на экран предупреждающее сообщение, показанное на рис. 2-2.
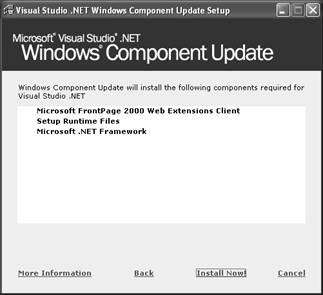
Рис. 2-2. Предупреждающее сообщение о необходимости установки IIS Так как мы пока не будем разрабатывать Web-приложения, щелкните кнопку Continue для продолжения установки. Впоследствии, если появится необходимость разработки Web-приложений (или если она у Вас уже есть), отсутствующие компоненты можно будет легко добавить. Мастер установки проверит конфигурацию компьютера и при необходимости потребует установить дополнительные компоненты с диска Windows Component Update. В частности, в ОС Microsoft Windows 2000 Professional будет установлен пакет обновлений Service Pack 2, браузер Microsoft Internet Explorer версии 6.0, среда исполнения Microsoft .NET Framework и другие компоненты. Список устанавливаемых компонентов для ОС Microsoft Windows XP показан на рис. 2-3 (этот список может меняться в зависимости от конфигурации Вашей системы).
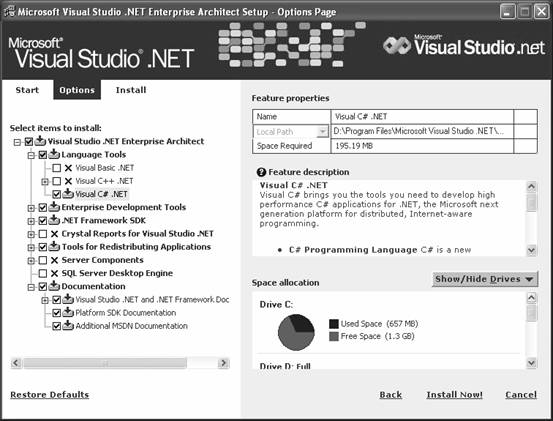
Рис. 2-3. Список обновляемых компонентов Далее Вам будет предложено установить диск Windows Component Update (это пятый диск дистрибутива). Щелкните ссылку Install Now! (рис. 2-3), и процесс установки будет продолжен. Возможно, что в процессе установки обновлений ОС будет несколько раз перезагружаться. Для удобства можно сообщить программе установки идентификатор и пароль пользователя для автоматического входа в систему после перезагрузки. В этом случае процесс установки упростится и фактически будет сведен к своевременной замене компакт-дисков в приводе CD-ROM. Когда обновление компонентов ОС будет закончено, щелкните ссылку Done, расположенную в нижней части окна списка компонентов, и запустите программу установки заново. Теперь Вы сможете щелкнуть кнопку 2. Visual Studio .NET для продолжения установки. Вам будет нужно снова вставить в привод CD-ROM первый диск дистрибутива. На следующем этапе мастер запросит серийный номер, а также параметры установки Microsoft Visual Studio .NET. Вам будет предложен список устанавливаемых компонентов, показанный на рис. 2-4.
Рис. 2-4. Выбор компонентов Microsoft Visual Studio .NET для установки В минимальном варианте нужно отметить флажки, показанные на рис. 2-4. Это флажки Visual C# .NET, Enterprise Development Tools, .NET Framework SDK, Tools for Redistributing Applications и Documentations. Если впоследствии Вам потребуется установить другие компоненты, то это можно будет сделать позже, запустив программу установки еще раз. Те из Вас, кто раньше пользовался языком программирования Basic, возможно, заинтересуются полностью переработанной версией этого языка и отметят флажок Visual Basic .NET. Новый Basic способен реализовать практически все возможности платформы Microsoft .NET, хотя, на наш взгляд, язык C# делает это лучше. Если у Вас есть большие наработки на языке C++, то Вы сможете интегрировать их в новые приложения C#. Для этого Вам необходимо отметить галочку Visual C++ .NET и модифицировать свои проекты соответствующим образом. В любом случае мы настоятельно рекомендуем установить документацию (флажок Documentation). В комплекте с Microsoft Visual Studio .NET идет обширная документация (рис. 2-5) в виде специальной версии библиотеки Microsoft Developer Network (MSDN).
