Указание национального языка и кодировки символов Ключевые слова для поиска документов HTML Автоматическая перезагрузка документа Автоматическая загрузка другого документа Включение дополнительных заголовков HTTP Изменение величины отступов в окне браузера Выравнивание параграфов текста Теги для выделения заголовков <H1>…<H6> Изменение цвета фона документа HTML Цвет в других элементах документа HTML. Физическое форматирование символов Пример использования тегов физического форматирования Логическое форматирование символов Пример использования тегов логического форматирования Вставка предварительно отформатированного текста Отключение интерпретатора HTML. Вставка специальных символов и символьных объектов Выделение параграфа горизонтальной линией Общие таблицы стилей для нескольких документов HTML Встраивание таблиц стилей в документы HTML. Встраивание стилей в теги HTML. Локальные ссылки внутри документа Ссылки с применением протокола HTTP Ссылки с применением протокола FTP Вставка ссылки на электронную конференцию NEWS Активизация сеанса удаленного доступа TELNET
В этой и нескольких следующих главах мы займемся созданием простейших статических документов на языке HTML. После этого Вы сможете прейти к практике — поместить свою домашнюю Web-страничку на сервер Вашего провайдера или на одном из серверов, предназначенных для бесплатного размещения подобных страниц. Прежде чем приступить к изучению HTML, Вам следует знать, что этот язык в своем развитии прошел несколько версий. Заметим, что после версий 1.0 и 2.0 в марте 1995 года был подготовлен черновой вариант версии 3.0, в которой по сравнению с версией 2.0 было много добавлений. Не углубляясь пока в детали, отметим, что основные производители браузеров (компании Netscape и Microsoft) разработали свои расширения языка HTML, которые оказались несовместимыми между собой. В настоящее время в целом ситуация осталась прежней, хотя совместимость браузеров Netscape Navigator версии 6.0 и Microsoft Internet Explorer версии 5.5 несколько улучшилась. На смену неудачному, так и не реализованному стандарту языка HTML версии 3.0, был разработан стандарт версии 3.2. В разработке этого стандарта участвовали такие компании, как Netscape Communications Corporation, Microsoft, IBM, Novell, SoftQuad, Sun Microsystems и Spyglass. На сегодняшний день выпущен еще один стандарт HTML версии 4.0, в который были добавлены многие полезные расширения. По мере изложения материала мы будем ссылаться на номера соответствующих стандартов. Первая страница HTML Страницы HTML представляют собой обычные текстовые файлы, поэтому на первом этапе мы будем их создавать с помощью простейшего текстового редактора Microsoft Notepad. В дальнейшем нам потребуется более развитый редактор Microsoft FrontPage 2000. Итак, сразу начнем с практики. Запустите программу Notepad и наберите текст, приведенный в листинге 2.1. Сохраните этот текст в файле с именем first.htm. Вместо Notepad Вы можете использовать любой текстовый редактор, способный сохранять текстовые файлы без стилевого и шрифтового оформления. Листинг 2.1. Вы найдете в файле chap2\first.htm на прилагаемом к книге компакт-диске <!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 3.2//EN"> Откройте папку, в которую Вы сохранили файл first.htm и дважды щелкните левой клавишей мыши значок файла. Сразу после этого будет автоматически запущен браузер, в окне которого появится содержимое вашего документа. Другой способ просмотра документа HTML, записанного в файле, заключается в том, что Вы вначале запускаете браузер, а затем открываете нужный файл с помощью меню Файл (File). Можно также перетащить мышью значок файла с документом HTML в предварительно открытое окно браузера. На рис. 2-1 мы показали внешний вид документа first.htm при его просмотре с помощью браузера Microsoft Internet Explorer версии 5.0.
Рис. 2-1. Внешний вид документа first.htm в окне браузера Microsoft Internet Explorer Рассмотрим на этом простейшем примере структуру документов HTML. Структура документа HTML Любой документ HTML представляет собой текстовый файл и содержит элементы, называемые тегами, которые могут занимать одну или несколько строк. Теги записываются в угловых скобках <>, причем большинство тегов встречается парами, один из которых является открывающим, а другой — закрывающим. Например, тег <!DOCTYPE> занимает одну строку и описывает тип документа как HTML версии 3.2. Открывающему тегу <HTML> соответствует закрывающий тег </HTML>, причем между ними расположены другие теги. Название тегов в языке HTML можно писать как строчными, так и прописными буквами — браузер не будет делать различий. Рассмотрим теги, использованные в нашем простейшем примере, более подробно. Документ HTML версии 3.2 начинается с тега <!DOCTYPE следующего вида: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN"> Здесь W3C — название организации, разработавшей стандарт HTML. Слово DTD (Document Type Definition) означает определение типа документа. Мы привели параметры тега <!DOCTYPE> для языка HTML версии 3.2. Внутри угловых скобок определены атрибуты тега в виде строки HTML PUBLIC "-//W3C//DTD HTML 3.2//EN". Атрибуты этого тега для более ранних версий определены в соответствующих стандартах, доступных через Интернет и сейчас имеют разве что исторический интерес. Заметим, что тег <!DOCTYPE> может отсутствовать в документах HTML. Такие документы будут нормально отображаться в окне браузера. Однако тег <!DOCTYPE> может оказать помощь браузеру при отображении страницы, так как он позволяет определить версию языка HTML, использованную при ее подготовке. Вслед за оператором пролога следует тело документа HTML, ограниченное операторами <HTML> и </HTML>, как это показано ниже: <!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 3.2//EN"> Документ HTML состоит из двух основных частей — заголовка документа и тела документа. Каждый документ HTML имеет заголовок, который выделяется тегами <HEAD> и </HEAD>. Он описывает документ в целом и может содержать другие теги. Тело документа занимает одну или несколько (возможно, достаточно много) строк. Оно выделяется тегами <BODY> и </BODY>. Уточненная структура документа HTML представлена ниже: <!