Рис. 2-5. Документация для Microsoft Visual Studio .NET Документация необходима, т.к. наша книга (и никакая другая!) не сможет вместить весь гигантский объем информации, требующийся разработчику приложений Microsoft Windows. Информация MSDN доступна также через Интернет на сайте http://msdn.microsoft.com. Заметим, однако, что в Microsoft Visual Studio .NET встроена очень удобная система контекстной помощи, для работы которой рекомендуется установить документацию на диск компьютера. Для продолжения установки щелкните ссылку Install Now! (рис. 2-4) и следуйте инструкциям, появляющимся на экране. При необходимости более подробные инструкции по установке Microsoft Visual Studio .NET смотрите в только что упомянутой документации. Там, в частности, описан административный режим установки и установка на удаленный компьютеры. Это может быть интересно при коллективной работе над проектами или при удаленной отладке приложений. И еще один важный момент. После завершения установки Microsoft Visual Studio .NET необходимо установить пакет обновления Microsoft .NET Framework Service Pack. Этот пакет исправляет ошибки в среде исполнения Microsoft .NET Framework и ликвидирует бреши в безопасности. Самый новый пакет обновления можно найти на сайте компании Microsoft по адресу http://www.Microsoft.com. Кроме того, следует установить пакеты обновления и для самой системы разработки Microsoft Visual Studio .NET (когда они появятся). Это можно сделать при помощи ссылки 3. Service Releases (рис. 2‑1). Создание первого проекта Hello Книги, посвященные языкам программирования, почти всегда начинают изложение материала с традиционной программы, отображающей строку «Hello, World!» в окне консольного приложения. В самом деле, такая программа позволяет продемонстрировать наиболее простой способ использования того или иного языка для создания программы. Что же касается визуального проектирования приложений, то здесь, на наш взгляд, нужно начинать с программы, отображающей диалоговое окно с элементами управления, такими как поля и кнопки. Именно диалоговые окна по большей части образуют пользовательский интерфейс автономных приложений Microsoft Windows, а также активных Web-приложений. Однако прежде чем приступить к созданию приложения, нам нужно изучить методы управления проектами, реализованные в Microsoft Visual Studio .NET. Практически все существующие системы разработки программного обеспечения используют так называемую концепцию проекта (project). Проект объединяет все файлы, необходимые для редактирования, трансляции и отладки приложения. Это файлы исходных текстов, объектных и загрузочных модулей, файлы ресурсов приложений и т.п. В простейшем случае исходный текст программы помещается в одном файле. Исходные тексты сложных приложений могут насчитывать десятки и сотни файлов различного типа. Объединение в проект всех файлов, имеющих отношение к разработке приложения, облегчает управление всем этим файловым хозяйством. Но ситуация может быть и еще более сложной, если для реализации поставленной задачи нужно создавать много различных проектов. В системе Microsoft Visual Studio .NET можно объединять проекты в решения (solution), предоставляющие более высокий уровень иерархии управления процессом разработки программных комплексов. Примеры приложений, приведенных в нашей книге, будут реализованы с использованием одного решения, в котором находится только один проект. Однако при необходимости Вы сможете создавать и более сложные решения. Использование мастера проектов Теперь мы закончили с теорией, и переходим непосредственно к практике визуального проектирования приложений Microsoft Windows. Мы считаем, что Вы установили Microsoft Visual Studio .NET и эта система готова к работе. Для создания нашего самого первого проекта запустите Microsoft Visual Studio .NET и выберите из меню File строку New, а затем из меню второго уровня — строку Project. В результате на экране появится окно мастера проектов, показанное на рис. 2-6.
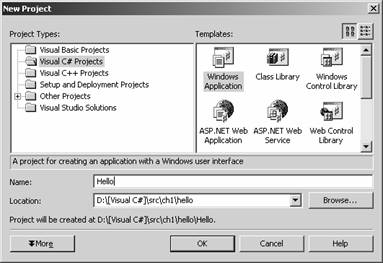
Рис. 2-6. Мастер проектов Список Project Types, расположенный в левом верхнем углу окна, позволяет выбрать нужный тип проекта. Нас интересуют проекты, создаваемые на языке C#, поэтому выберите в этом списке строку Visual C# Projects. Далее необходимо выбрать шаблон создаваемого проекта. Это можно сделать при помощи списка Templates, занимающего верхний левый угол окна мастера проектов. Мы будем создавать оконные приложения Microsoft Windows, поэтому выберите здесь шаблон Windows Application. Заметим, что когда мы рассказывали в [3] о создании консольных приложений C#, то просили вас выбрать шаблон Console Application. На следующем этапе следует выбрать каталог, в котором будут создаваться файлы нашего проекта. Это нужно сделать при помощи кнопки Browse, расположенной справа от поля Location. В поле Name следует задать имя проекта, используя для этого латинские буквы. Мы назвали наш первый проект Hello. После определения всех необходимых параметров проекта щелкните кнопку OK для создания файлов проекта. Через некоторое время проект будет создан, а окно Microsoft Visual .NET примет вид, показанный на рис. 2-7.
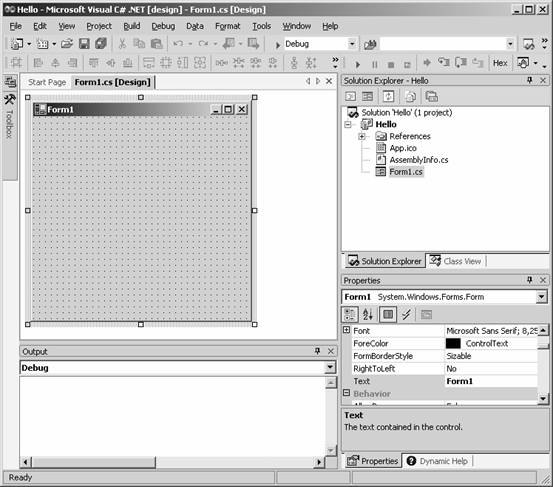
Рис. 2-7. Проект Hello создан Обратите внимание на окно Form1, расположенное в центре рисунка. Это форма класса System.Windows.Forms, которая будет играть роль главного окна нашего приложения. Пока это окно пустое, но скоро мы добавим сюда поля, кнопки и другие элементы управления. Затем мы обеспечим добавленные элементы управления нужной нам функциональностью. Для трансляции и запуска проекта нажмите клавишу F5 или выберите из меню Debug строку Start. Программа будет запущена, а ее окно появится на экране (рис. 2-8).
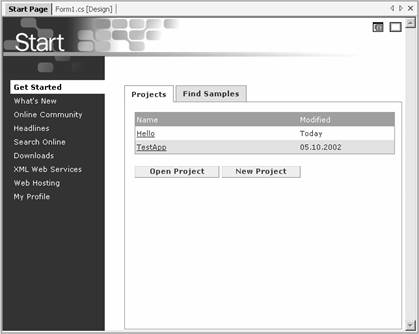
Рис. 2-8. Работает программа Hello Это окно ведет себя подобно обычным окнам Microsoft Windows. Оно имеет заголовок со значком системного меню, а также со значками, позволяющими изменять размеры окна и закрывать окно. Заметьте, все это мы сделали, не написав ни одной строчки программного кода (точнее говоря, за нас все сделал мастер проектов). Главное окно Microsoft Visual .NET Теперь, когда мы научились создавать простейшие проекты, посмотрим внимательнее на главное окно системы разработки Microsoft Visual .NET, чтобы идентифицировать расположенные там наиболее важные элементы. По мере изложения материала мы еще не раз будем возвращаться к этому окну. В центре главного окна Microsoft Visual .NET расположено рабочее окно с вкладками. На рис. 2‑7 видны вкладки Start Page и Form1.cs [Design]. По мере работы с проектом в рабочем окне будут появляться и другие вкладки. Вкладка Start Page (рис. 2-9) открывает доступ к списку проектов (вкладка Projects), системе поиска примеров приложений (вкладка Find Samples), а также ко многим важным ресурсам Интернета, имеющим отношение к разработке приложений для платформы Microsoft .NET.
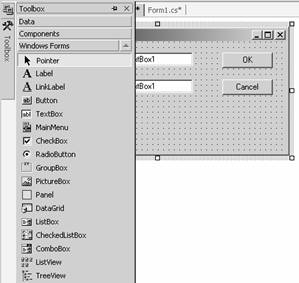
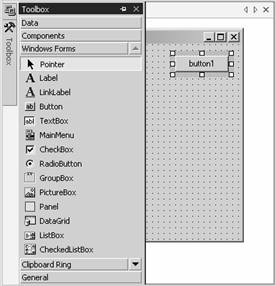
Рис. 2-9. Вкладка Start Page При помощи ссылок, показанных в левой части рис. 2-9, можно получить доступ on-line к ресурсам сайта http://msdn.microsoft.com (т.е. к библиотеке MSDN). Разумеется, для этого компьютер должен быть подключен к Интернету. Ссылка What’s New позволит просмотреть различные новости, интересные разработчикам приложений. Если Вам нужна помощь других пользователей Microsoft Visual .NET и экспертов, воспользуйтесь ссылкой Online Community. Эта ссылка откроет Вам доступ к многочисленным конференциям и чатам, где Вы сможете задать свой вопрос и найти на него ответ. Воспользовавшись ссылкой Headlines, можно ознакомиться с самыми новыми ресурсами и новостями, касающимися самых разных аспектов разработки приложений. Для поиска какой-либо информации по ключевым словам в библиотеке Microsoft MSDN предназначена ссылка Search Online. Ссылка Download отправит Вас в раздел сайта MSDN, из которого можно загрузить различные обновления и дополнения к системе разработки Microsoft Visual .NET, документацию и другие файлы. С помощью ссылки XML Web Services можно отыскать нужный Web-сервис, или зарегистрировать свой собственный. Эта ссылка, а также ссылка Web Hosting, предназначенная для поиска провайдеров, будет интересна разработчикам Web-приложений. И, наконец, на странице My Profile можно настроить некоторые параметры работы системы Microsoft Visual .NET. Например, здесь Вы можете указать, что при запуске Microsoft Visual .NET необходимо автоматически загружать проект, с которым работали в прошлый раз. Для этого в списке At startup нужно выбрать строку Load last loaded solution (этот список появится в нижней части страницы, открываемой щелчком ссылки My Profile). Визуальное проектирование формы осуществляется на вкладке Form1.cs [Design]. Эта вкладка показана на рис. 2-7. При необходимости Вы можете изменить размеры создаваемой формы и цвет ее фона, разместить в форме текст, графические изображения и различные элементы управления. Для этого нужно щелкнуть левой клавишей мыши панель Toolbox, раскрыв ее, как это показано на рис. 2-10.
Рис. 2-10. Панель элементов управления Далее, опять же при помощи мыши, нужно перетащить значки необходимых Вам элементов управления на поверхность создаваемой формы. На рис. 2-10 мы разместили таким способом в нашей форме две кнопки и два текстовых поля. Если это требуется, то с помощью мыши можно отрегулировать размеры и расположение элементов управления, добавленных в форму, а также размеры самой формы. Окно Solution Explorer, показанное на рис. 2-11, позволяет просматривать и редактировать файлы проекта. Просмотр может осуществляться по файлам или по классам (вкладка Class View).
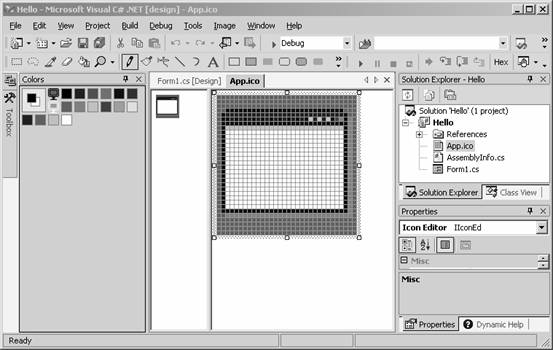
Рис. 2-11. Окно Solution Explorer Для нашего приложения было создано одно решение. На рис. 2-11 ему соответствует корневой значок дерева файлов, обозначенный как Solution ‘Hello’ (1 project). На следующем уровне иерархии находится значок проекта с надписью Hello. Далее следуют папки и файлы, входящие в проект. Папка References содержит перечень классов, на которые имеются ссылки в файлах исходных текстов проекта. Обратите внимание, что среди перечисленных в этой папке классов имеется класс System.Windows.Forms, на базе которого создана наша форма. Еще в проекте имеются три файла с именами App.ico, AssemblyInfo.cs и Form1.cs. Первый из этих файлов содержит изображение значка приложения (application icon). Значок появляется на экране при переключении окон, а также в панели задач рабочего стола Microsoft Windows. Второй файл с именем AssemblyInfo.cs содержит описание сборки (assembly) проекта, и, наконец, третий файл Form1.cs хранит собственно исходный текст нашего приложения, написанный на языке C#. Редактирование значка приложения Если дважды щелкнуть имя файла значка левой клавишей мыши, в рабочем окне системы Microsoft Visual Studio .NET появится окно редактирования значка приложения (рис. 2-12).