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 3.2//EN"> Как видите, эта структура довольно проста. Рассмотрим теги, размещаемые в заголовке документа HTML. Тег <TITLE> Каждый документ HTML должен быть озаглавлен при помощи тега <TITLE> и закрывающего тега </TITLE>. Таким образом, при помощи этого тега мы можем дать название нашему документу. Это название будет отображаться в строке заголовка окна браузера (рис. 2-1). Не путайте заголовок документа HTML, задаваемый тегами <HEAD> и </HEAD> с названием документа, выделяемого тегами <TITLE> и </TITLE>. В нашем первом документе HTML заголовок состоит всего из одной строки названия документа: <HEAD> Строка названия документа идентифицирует документ и отображается браузером не только в заголовке главного окна, но и в других местах, например, в списке посещенных страниц. Есть ли ограничения на размер строки заголовка документа? В стандарте не сказано о существовании таких ограничений, однако если видеоадаптер работает в режиме с низким разрешением (например, 640х480 пикселов), длинная строка заголовка страницы может не поместиться в заголовке окна. Помимо тега <TITLE> заголовок документа может содержать и другие теги, которые мы рассмотрим ниже. Однако тег <TITLE> является обязательным для любого документа. Тег <META> Другой тег, часто вставляемый в заголовки документа HTML, это тег <META>. Он позволяет присвоить документу HTML различные атрибуты, например: · национальный язык и кодировку символов, использованную при подготовке документа; · список ключевых слов, по которым этот документ должен находится поисковыми системами Интернета; · сведения об авторах; · название программы, при помощи которой этот документ был подготовлен; · ссылки на файлы таблиц стилей; · любую дополнительную информацию, описывающую документ С помощью тега <META> Вы можете отменить кэширование документа, заставить браузер выполнять загрузку документа HTML периодически. Можно сделать так, чтобы браузер через заданное время после загрузки документа HTML автоматически загрузил другой документ HTML. Атрибуты тега <META> приведены в табл. 2-1. Таблица 2-1. Атрибуты тега <META>
Ниже мы привели несколько примеров использования тега <META>. Указание национального языка и кодировки символов Как Вы знаете, к Интернету подключены компьютеры с самыми разными операционными системами. Она расположены в разных странах и «разговаривают» на разных языках. Чтобы браузер сумел правильно отобразить Вашу страницу, ему нужно указать, какой национальный язык и какой набор символов следует использовать для отображения документа. Часто узлы Web содержат несколько наборов страниц, содержащих одну и ту же информацию, но с разными наборами символов. Существуют также методы автоматического изменения набора символов по запросу пользователя, исключающие необходимость дублирования информации, но они требуют наличия соответствующего программного обеспечения на сервере Web. С помощью атрибутов HTTP-EQUIV, CONTENT и CHARSET документ HTML может сообщить браузеру информацию, имеющую отношение к национальному языку и кодировке символов. Если Ваш документ подготовлен на русском языке в кодировке, применяемой операционной системой Windows, то это можно указать при помощи тега следующего вида: <meta http-equiv="Content-Type"
content="text/html; charset=windows-1251"> Здесь атрибут HTTP-EQUIV указывает, что данный тег содержит определение содержимого документа (строка http-equiv=«Content-Type»). Анализируя значение атрибута CONTENT, браузер определит, что ему передается текстовый документ HTML (строка content=«text/html»). И, наконец, атрибут CHARSET задает кодировку символов как «windows-1251». Во второй строке мы указываем, что документ HTML составлен на русском языке. Для этого в атрибуте HTTP-EQUIV задана строка «Content-Language» (национальный язык, на котором подготовлено содержимое документа), а в атрибуте CONTENT — аббревиатура русского языка «ru». Если документ HTML предназначен для просмотра в среде операционной системе UNIX, LINUX или подобной, при подготовке этого документа необходимо использовать кодировку КОИ-8. Заголовок при этом должен содержать тег <META> следующего вида: <meta http-equiv="Content-Type" content="text/html; charset=koi8-r"> Для американского диалекта английского языка здесь необходимо указать аббревиатуру «en-us». Кроме того, следует указать кодовую страницу «windows-1252»: <meta http-equiv="Content-Type" content="text/html; charset=windows-1252"> При подготовке документа HTML редактором, входящим в состав системы разработки Microsoft FrontPage 2000, национальные параметры можно выбирать из списка. Об этом мы расскажем позже. Ключевые слова для поиска документов HTML Если Вы когда-либо путешествовали по Интернету, то наверняка знаете о существовании таких поисковых систем, как AltaVista, Яндекс, Рэмблер и т.п. В каждой поисковой системе предусмотрены страницы поиска, где посетитель может указать тот или иной набор ключевых слов (а также связывающие их логические операторы). Пользуясь набором ключевых слов, указанных посетителем, поисковая система выведет в окно браузера подборку ссылок на найденные ресурсы. Успех поиска во многом зависит от умения посетителя задавать нужные ключевые слова и связывающие их логические операторы. Об этом мы подробно рассказывали в [1]. Но есть и еще одна составляющая успеха — умение разработчика узла Web регистрировать свои серверы в поисковых системах, а также правильно выбирать ключевые слова, применяемые при такой регистрации. Подробнее к процедуре регистрации узлов Web в поисковых системах мы вернемся позже, а пока только заметим, что некоторые из таких систем выполняют поиск ключевых слов на регистрируемом узле (индексацию) автоматически. При этом они сканируют страницы узла и составляют список всех встречающихся там слов. Чтобы как-то управлять этим процессом, Вы можете разместить в заголовках документов HTML составленные Вами списки ключевых слов. Это делается с помощью тега <META> с атрибутом name, имеющим значение «keywords», например: <META name="keywords"
lang="ru" content="каникулы,Греция,солнце"> Обратите внимание, что в одном заголовке здесь находится три списка ключевых слов на трех разных языках — русском, английском и французском. Язык задается атрибутом lang. Что же касается собственно ключевых слов, то они должны перечисляться через запятую в атрибуте content. Некоторые символы национальных алфавитов и специальные символы необходимо задавать как символьные объекты (например, è означает прописную букву e с тупым ударением). Подробнее об этом мы расскажем в разделе «Вставка специальных символов и символьных объектов» этой главы. Существует метод указания ключевых слов различных категорий, применяемых для индексирования документов HTML. Он также предполагает использование тега <META>, однако в атрибуте name задается название категории (здесь приведены заголовки учебника по языку сценариев Microsoft JScript): <META name="Product"
content="JScript"> Атрибут content по-прежнему задает ключевые слова. Заметим, что в качестве ключевых слов в документ HTML часто помещают сведения об авторах, например: <META name="Author" content="John Smith"> Программы редактирования документов HTML обычно автоматически вставляют в заголовок собственное название или иную идентифицирующую информацию. Такие теги вставляет, например, редактор Microsoft FrontPage 2000: <meta name="GENERATOR" content="Microsoft FrontPage 4.0"> А эта строка была добавлена редактором HTML, входящим в состав Netscape Navigator Gold версии 3.0: <META NAME="GENERATOR" CONTENT="Mozilla/3.0Gold (Win95; I) [Netscape]"> Такой мощный текстовый процессор, как Microsoft Word 2000, помимо всего прочего можно использовать и для подготовки документов HTML. Вот какую информацию о себе этот процессор вставляет в заголовок: <meta name=ProgId
content=Word.Document> Заметим, однако, что Microsoft Word 2000 перегружает создаваемые им документы HTML различной избыточной информацией, не всегда необходимой при их размещении на сервере Web. На наш взгляд, единственное достоинство Microsoft Word как редактора документов HTML заключается в возможности быстрой публикации существующих документов в Интернете. Обычно браузер сохраняет на локальном диске содержимое посещенных Вами страниц HTML, поэтому при их повторном посещении нет необходимости заново загружать информацию через медленные каналы Интернета. Этот процесс сохранения страниц называется кэшированием страниц. Однако в ряде случаев существует необходимость указать браузеру, что кэширование определенных страниц выполнять не нужно, так как при каждом просмотре на таких страницах происходит обновление информации. Указав в теге <META> атрибут http-equiv со значением «Expires», можно задать дату, по достижении которой браузер должен будет удалить кэшированную ранее копию страницы и загрузить ее снова с сервера Web. Дата задается при помощи атрибута content следующим образом: <META http-equiv="Expires" content="Tue, 20 Aug 1996 14:25:27 GMT"> Если все, что Вам нужно, это просто отменить кэширование, можно указать любую дату, которая уже наступила. К сожалению, данный метод отмены кэширования не всегда приводит к желаемому результату, о чем мы будем рассказывать в разделах, посвященных созданию активных серверов Web. Поэтому его приходится дополнять другими методами. Автоматическая перезагрузка документа Если какой-либо документ периодически обновляется на сервере, Вы можете сообщить браузеру, что этот документ надо время от времени перезагружать. Такая перезагрузка выполняется с использованием методики, которая называется client pull, что можно перевести как запрос данных со стороны клиента (то есть браузера). Включив в заголовок документа следующую строку, Вы можете заставить браузер автоматически перезагружать документ HTML каждые три секунды: <META HTTP-EQUIV="Refresh" CONTENT=3> Автоматическая загрузка другого документа С помощью тега <META> можно решить такую задачу, как автоматическая загрузка заданного документа HTML через определенный интервал времени. Для чего это может потребоваться? Например, на главной странице Вашего сервера может находиться приветственное сообщение. Вы можете сделать так, что через некоторое время после появления этого сообщения браузер автоматически загрузит другой документ, например, содержащий меню доступа к разделам узла Web. В приведенном ниже фрагменте через 15 секунд после загрузки текущего документа в окно браузера будет загружен документ с адресом http://www.my.ru/hello1.htm: <META HTTP-EQUIV="Refresh" CONTENT="15; URL=http://www.my.ru/hello1.htm"> Включение дополнительных заголовков HTTP С помощью тега <META> Вы можете включить любые дополнительные заголовки HTTP. Эти заголовки будут передаваться браузеру вместе с Вашим документом. Например, разместим в заголовке следующие теги: <META HTTP-EQUIV=”Expires”
CONTENT=”Tue, 02 Jan 1996 01:00:00 GMT”> При этом будут сформированы следующие дополнительные заголовки HTTP: Expires: Tue, 02 Jan 1996 01:00:00 GMT Мы будем использовать этот прием по мере необходимости, сопровождая материал необходимыми комментариями. Тег <LINK> Если Вы когда-либо работали с текстовым процессором Microsoft Word, то Вы уже знакомы с таблицами стилей. Такая таблица состоит из именованных элементов, каждый из которых описывает тот или иной набор параметров форматирования. Это может быть шрифт, размер символов, цвет, отступы и выравнивание параграфов текста и т.д. С каждым документом HTML Вы можете связать один или несколько файлов таблиц стилей, для чего в заголовке документа необходимо использовать тег <LINK>: <LINK rel="STYLESHEET" href="my_book.css" type="text/css"> Тег <LINK> позволяет задать связи документа HTML с другими документами или файлами. В данном случае мы связываем документ HTML, в заголовке которого расположен этот тег, с файлом таблиц стилей my_book.css. В этом случае для тега <LINK> необходимо задать атрибуты rel со значением «STYLESHEET» и атрибут type со значением «text/css». При этом атрибут href должен задавать адрес URL файла с таблицей стилей. В разделе этой главы с названием «Таблицы стилей» мы подробно расскажем об использовании таблиц каскадных стилей CSS (Cascading Style Sheets) для оформления документов HTML. В отличие от заголовка, невидимого для посетителя узла Web, тело документа HTML, ограниченное тегами <BODY> и </BODY>, отображается во внутренней области окна браузера. В нашем простейшем примере (листинг 2-1) тело состоит всего из одной приветственной строки: <BODY> Как видно на рис. 2-1, эта строка отображается в окне браузера, выровненная по левой границе этого окна. С помощью многочисленных тегов и атрибутов, которые мы рассмотрим в нашей книге, Вы сможете изменить выравнивание строки, начертание и цвет символов, размер шрифта и многие другие параметры, влияющие на отображение текста. Обратите внимание, что параграф с текстом приветствия мы расположили между тегами <P> и </P>. Эти теги специально предназначены для выделения параграфов текста. Заметим, что хотя закрывающий тег </P> является необязательным, мы все же рекомендуем его всегда ставить. Впоследствии, если Вы решите преобразовать страницу в формат XML (о котором мы расскажем позже), это окажет Вам неплохую услугу. Помимо обычных текстовых строк в теле документа могут располагаться таблицы, графические иллюстрации, ссылки на другие страницы и так далее — словом, все, что Вы можете найти в Интернете на страницах серверов Web. Атрибуты тега <BODY> Задавая различные атрибуты тега <BODY>, Вы можете влиять на то, как этот документ будет отображаться в окне браузера, какой цвет будет использован в качестве фонового цвета страницы, каким цветом будут отображаться в документе ссылки на другие документы