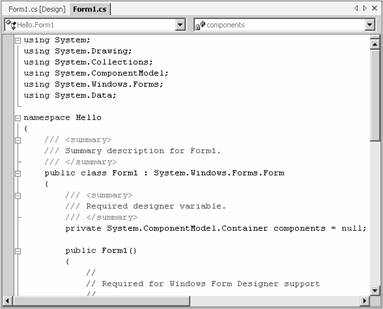
Рис. 2-12. Окно редактирования значка приложения Сейчас мы не будем останавливаться подробно на том, как пользоваться этим окном. Заметим только, что редактор значков, встроенный в Microsoft Visual Studio .NET, сильно напоминает по своим возможностям и приемам работы приложение Paint, входящее в состав ОС Microsoft Windows. Редактирование исходного текста приложения Теперь мы снова вернемся к окну Solution Explorer, показанному на рис. 2-11. Если щелкнуть имя файла Form1.cs правой клавишей мыши, то на экране появится контекстное меню. С помощью этого меню можно выбрать один из двух режимов просмотра файла — в режиме визуального проектирования (строка View Designer) и в режиме редактирования исходного текста программы (строка View Code). После того как мастер проектов создал для нас готовый проект приложения Hello, он открыл файл Form1.cs в режиме визуального проектирования (рис. 2-7). Сейчас же нас интересует режим редактирования исходного текста приложения. Выбрав из упомянутого выше контекстного меню строку View Code, Вы откроете тем самым окно редактирования, показанное на рис. 2-13.
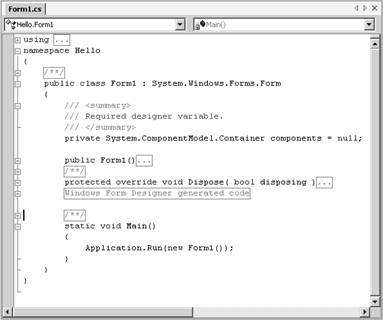
Рис. 2-13. Окно редактирования исходного текста приложения Это окно содержит полный исходный текст нашего приложения, созданного автоматически мастером проектов. По мере добавления в форму новых элементов управления, этот исходный текст будет автоматически модифицироваться. Вам тоже придется «приложить руки» к редактированию этого текста, так как программирование обработчиков событий, создаваемых элементами управления, выполняется вручную. Позже мы рассмотрим этот исходный текст подробнее, а сейчас расскажем об одной важной особенности редактора исходного текста программ системы Microsoft Visual Studio .NET. Этот редактор позволяет при просмотре временно скрывать фрагменты исходного текста, которые представляются несущественными. Обратите внимание на вертикальные линии, расположенные в левой части окна редактирования (рис. 2-13). Эти линии, снабженные флажками в виде прямоугольников, ограничивают фрагменты текста. Щелкая эти флажки, можно свертывать или разворачивать соответствующие фрагменты текста. Когда фрагмент текста свернут, соответствующий флажок отмечен знаком плюс, а когда развернут — знаком минус. На рис. 2-14 мы свернули список пространств имен, включаемых оператором using, все комментарии, исходный текст конструктора класса Form1, а также исходный текст метода Dispose. Кроме того, мы оставили свернутым блок кода, созданный мастером форм и обозначенный на этом рисунке как Windows Form Designer generated code.
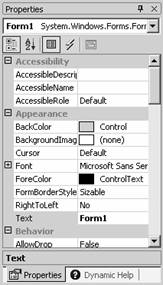
Рис. 2-14. Сокрытие фрагментов исходного текста Возможность сворачивать и разворачивать фрагменты редактируемого теста Вы оцените, когда перейдете к работе над крупными проектами. Она позволит Вам быстрее находить нужные фрагменты текста, избавив от необходимости последовательного просмотра листинга. Окно просмотра и редактирования свойств объектов Практически каждый компонент создаваемого приложения, такой как форма или элемент управления, имеет свой набор свойств. Для формы, например, можно задавать такие свойства, как цвет фона, заголовок, наличие фонового графического изображения, внешний вид рамки и т.д. Кнопка обладает таким свойством, как цвет, текст надписи и др. В правой нижней части главного окна Microsoft Visual Studio .NET (рис. 2-7) находится окно просмотра и редактирования свойств объектов. Это окно мы показали на рис. 2-15.
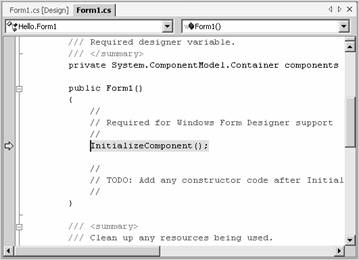
Рис. 2-15. Окно просмотра и редактирования свойств объектов Пользоваться им очень просто. В левой части этого окна на вкладке Properties располагается список свойств и групп свойств, а в правой — значения свойств. В зависимости от разных обстоятельств некоторые из свойств поддаются редактированию, а некоторые — нет. Создавая приложения, мы будем постоянно ссылаться на это окно, т.к. настройка свойств объектов выполняется очень часто. Заметьте, что некоторые числовые и строчные значения можно вводить в полях редактирования, а некоторые нужно выбирать из списков. Для выбора цвета на экран выводятся специальные палитры. Вкладка Dynamic Help (рис. 2-14) поможет получить контекстно-чувствительную справку. Содержимое этой вкладки определяется исходя из того, какие окна Microsoft Visual Studio .NET открыты, и какие над ними выполняются действия. Закрытие и повторное открытие решений и файлов После того как Вы закончили работу с решением, его нужно закрыть. Решение закрывается автоматически при завершении работы Microsoft Visual Studio .NET, но его можно закрыть и явным образом. Для этого нужно выбрать строку Close Solution из меню File. Для того чтобы открыть созданное ранее решение, выберите из меню File строку Open Solution. На экране появится стандартное диалоговое окно выбора файла, озаглавленное Open Solution. Найдите с его помощью на дисках компьютера каталог решения и выберите нужный файл с расширением имени *.sln. Этот файл содержит полное определение решения. В предыдущих разделах этой главы мы создавали приложение Hello. Для него мастер проектов создает файл Hello.sln с описанием решения. Именно его и нужно выбрать, если Вы вначале закрыли решение, а потом решили продолжить работу над приложением. Для того чтобы вернуться к работе с тем или иным решением, предназначена строка Recent Projects меню File. Выбрав эту строку, Вы увидите меню второго уровня из названий нескольких решений, с которыми недавно работали на этом компьютере. Заметим, что помимо решений и проектов, Вы можете открывать и закрывать обычные файлы. Для этого в меню File предусмотрены строки Open и Close. Новый файл можно создать при помощи строки New, а вернуться к работе над закрытым ранее файлом — с помощью строки Recent Files меню File. Исходный текст приложения Hello Прежде чем вносить какие-либо изменения в приложение Hello, созданное для нас мастером проектов, мы проведем полное исследование созданного им исходного текста программы. Это позволит лучше разобраться в структуре программы. Мы сопоставим эту программу с той, что была написана на языке C и приведена в предыдущей главе. Полный исходный текст первого варианта программы Hello Вы найдете в листинге 2-1. Далее мы будем исследовать его по частям. Листинг 2-1. Файл ch02\hello\Form1.cs using System; Пространства имен В самое начало фала исходного текста приложения мастер проектов вставил строки, подключающие несколько пространств имен (name space) с помощью ключевого слова using: using System; Пространство имен System содержит определение фундаментальных и базовых классов, определяющих типы данных, события, обработчики событий и другие, необходимые в каждом приложении компоненты. Пространство имен System.Drawing необходимо для доступа к интерфейсу графических устройств (Graphics Device Interface, GDI), а точнее, к его расширенной версии GDI+. Классы, определенные в этом пространстве имен, необходимы для рисования в окнах приложений текста, линий, двухмерных фигур, изображений и других графических объектов. В пространстве имен System.Collections определены классы, реализующие функциональность таких контейнеров, как массивы, списки, словари, хэши и т.п. Классы пространства System.ComponentModel используются для реализации необходимого поведения компонентов и элементов управления приложения на этапе его разработки и выполнения. Пространство имен System.Windows.Forms мы уже упоминали — в нем определены классы, реализующие поведение оконных форм, составляющих базу оконных приложений Microsoft windows на платформе Microsoft .NET Frameworks. Класс System.Data необходим приложениям, работающим с базами данных посредством интерфейса ADO.NET. Этот интерфейс мы рассмотрим позже в 8 и 9 главах, посвященных интеграции приложений с базами данных. Наше приложение также определяет собственное пространство имен Hello: namespace Hello В этом пространстве располагается определение класса Form1 приложения Hello. Класс Form1 Наше приложение содержим в пространстве имен Hello определение только одного класса Form1: /// <summary> Этот класс создается мастером проектов на базе класса System.Windows.Forms.Form, о котором мы уже говорили ранее. Обратите внимание, что мастер проектов добавил перед определением класса комментарий специального вида, включающий в себя тег <summary> XML-описания класса. Это описание Вы можете отредактировать по своему усмотрению, отразив в нем какую-либо осмысленную информацию о назначении класса. При необходимости подробное описание языка XML Вы найдете в [9]. Наличие подобных комментариев упрощает документирование проекта. Рассмотрим поля и методы, определенные в классе Form1. Поле components В классе Form1 мастер проекта создал одно поле components типа private и класса System.ComponentModel.Container: /// <summary> Оно представляет собой контейнер, предназначенный для хранения компонентов, размещаемых в форме. Как Вы увидите дальше, с этим полем работает мастер форм. Задача конструктора класса Form1, вызываемого при создании новой формы, заключается в инициализации всех компонентов, размещенных в форме. С этой целью конструктор вызывает метод InitializeComponent, определенный в классе Form1: public Form1() Мастер проектов добавил в исходный текст конструктора комментарий, в котором говорится, что Вы можете добавить после вызова метода InitializeComponent другой необходимый инициализирующий код. Метод Dispose Деструктор класса Form1 в явном виде отсутствует. Однако для освобождения ресурсов приложения после закрытия формы в этом классе определен метод Dispose: /// <summary> В его задачу входит освобождение ресурсов всех компонентов, хранящихся в упомянутом выше контейнере components, при закрытии формы. Далее этот метод вызывает метод Dispose базового класса (т.е. класса System.Windows.Forms.Form) для выполнения действий по освобождению ресурсов, определенных в этом классе. Метод InitializeComponent Мы уже говорили, что конструктор класса Form1 вызывает для инициализации компонентов приложения метод InitializeComponent. Обратите внимание на то, что исходный текст этого метода заключен внутри блока, образованного ключевыми словами #region и #endregion: #region Windows Form Designer