HTML (о ссылках мы расскажем в разделе «Ссылки в документах HTML»). Изменение величины отступов в окне браузера По умолчанию содержимое документа HTML отображается в окне браузера с небольшим отступом сверху и слева. При необходимости с помощью атрибутов topmargin и leftmargin Вы можете регулировать размер отступа сверху и слева, соответственно. Например, так можно ликвидировать отступы полностью, задав для указанных атрибутов нулевые значения: <body topmargin="0" leftmargin="0"> А здесь мы задали отступ сверху, равный 10 пикселам, и отступ слева, равный 5 пикселам: <body topmargin="10" leftmargin="5"> По умолчанию в зависимости от версии браузера фон страницы раскрашивается либо белым (для браузера Microsoft Internet Explorere), либо серым (для браузера Netscape Navigator) цветом. При этом расположенный на странице текст имеет черный цвет. При необходимости Вы можете изменить цвет фона, задав его в атрибуте BGCOLOR тега <BODY>, например: <BODY bgcolor="#FF0000"> Здесь после символа # мы указали значения трех компонент цвета (красной, голубой и зеленой) в виде шестнадцатеричных чисел FF, 00 и 00. Подробнее об этом мы расскажем в разделе этой главы с названием «Цвет в документах HTML». Цвет текста задается аналогично при помощи атрибута TEXT: <BODY text="red"> Здесь мы использовали символическое обозначение цвета, что тоже допустимо. Как пользователь Интернета Вы наверняка обращали внимание на ссылки, размещенные в документах HTML. Обычно они синего цвета и выделяются подчеркиванием. Когда Вы щелкаете такую ссылку, а затем вновь возвращаетесь к просмотру того же документа, то цвет использованной ссылки становится темно-малиновым. Задавая атрибуты LINK, VLINK и ALINK тега <BODY>, можно изменять цвета ссылки. При этом атрибут LINK задает цвет ссылки, которая еще ни разу не использовалась, атрибут VLINK определяет цвет использованной ссылки, а атрибут ALINK — цвет активной гиперссылки. Вот пример использования перечисленных атрибутов: <BODY link="#0000FF" vlink="#800080"> Более подробно о раскрашивании ссылок мы расскажем в разделе «Ссылки в документах HTML». С помощью атрибута BACKGROUND тега <BODY> можно использовать для фона страницы графическую иллюстрацию, записанную в файле типа GIF или JPG, например: <BODY background="my_bkg.gif"> Если размеры иллюстрации меньше видимых размеров окна браузера, то иллюстрация будет дублироваться по вертикали и горизонтали до полного заполнения окна. Если же размеры иллюстрации окажутся меньше, чем размеры окна, иллюстрация будет показана частично. При использовании полос прокрутки фоновое изображение будет перемещаться по вертикали вместе с текстом. Однако, задав атрибут BGPROPERTIES со значением FIXED, можно получить эффект «водяных знаков» — в процессе прокрутки содержимого окна браузера фоновое изображение останется на месте, а текст будет двигаться. Вот пример использования атрибута BGPROPERTIES: <BODY background="my_bkg.gif" bgproperties=FIXED> Подробно об использовании графических изображений мы расскажем в следующей главе нашей книги. Выравнивание параграфов текста Тело нашего первого документа HTML состояло из одной текстовой строки. Реальные страницы HTML состоят из нескольких параграфов текста, которые выделяются тегами <P> и </P>. Например: <BODY> Как мы уже говорили, тег </P> является необязательным. Приведенные выше два параграфа можно было оформить и так: <BODY> По умолчанию параграф, оформленный с помощью тега <P>, выравнивается по левому краю окна браузера. Вы, однако, можете изменить выравнивание и другие атрибуты, влияющие на отображение параграфа в окне браузера. Это возможно благодаря тому, что тег <P> может иметь атрибуты, задающие способы отображения параграфа. В стандарте языка HTML версии 3.2 для тега <P> определен атрибут ALIGN, с помощью которого можно задать выравнивание параграфа по горизонтали. Этот атрибут может иметь значения, приведенные в табл. 2-2. Таблица 2-2. Атрибуты тега <P>
Для выравнивания строк параграфа, например, по левой границе, Вы должны задать атрибуты тега <P> следующим образом: <P ALIGN=LEFT>Выравнивание по левой границе Заметим, что выравнивание с помощью атрибутов тега <P> работает не для всех браузеров. В частности, браузер Microsoft Internet Explorer версий 2.0-5.0 не выполняет центрирование параграфа указанным выше способом. Тем не менее, существует универсальный способ центрирования параграфа, описанный в спецификации на язык HTML версии 3.2. Он заключается в использовании тегов <CENTER> и </CENTER>: <P><CENTER>Центрирование параграфа</CENTER> В листинге 2-2 мы привели исходный текст документа HTML, в котором демонстрируются различные способы выравнивания строк параграфа, в том числе и с использованием тегов <CENTER> и </CENTER>. Листинг 2.1. Вы найдете в файле chap2\align.htm на прилагаемом к книге компакт-диске <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML
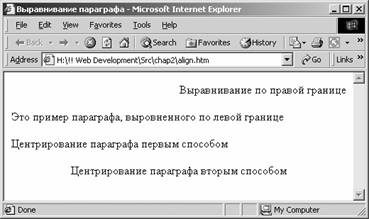
3.2//EN"> Загрузив этот документ в браузер Microsoft Internet Explorer, Вы сможете убедиться, что первый способ выравнивания, основанный на использовании параметра ALIGH=CENTER, здесь не работает (рис. 2-2). Аналогично ведет себя браузер Netscape Navigator.
Рис. 2-2. Просмотр документа HTML, демонстрирующего различные способы выравнивания параграфов В спецификации языка HTML версии 3.2 определен еще один способ выравнивания параграфов, основанный на использовании тега <DIV> (далее мы не будем приводить закрывающие теги, если в этом не возникнет явной необходимости). С помощью тега <DIV> можно выделить произвольный фрагмент документа HTML, содержащий объекты, имеющие одинаковые атрибуты. Таким образом, тег <DIV> может играть роль контейнера, содержащего другие объекты. Атрибуты тега <DIV> указываются аналогично атрибутам выравнивания тега <P>. Например, выравнивание по левой границе выполняется следующим образом: <DIV ALIGN=LEFT><P>Это пример параграфа, выровненного по левой границе</DIV> Дополнительно можно указывать атрибут JUSTIFY, предназначенный для выравнивания текста по левому и правому краю окна браузера. С тегом <DIV>, однако, тоже существует проблема. Она заключается в том, что этот тег… не распознается браузерами Netscape Explorer версии 4.76 и Microsoft Internet Explorer версии 5.0. Чтобы убедиться в этом, достаточно подготовить документ HTML, исходный текст которого приведен в листинге 2-2. Листинг 2-2. Вы найдете в файле chap2\align2.htm на прилагаемом к книге компакт-диске <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML
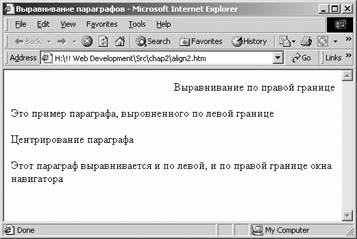
3.2//EN"> Внешний вид этой страницы в окне браузера Microsoft Internet Explorer 5.0 показан на рис. 2-3.
Рис. 2-3. Центрирование, а также одновременное выравнивание по левому и правому краю с помощью тега <DIV> не работает в браузере Microsoft Internet Explorer версии 5.0 Какой же способ центрирования параграфов лучше использовать в Ваших документах? Очевидно, лучше использовать тот способ, который будет работать с наиболее популярными браузерами. В мире наибольшей популярностью пользуется браузеры Microsoft Internet Explorer и Netscape Navigator. Поэтому желательно обеспечить совместимость своих документов хотя бы с этими браузерам. Сказанное, относится, разумеется, не только к способам центрирования параграфов, но и к использованию других возможностей языка HTML. Что же касается центрирования, вероятно, лучше всего пользоваться тегом <CENTER>: <CENTER><P>Центрирование параграфа</P></CENTER> Здесь у Вас может возникнуть законный вопрос: почему же вообще возникла проблема совместимости, когда есть спецификация на язык HTML? Дело том, что первое время браузеры, созданные компаниями Netscape и Microsoft, развивались независимо друг от друга. Каждая из этих компаний создала собственное программное обеспечение для серверов Web и собственные браузеры, а также разработала различные расширения языка HTML. При этом расширения фирмы-конкурента, разумеется, полностью игнорировались. С появлением новых версий браузеров Netscape Navigator и Microsoft Internet Explorer ситуация с совместимостью несколько улучшилась, однако маловероятно, что когда-либо такая совместимость будет полной. Поэтому, создавая документы HTML, всегда проверяйте, как они выглядят при просмотре основными типами браузеров. Не исключено, что в худшем случае Вам придется создавать на своем сервере несколько комплектов дублирующих друг друга документов HTML, ориентированных на возможности конкретных браузеров. При разработке активных серверов Web ситуация несколько облегчается тем обстоятельством, что серверные сценарии могут автоматически определять тип браузера, установленный у посетителя, и формировать для него соответствующим образом оформленные страницы HTML. Когда вся страница выполнена одним и тем же шрифтом с использованием букв одинаковой высоты, она смотрится очень бледно. Язык HTML позволяет включать в документ различные теги для шрифтового выделения отдельных символов, слов или параграфов текста. Шрифт увеличенного размера применяется, как правило, для выделения заголовков или важных слов в тексте. Второстепенная информация для экономии места часто оформляется шрифтом уменьшенного размера. В наших первых документах HTML мы не указывали размер шрифта, поэтому использовался тот размер, который был выбран браузером по умолчанию. Как выбирается этот размер? Документы HTML обычно не содержат ссылок на название конкретного шрифта, такое, например, как Arial или Times New Roman. К тому же, в документах HTML, как правило, не указывается точный размер шрифта в пикселах или каких-либо других единицах измерения. Причина этого заключается в том, что разработчик документа HTML не может знать, какие шрифты используются посетителями узла Web для просмотра документа. На компьютере посетителя может быть установлена операционная система Microsoft Windows, Linux, IBM OS/2 Warp или MacOS, использующие различные наборы шрифтов. Поэтому нет смысла указывать название шрифта — может оказаться так, что у пользователя шрифт с таким названием просто не установлен. В результате страница будет оформлена другим шрифтом, что может очень сильно изменить ее внешний вид. Нельзя также указывать точный размер шрифта, так как разработчик документа HTML не знает, какое разрешение имеет экран пользователя. Если указать слишком крупный шрифт, в окне браузера поместится очень мало информации. Если же размер шрифта выбрать слишком малым, текст будет трудно прочитать. Поэтому, как Вы, наверное, знаете, все браузеры дают пользователю возможность выбрать для отображения нормального текста два шрифта из числа установленных в системе. Первый шрифт имеет фиксированную ширину символов и используется для отображения такой информации, как листинги программ, а второй — это шрифт с переменной шириной букв (пропорциональный шрифт). В книгах, посвященных программированию, шрифт с фиксированной шириной букв Вы можете увидеть в листингах исходных текстов документов HTML и программ, весь остальной текст оформлен с использованием пропорционального шрифта. Что же касается тегов языка HTML, управляющих размером шрифта, то они позволяют указать относительное изменение высоты символов, а не абсолютные значения. Несмотря на все вышесказанное, у разработчика страниц HTML все же есть возможность указать список точных названий шрифтов, а также абсолютное значение высоты символов. Подробнее об этом мы расскажем в разделе, посвященном стилевому оформлению документов HTML. Теги для выделения заголовков <H1>…<H6> Если в документе HTML можно выделить заголовки различных уровней, то для их оформления имеет смысл использовать теги <H1>, <H2>, <H3>…, <H6>. Они специально предназначены для выделения заголовков от первого до шестого уровня. Как выглядят заголовки, оформленные с применением перечисленных выше тегов? Заголовок первого уровня выделяется увеличением размера символов и жирным шрифтом. Размер шрифта и заметность заголовков других уровней тем меньше, чем выше уровень заголовка. Таким образом, заголовок третьего уровня выглядит заметнее, чем заголовок четвертого уровня, но менее заметно, чем заголовки второго и первого уровня. С помощью атрибутов выравнивания текста, перечисленных ранее в табл. 2-2 для тега <P>, можно задать выравнивание текста заголовков, например: <H1 align=right>Глава 1. Общие замечания</H1> Хотя стандарт HTML допускает применение для центрирования текста значение атрибута align=center, этот способ не работает в современных браузерах. Поэтому в случая необходимости выполнить центрирование заголовка пользуйтесь тегом <CENTER>: <CENTER><H1 align=right>Глава 1. Общие замечания</H1></CENTER> Теги <BIG> и <SMALL> С помощью тегов <BIG> и <SMALL> Вы можете, соответственно, увеличить и уменьшить высоту символов. Эти теги всегда используются в паре с закрывающими тегами </BIG> и </SMALL>, соответственно: <BIG>Добро пожаловать в мир серверов Web!