generated code В автоматически созданном комментарии к методу InitializeComponent говорится о том, что этот метод используется мастером форм, и его не следует модифицировать вручную. В режиме просмотра исходного текста данный блок по умолчанию отображается в свернутом виде (рис. 2-14), но при необходимости его можно развернуть. Что делает метод InitializeComponent? Прежде всего, этот метод создает новый контейнер для хранения компонентов, и записывает его в описанное нами ранее поле components: this.components = new System.ComponentModel.Container(); Далее метод InitializeComponent устанавливает два атрибута формы — ее размер Size и текст заголовка Text: this.Size = new
System.Drawing.Size(300,300); Так как пока наша форма не содержит никаких элементов управления, на этом инициализация формы будет закончена. В классе Form1 определен статический метод Main, получающий управление при запуске нашего приложения: /// <summary> Этот метод играет роль точки входа приложения, с которой и начинается его работа. Метод Main очень прост. Он состоит всего из одной строки, в которой вызывается метод Application.Run: Application.Run(new Form1()); В качестве параметра методу Application.Run передается ссылка на новый, только что созданный объект класса Form1 (т.е. на нашу форму). Как это работает? Вначале конструктор создает объект класса Form1 — новую форму, выступающую в качестве главного окна нашего приложения. Метод Application.Run, получая при вызове ссылку на эту форму, инициализирует цикл обработки сообщений и запускает его. При этом метод Application.Run берет на себя регистрацию функции окна и обработку сообщений, о которых мы рассказывали в 1 главе нашей книги. Поэтому программисту, создающему оконное приложение на языке C#, не надо об этом заботиться. Когда пользователь закрывает главное окно приложения, метод Application.Run возвращает управление, и приложение завершает свою работу. В форме нашего первого приложения нет никаких компонентов и элементов управления, поэтому нет и обработчиков событий, создаваемых этими компонентами. Теперь мы немного усовершенствуем приложение, добавив в него кнопку и предусмотрев обработку событий, связанных с этой кнопкой. Приложение с обработкой событий В исходном виде главное окно (форма) приложения Hello обладает весьма небольшой функциональностью. Наше первое усовершенствование приложения будет заключаться в добавлении кнопки. Если щелкнуть эту кнопку, которой на экране должно будет появиться простейшее диалоговое окно с сообщением. Добавление кнопки в форму приложения Откройте проект приложения Hello, если Вы его закрыли. Затем перетащите левой клавишей мыши значок кнопки с надписью Button на изображение нашей формы, открытой в режиме визуального проектирования (рис. 2-16).
Рис. 2-16. Добавление кнопки в форму По умолчанию на кнопке появится надпись button1. Чтобы ее изменить, воспользуйтесь окном просмотра свойств, которое показано на рис. 2-17. Напомним, что это окно находится в левом нижнем углу главного окна Microsoft Visual Studio .NET.
Рис. 2-17. Изменение надписи на кнопке Отыщите в списке свойство Text (оно выделено на рис. 2-17), и замените его значение — вместо button1 напишите там строку «Сообщение». Теперь если убрать текстовый курсор из поля Text, то надпись на кнопке изменится. Добавив кнопку и отредактировав надпись, нажмите клавишу F5 для трансляции и запуска программы. Теперь в окне нашей программы появится кнопка, которую можно нажимать (рис. 2-18).
Рис. 2-18. Работающее приложение с кнопкой Изменения в исходном тексте после добавления кнопки Убедившись, что приложение работает должным образом и только что добавленная кнопка Сообщение нажимается, откройте форму в режиме просмотра исходного текста. Для этого в окне Solution Explorer щелкните имя файла Form1.cs правой кнопкой мыши и выберите из контекстного меню строку View Code. После добавления кнопки в классе Form1 появилось новое поле button1, предназначенное для хранения ссылки на кнопку: private System.Windows.Forms.Button button1; Кнопка создается как объект класса System.Windows.Forms.Button. Самые большие изменения затронули метод InitializeComponent, отвечающий за инициализацию формы. Теперь в нем появились строки, отвечающие за создание и размещение кнопки внутри формы: #region Windows Form Designer
generated code Прежде всего, метод InitializeComponent создает кнопку как объект класса System.Windows.Forms.Button, и сохраняет ссылку на этот объект в поле button1 для дальнейшего использования: this.button1 = new System.Windows.Forms.Button(); После этого начинается процесс размещения кнопки на поверхности формы. Этот процесс начинается с вызова метода SuspendLayout: this.SuspendLayout(); Это делается для временного отключения механизма генерации сообщений, связанных с размещением элементов в окне формы. Такое отключение позволяет снизить непроизводительные затраты ресурсов процессора при размещении в форме нескольких компонентов сразу. После того как все необходимые компоненты будут размещены, механизм генерации упомянутых выше сообщений включается снова при помощи метода ResumeLayout: this.ResumeLayout(false); В промежутке между вызовами методов SuspendLayout и ResumeLayout программа добавляет и размещает элементы управления, а также настраивает их свойства. Первым делом в форму добавляется наша кнопка: this.button1.Location = new System.Drawing.Point(200, 16); Для рисования кнопки внутри окна формы в определенной позиции программа вызывает метод System.Drawing.Point. Координаты места расположения кнопки по горизонтальной и вертикальной оси координат передаются методу через параметры. Далее программа устанавливает свойства кнопки: this.button1.Name =