</BIG> Тег <BASEFONT> Тег <BASEFONT> предназначен для изменения базового размера шрифта, его начертания и цвета. Атрибуты этого тега с названиями FONT и COLOR определяют, соответственно, название шрифта и цвет символов. Мы рассмотрим их немного позже. Что же касается базового размера шрифта, то он задаются атрибутом SIZE: <HEAD> Заметим, что тег <BASEFONT> может встречаться только внутри заголовка документа HTML, то есть между открывающим тегом <HEAD> и закрывающим тегом </HEAD>. Закрывающий тег </BASEFONT> использовать не обязательно. В приведенном только что примере базовый размер шрифта устанавливается равным 3, однако не следует думать, что здесь имеется в виду высота символов, равная 3 пикселам или пунктам. Посетитель вашего узла Web может изменить фактический размер шрифта, поэтому значение 3 следует рассматривать как относительное. По умолчанию браузеры Microsoft Internet Explorer и Netscape Navigator используют для шрифта с размером 3 высоту символов, равную 12 пунктам. В табл. 2-3 мы показали соответствие возможных значений атрибута SIZE высоте символов, отображаемых в окне браузера Microsoft Internet Explorer. Другие браузеры могут использовать значения, отличные от приведенных в этой таблице. Таблица 2-3. Возможные значения атрибута SIZE тега <BASEFONT>
Заметьте также, что атрибут SIZE изменяет размер шрифта не линейно. Если, например, размер символов для значений этого параметра 1 и 2 отличаются друг от друга на единицу, то для значений 6 и 7 разница составит 12 пикселов. С помощью тега <FONT> с атрибутом SIZE вы можете изменить текущий размер шрифта относительно базового значения, заданного тегом <BASEFONT>. В качестве значения для атрибута SIZE Вы можете указывать значения со знаками «+» или «‑». Например, в следующем примере символы первой строки имеют относительную высоту 3, а второй — 6: <P><BASEFONT SIZE=3>Размер шрифта равен
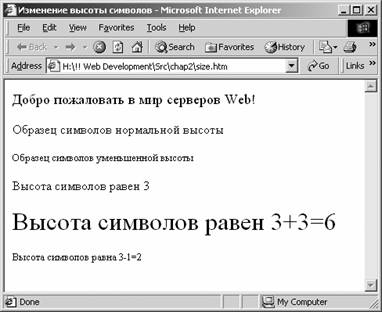
3</P> В листинге 2-3 мы привели пример документа HTML, в котором использованы описанные ранее теги и атрибуты, предназначенные для изменения размера шрифта. Листинг 2-3. Вы найдете в файле chap2\size.htm на прилагаемом к книге компакт-диске <!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 3.2//EN"> На рис. 2-4 показан внешний вид этого документа в окне браузера Microsoft Internet Explorer.
Рис. 2-4. Изменение высоты символов Цветные страницы выглядят намного привлекательнее серых или черно-белых. Язык HTML позволяет указывать цвет фона, текста, полей ссылок на другие документы HTML и других элементов оформления. Для выделения заголовков и отдельных слов в тексте помимо изменения размера символов Вы можете использовать цвет. При этом, однако, не следует увлекаться, так как стремление использования максимально возможного количества цветов приведет к тому, что страницы будут выглядеть слишком пестрыми. Лучше доверить разработку внешнего вида страницы профессиональному дизайнеру, а потом реализовать его идеи средствами HTML. Заметим, что на внешний вид страницы влияет цветовое разрешение, установленное в компьютере посетителя. Если посетитель работает с видеоадаптером VGA (а такое еще встречается, особенно среди пользователей старых и портативных компьютеров), он не сможет воспринять всю цветовую гамму многоцветных документов HTML, рассчитанных на режимы с высоким цветовым разрешением. Поэтому используйте цвет только там, где он действительно необходим для улучшения внешнего вида страницы, либо создавайте отдельный набор страниц с высоким и низким цветовым разрешением. Использованию красочных иллюстраций и фотографий посвящена следующая глава нашей книги. Пока же мы только скажем, что чем меньше таких иллюстраций будет на Ваших страницах, и чем меньший объем будут занимать соответствующие файлы, тем быстрее будет происходить загрузка страниц в окно браузера. Поэтому цвет и иллюстрации нужно использовать очень осторожно. Цвет отдельных элементов документа HTML определяется соответствующими атрибутами тегов, создающих эти элементы. В качестве значения атрибутов необходимо указывать либо численное значение отдельных компонентов цвета, либо символическое название цвета. Численное значение указывается в виде #RRGGBB, где RR определяет содержание красного компонента цвета, GG — зеленого, а BB — голубого. Содержание компонентов может изменяться в диапазоне от 0 до FF (шестнадцатеричное значение). Например, значение #FF0000 соответствует чистому красному цвету, а значение #00FF00 — чистому зеленому цвету. Если Вы ограничите себя только шестнадцатью цветами, допустимыми в режиме VGA, то сможете указывать цвет символически. Ниже в таблице 2-4 мы привели список символических названий цвета, которые можно указывать в языке HTML. Таблица 2-4. Список символических названий цвета
Заметим, что символическое определение цвета не работает, если пользователь будет просматривать документ HTML браузером Netscape Navigator версии 2.0. Современные браузеры, тем не менее, способны воспринимать символические определения цвета. Изменение цвета фона документа HTML По умолчанию браузер отображает фон документов HTML серым или белым цветом, в зависимости от типа и версии браузера. Например, браузер Netscape Navigator использует серый цвет, а браузер Microsoft Interner Explorer — белый. С помощью атрибута BGCOLOR тега <BODY>, о котором мы уже говорили, Вы можете изменить цвет фона документа HTML: <BODY BGCOLOR=#FFFF00> Другая возможность оформления фона заключается в использовании графических иллюстраций и атрибута BACKGROUND. Об этом мы расскажем позже. Цвет фрагментов текста легко изменить в теге <FONT>, задавая атрибут COLOR. В приведенном ниже примере текстовая строка отображается красным цветом: <P><FONT COLOR=”RED”>Красный цвет</P> Здесь мы использовали символическое обозначение цвета. Заметим, что в спецификации языка HTML версии 3.2 допускается определение цвета в теге <BASEFONT>, задающем параметры базового шрифта. Цвет определяется при помощи атрибута COLOR, как и в теге <FONT>. К сожалению, определение цвета базового шрифта не работает в браузере Netscape Navigator версий 2.0 и 3.0. В этом можно убедиться на примере документа HTML, исходный текст которого приведен в листинге 2-4. Листинг 2-4. Вы найдете в файле chap2\color.htm на прилагаемом к книге компакт-диске <!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 3.2//EN"> Если просмотреть этот документ браузером Microsoft Internet Explorer, строка «Красный цвет» будет действительно отображаться красным цветом на желтом фоне. Браузер Netscape Navigator покажет эту строку черным цветом. Цвет в других элементах документа HTML Многие теги HTML позволяют задавать цвет определяемых ими объектов. Это ссылки на другие страницы HTML, таблицы, рамки, разделительные линии и так далее. Как правило, во всех тегах для указания цвета используется только что описанный нами атрибут COLOR или атрибут BGCOLOR (задающий цвет фона). По мере изучения языка HTML Вы научитесь задавать цвет всех элементов документа HTML. Очень часто для выделения отдельных предложений, слов или символов используется изменение шрифта. При этом можно выбрать наклонный, утолщенный, подчеркнутый или перечеркнутый шрифт, шрифт с малым или большим размером символов, шрифт с мигающими символами, шрифт для отображения надстрочных или подстрочных индексов и т.д.. В ряде случаев Вы можете указать даже название шрифта, такое, например, как Arial или Times New Roman. Однако, как мы уже говорили, нельзя рассчитывать, что браузер посетителя сможет отобразить текст шрифтом с указанным Вами названием — такой шрифт может отсутствовать в операционной системе посетителя узла Web. Физическое форматирование символов В языке HTML определены теги, предназначенные для так называемого физического форматирования символов текста. Эти теги определяют внешний вид символов явным образом. Наряду с тегами физического форматирования существуют теги логического форматирования, которые мы опишем в следующем разделе. Эти теги предназначены для указания семантического (смыслового) назначения оформляемого текста. Анализируя теги логического форматирования текста, браузер самостоятельно подберет для этого текста наиболее подходящее шрифтовое оформление. Ниже в табл. 2-5 мы перечислили теги физического форматирования. Таблица 2-5. Теги физического форматирования
Все перечисленные в этой таблице теги должны использоваться в паре с соответствующими закрывающими тегами. Рассмотрим теги физического форматирования более подробно. Тег <B> используется в паре с закрывающим тегом </B> и предназначен для выделения фрагмента текста жирным шрифтом. Вот пример его использования: <P>Выделение символов <B>жирным шрифтом</B></P> Теги <I>, <U>, <STRIKE> Теги <I>, <U>, <STRIKE> предназначены, соответственно, для выделения наклонным, подчеркнутым и перечеркнутым шрифтом. Эти теги используются в паре с закрывающими тегами </I>, </U> и </STRIKE> аналогично только что рассмотренному оператору <B>. Выбирая теги шрифтового оформления, учтите, что браузер Netscape Navigator первых версий не работает с тегом <U>. В браузере Netscape Navigator версии 3.0 и более новых версий этот недостаток устранен. Тег <TT> По умолчанию для отображения обычного текста используется шрифт с пропорциональной шириной символов. В таком шрифте, например, символ «I» имеет меньшую ширину по сравнению с символом «Ш». Однако для отображения листингов программ и другой аналогичной информации удобно использовать шрифт с фиксированной шириной символов. С помощью тега <TT>, который используется в паре с закрывающим тегом </TT>, Вы можете указать, что для отображения текста браузер должен выбрать шрифт с фиксированной шириной символов. Напомним, что конкретный пропорциональный или фиксированный шрифт, которым выводится текст, зависит от настройки браузера. Вот пример использования тега <TT> для размещения на странице HTML листинга исходного текста программы: <P>Это исходный текст
метода Volume::read программы EraseUndo</p> Как видите, мы просто поместили строки листинга между тегами <TT> и </TT>. Теги <BIG> и <SMALL> О тегах <BIG> и <SMALL> мы уже рассказывали ранее в разделе «Изменение размера шрифта». Первый из этих тегов увеличивает, а второй уменьшает высоту символов отображаемого текста. Эти теги необходимо использовать, соответственно, в паре с закрывающими тегами </BIG> и </SMALL>. Тег <BLINK> Тег <BLINK>, который используется в паре с тегом </BLINK>, позволяет выделить текст миганием. Эта иллюминация, однако, будет видна только в Netscape Navigator. Что же касается Microsoft Internet Explorer, то этот браузер игнорирует тег <BLINK>. Впрочем, для создания динамичных страниц имеются и другие, более мощные средства, которые мы рассмотрим позже в других главах нашей книги. Используя выделение текста миганием, будьте умереннее. Лучше всего сделать так, чтобы в документе мигало только одно слово или предложение, которое действительно необходимо выделить. В противном случае мигание будет действовать на посетителя раздражающе, он захочет поскорее покинуть Вашу страницу и больше никогда на нее не возвращаться. Теги <SUP> и <SUB> С помощью тегов <SUP> и <SUB>, которые используются в паре с тегами </SUP> и </SUB>, Вы можете создать, соответственно, надстрочный и подстрочный индекс. Пример использования тегов физического форматирования В листинге 2-5 мы привели исходный текст документа HTML, в котором используются описанные выше теги физического форматирования. Листинг 2-5. Вы найдете в файле chap2\physical.htm на прилагаемом к книге компакт-диске <!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 3.2//EN"> Внешний вид этой страницы при ее просмотре в браузере Microsoft Internet Explorer версии 5.0 представлен на рис. 2-5.