"button1"; Свойство Name хранит идентификатор кнопки. При необходимости этот идентификатор можно отредактировать в окне, показанном на рис. 2-17. В свойстве Text хранится надпись на кнопке. Что же касается свойства TabIndex, то оно приобретает значение, когда в форме имеется несколько элементов управления, таких как кнопки, поля редактирования, списки и т.д. Это свойство задает порядок выбора элементов в окне формы при использовании клавиши табуляции. Напомним, что с помощью клавиши табуляции можно перемещать фокус ввода между элементами управления обычных диалоговых окон Microsoft Windows. После добавления кнопки и настройки ее свойств метод InitializeComponent задает свойства самой формы: this.AutoScaleBaseSize = new
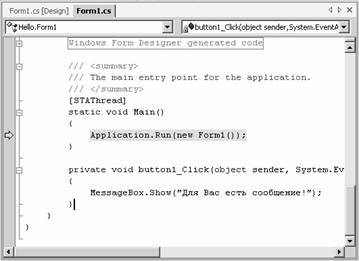
System.Drawing.Size(5, 13); Свойство AutoScaleBaseSize задает базовые размеры, которые используются формой для автоматического масштабирования. При этом за основу берется размер системного шрифта. При помощи свойства ClientSize программа определяет размеры так называемой клиентской области окна (client area) нашей формы. Эта область не включает в себя заголовок окна, рамку и полосы прокрутки. И, наконец, при помощи метода Controls.AddRange программа добавляет в форму контейнер с массивом System.Windows.Forms.Control[] элементов управления. В нашем случае этот массив состоит из одной кнопки с идентификатором button1. Последнее, что делает метод InitializeComponent, это настройка свойств формы Name и Text: this.Name = "Form1"; Первое из них задает имя (идентификатор) формы, а второе — текстовую строку, отображаемую в заголовке формы. Заметьте, что мы сделали лишь несколько движений мышью, добавив кнопку в окно формы. При этом мастер форм автоматически добавил весь код, необходимый для создания и размещения кнопки. Хотя в усовершенствованной версии приложения есть кнопка, она не несет никакой полезной нагрузки. Теперь нашей задачей будет создание для этой кнопки обработчика события. Когда пользователь щелкает кнопку мышью, этот обработчик должен будет выводить на экран компьютера диалоговое окно с сообщением. Чтобы обеспечить обработку событий от кнопки, дважды щелкните мышью ее изображение в окне дизайнера форм (рис. 2-16). Сразу после этого в рабочей области Microsoft Visual Studio .NET откроется окно редактирования исходного текста программы, в который будет добавлен метод button1_Click: private void button1_Click(object
sender, System.EventArgs e) Пока этот метод, получающий управление при щелчке кнопки, ничего не делает, однако мы скоро изменим данное обстоятельство. Метод button1_Click — это обработчик события, возникающего, когда пользователь щелкает кнопку. Чтобы этот метод заработал, его нужно подключить на этапе инициализации формы. Такое подключение обеспечивает следующая строка, добавленная дизайнером формы в метод InitializeComponent: this.button1.Click += new System.EventHandler(this.button1_Click); Чтобы в процессе обработки сообщения от кнопки вывести на экран сообщение, измените исходный текст метода button1_Click следующим образом: private void button1_Click(object sender, System.EventArgs e) Мы вставили сюда вызов метода MessageBox.Show. Этот метод отображает на экране диалоговое окно с текстом сообщения, переданного в качестве параметра (рис. 2-19).
Рис. 2-19. Диалоговое окно с сообщением Итак, мы в течение нескольких минут сделали вполне работоспособное приложение Microsoft Windows, добавив вручную только одну строку кода с вызовом метода MessageBox.Show. Всю остальную работу за нас провернул дизайнер форм. Система разработки приложений Microsoft Visual Studio .NET содержит мощные средства отладки, необходимые при разработке сложных программ и программных комплексов. Мы расскажем только о некоторых возможностях, которые пригодятся Вам при отладке автономных приложений C#. Один из часто применяемых способов отладки программ заключается в их пошаговом выполнении. При этом отладчик выполняет программу построчно, предоставляя на каждом шаге возможность просмотра и редактирования содержимого переменных и других объектов программы. Чтобы приступить к пошаговой отладке программы, откройте решение и затем выберите из меню Debug строку Step Into или Step Over. Вы также можете использовать вместо этих строк клавиши F11 и F10, соответственно. Клавиша F11 предназначена для пошагового выполнения программ с входом в тело методов и функций. Что же касается клавиши F10, то она тоже нужна для пошагового выполнения программ, но при ее использовании вход в тело методов и функций не выполняется. Таким образом, если нужно отладить функцию, то ее вызов следует выполнить клавишей F11, а если функция должна быть выполнена без отладки, — то клавишей F10. Давайте попробуем выполнить по шагам наше приложение Hello. Для этого откройте решение в программе Microsoft Visual Studio .NET и нажмите клавишу F11. Через некоторое время в окне Microsoft Visual Studio .NET появится исходный текст программы, причем первая строка метода Main будет выделена желтым цветом. Кроме того, эта строка будет отмечена слева стрелкой (рис. 2-20).
Рис. 2-20. Запуск программы в режиме пошаговой отладки Если теперь нажать клавишу F11, отладчик приступит к созданию объекта класса Form1. Вначале будет проинициализировано поле components, а затем, при последующих нажатиях клавиши F11, отладчик перейдет к пошаговому выполнению конструктора класса Form1. На рис. 2-21 показан как раз этот момент.
Рис. 2-21. Отладка конструктора Form1 Теперь если нажать кнопку F10, метод InitializeComponent будет выполнен без отладки. При помощи кнопки F11 Вы сумеете отладить строки метода InitializeComponent в пошаговом режиме. Еще Вам может оказаться полезной клавиша Shift-F12, соответствующая строке Step Out меню Debug. При помощи этой строки можно перевести программу из пошагового режима в автоматический. Однако после выхода из тела текущего метода программа снова перейдет в пошаговый режим. Для того чтобы продолжить выполнение с текущего места без отладки, нажмите клавишу F5 или выберите строку Continue меню Debug. Отлаживая программу Hello, Вы можете столкнуться с одной проблемой. Выполняя программу по шагам, Вы не сможете отладить обработчик события, создаваемого в результате нажатия кнопки Сообщение. В самом деле, после прохода конструктора класса Form1 программа будет работать уже без отладки. Чтобы отладить обработчик события, необходимо установить так называемую точку остановки (breakpoint). Для этого щелкните левой клавишей мыши в узкое вертикальное поле слева от той строки кода, на которой нужно установить точку останова. После этого строка будет выделена красно-кирпичным цветом, а слева напротив нее появится жирная точка (рис. 2‑22).
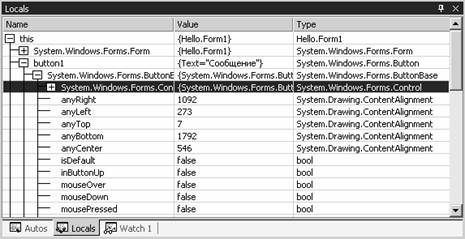
Рис. 2-22. Установка точки останова Таким способом Вы можете установить в своей программе несколько точек останова. Чтобы убрать точку останова, щелкните жирную точку, отмечающую строку программы, еще раз. Установив точку останова напротив вызова метода MessageBox.Show, нажмите кнопку F5 для запуска программы без отладки. Теперь, когда на экране появится окно программы, щелкните расположенную в нем кнопку Сообщение. Когда в процессе своей работы программа дойдет до отмеченной строки, произойдет останов и переход в режим пошагового выполнения программы. Строка, выделенная на рис. 2-22, будет отмечена желтым цветом, а слева от нее в кружке появится стрелка. Заметим, что при отладке Вы не сможете «войти» внутрь функций библиотеки Microsoft .NET Frameworks, так что ее исходные тексты будут Вам недоступны. Точки останова удобно использовать и для отладки программ, содержащих циклы. Если в цикле делается много итераций, то его прохождение в пошаговом режиме может отнять слишком много времени. Выход простой — установите точку останова после цикла и продолжите работу программы без отладки. Просмотр содержимого переменных и полей В процессе пошагового выполнения программы или при достижении точки останова Вы можете просмотреть содержимое переменных и полей объектов отлаживаемой программы. В этом Вам поможет вкладка Locals окна просмотра Locals, отображаемое при отладке в левом нижнем углу главного окна приложения Microsoft Visual Studio .NET (рис. 2-23).
Рис. 2-23. Просмотр содержимого переменных и полей В левой части этой вкладки находится дерево объектов программы. Раскрывая его ветви, Вы можете получить доступ ко всем необходимым Вам переменным и полям. Вкладка Autos (рис. 2-24) удобна для контроля текущих изменений значений в полях и переменных.
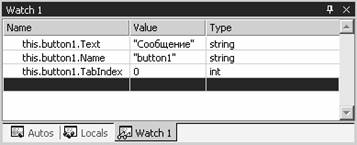
Рис. 2-24. Вкладка Autos На этой вкладке автоматически появляются те поля и переменные, значения которых были изменены в результате выполнения текущей строки кода. При этом новые значения выделяются красным цветом. Для отслеживания содержимого каких либо переменных или полей на протяжении отладки программы предназначена вкладка Watch. На ней отображается список отслеживаемых полей и соответствующие значения (рис. 2-25).
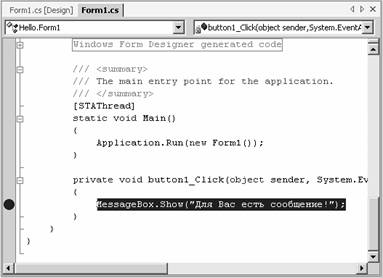
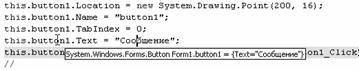
Рис. 2-25. Вкладка Watch Чтобы добавить значение поля или переменной на вкладку Watch, необходимо выделить это значение левой клавишей мыши, а потом щелкнуть его правой клавишей мыши. На экране появится контекстное меню, из которого следует выбрать строку Add Watch. Другая очень удобная возможность просмотра содержимого полей и переменных предоставляется в окне редактирования исходного текста программы. Если Вам нужно узнать содержимое переменной или поля, установите на нее курсор мыши. Через некоторое время около курсора появится необходимое содержимое, выделенное тонкой рамкой (рис. 2-26).
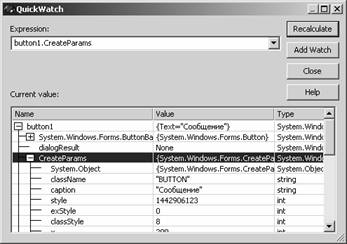
Рис. 2-26. Просмотр значений полей в редакторе исходного текста На этом, однако, возможности просмотра значений не исчерпываются. Еще можно щелкнуть правой клавишей мыши нужное поле, а затем выбрать из контекстного меню строку QuickWatch. На экране появится одноименное окно, показанное на рис. 2-27.
Рис. 2-27. Окно QuickWatch Здесь, пользуясь деревом полей выбранного Вами объекта, можно просмотреть и, при необходимости, изменить значение полей. |