Рис. 2-5. Физическое форматирование текста Логическое форматирование символов Как мы уже говорили, теги логического форматирования предназначены для указания семантического (смыслового) назначения оформляемого текста. Они определяют не конкретный способ оформления, а указывают браузеру тип информации, подлежащей выделению. Способ выделения выбирается браузером самостоятельно. Ниже в таблице 2-6 мы привели список тегов логического форматирования символов с кратким описанием. Таблица 2-6. Теги логического форматирования
По возможности следует использовать вместо физического логическое форматирование символов. Такое форматирование потенциально позволяет посетителю Вашего узла Web самостоятельно выбирать способ оформления указанных логических составляющих текста в соответствии со своим вкусом. С другой стороны, изменение настроек браузера может привести к тому, что посетитель увидит Вашу страницу вовсе не такой, какой ее нарисовал дизайнер. Учтите, что в настройках браузера пользователь может только выбрать два шрифта (фиксированный и пропорциональный), а также выполнить цветовую настройку для основных компонентов отображаемого документа HTML. Тег <CITE> С помощью тега <CITE> Вы можете оформит в тексте цитату. Обычно цитата выделяется наклонным шрифтом. Тег <CITE> должен использоваться в паре с закрывающим тегом </CITE>. Тег <EM> С помощью тега <EM> Вы можете оформить текст, имеющий особое значение. Название этого тега произошло от слова «emphasis», которое можно перевести как ударение, подчеркивание или особое значение. Такой текст обычно выделяется с использованием наклонного шрифта. Текст, выделенный тегом <STRONG>, отображается с использованием жирного шрифта. Вы можете выделять в тексте таким шрифтом отдельные слова или символы. Тег <KBD> предназначен для выделения текста шрифтом с фиксированной шириной символов. Это может быть, например, образец команд, введенных пользователем. Браузер Microsoft Internet Explorer отображает такой текст жирным шрифтом с фиксированной шириной символов, а Netscape Navigator использует фиксированный нежирный шрифт. Специально для публикации листингов программ в документах HTML предназначен тег <CODE>. Этот тег предполагает использование нежирного шрифта с фиксированной шириной символов. С помощью тега <SAMP> обычно выделяют отдельные слова или последовательность литеральных символов. Такой текст отображается нежирным шрифтом с фиксированной шириной символов. Тег <VAR> предназначен для выделения имен переменных или функций и используется обычно при описании листингов программ. Теги <!-- ... --> и <COMMENT> Еще два тега логического форматирования, которые мы рассмотрим в этом разделе, это <!‑‑ ... ‑‑> и <COMMENT>. Они предназначены для вставки в документ HTML строк комментария, которые не отображаются браузером. Заметим, что с помощью тега <!-- ... --> можно вставлять не только однострочный, но и многострочный комментарий, например: <!-- Это
однострочный комментарий Браузер Microsoft Internet Explorer допускает определение комментария с помощью тега <COMMENT>, например, так: <COMMENT>Однострочный комментарий</COMMENT> Однако, браузер Netscape Navigator игнорирует оператор <COMMENT>, поэтому мы не рекомендуем им пользоваться. Пример использования тегов логического форматирования В листинге 2-6 мы привели пример использования тегов логического форматирования. Листинг 2-6. Вы найдете в файле chap2\logical.htm на прилагаемом к книге компакт-диске <!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 3.2//EN"> На рис. 2-6 показано, как этот документ выглядит в окне браузера Microsoft Internet Explorer версии 5.0.
Рис. 2-6. Использование команд логического форматирования Вставка предварительно отформатированного текста Еще одна возможность оформления символов, удобная, например, для размещения в документе листингов программ, связана с использованием тегов <PRE> и </PRE>. Эти теги называются тегами включения предварительно отформатированного текста. Под форматированием в данном случае понимается подготовка текста простым текстовым редактором с использованием шрифта с фиксированной шириной символов. В этом смысле листинги программ являются отформатированными. Тег <PRE> имеет атрибут WIDTH, который указывает максимальное количество символов в одной строке. По умолчанию значение этого атрибута равно 80. На включаемый с помощью тега <PRE> отформатированный текст накладываются некоторые ограничения: · в таком тексте нельзя использовать тег <P>. Переход к новой строке выполняется при помощи символа новой строки, который обычно вставляется текстовыми редакторами после каждой строки; · в предварительно отформатированном тексте нельзя использовать теги, определяющие формат параграфа. Тем не менее, можно использовать теги форматирования символов, такие как <U>; · не все символы можно вставлять в текст, так как некоторые из них являются специальными символами (это относится не только к предварительно отформатированному тексту). Подробнее об этом вы узнаете подробнее из раздела этой главы с названием «Вставка символов». В листинге 2-7 мы привели исходный текст документа HTML, в который включен листинг программы. Листинг 2-7. Вы найдете в файле chap2\preform.htm на прилагаемом к книге компакт-диске <!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 3.2//EN"> Заметьте, что символ кавычки в операторе printf здесь заменен так называемым символьным объектом «"», так как данный символ является специальным. О символьных объектах мы расскажем чуть позже. Внешний вид полученной в результате страницы показан на рис. 2-7.
Рис. 2-7. Страница, содержащая предварительно отформатированный текст Более просто, однако, можно выполнить форматирование листинга программ с помощью специально предназначенного для этого тега <LISTING>, который используется в паре с закрывающим тегом </LISTING>: <LISTING> Обратите внимание, что при использовании тега <LISTING> нет необходимости заменять символы кавычек символьными объектами ". Хотя тег <LISTING> и не определен в спецификации языка HTML версии 3.2, он работает в браузерах Microsoft Internet Explorer и Netscape Navigator версии 3.01 и более новых версий. Отключение интерпретатора HTML А что делать, если Вы собираетесь разместить на страницах Вашего узла Web, например, учебник по языку HTML или большое количество листингов, содержащих специальные символы? Для решения этой задачи был предусмотрен тег <PLAINTEXT>. Этот тег, который, кстати, работает только в браузере Microsoft Internet Explorer, отключает интерпретатор языка HTML. В результате этого текст документа будет отображаться без соответствующей обработки. Заметим, что в настоящий момент тег <PLAINTEXT> считается устаревшим. Новые версии браузеров могут с ним не работать. Вместо этого тега рекомендуется использовать рассмотренный выше тег <PRE>. Как мы уже говорили, трудно делать какие-либо предположения относительно шрифтов, установленных в системе посетителей Вашего узла Web. Тем не менее, с помощью атрибута FACE тега <FONT> Вы можете указать конкретные названия шрифтов, с использованием которых должен отображаться текст. Атрибут FACE допускает указание одновременно нескольких названий шрифтов, разделенных запятыми: <FONT FACE="Arial Cyr, Arial, Helv DL">Шрифт гельветика</FONT> Если в операционной системе посетителя установлен шрифт Arial Cyr, то строка «Шрифт гельветика» будет отображаться с использованием именно этого шрифта. В противном случае будет сделана попытка отобразить строку шрифтом Arial, а затем Helv DL. Если окажется, что в системе нет ни одного из перечисленных шрифтов, строка будет отображена тем шрифтом, что установлен в браузере для использования по умолчанию. В документе HTML, исходный текст которого приведен в листинге 2-8, мы используем явное указание названия шрифта. Листинг 2-8. Вы найдете в файле chap2\font.htm на прилагаемом к книге компакт-диске <!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 3.2//EN"> На рис. 2-8 показано, как этот документ выглядит при его просмотре в окне браузера Microsoft Internet Explorer.
Рис. 2-8. Выбор шрифта по его названию Браузер Netscape Navigator отобразит его точно таким же образом. Вставка специальных символов и символьных объектов В языке HTML определены четыре специальных символа, предназначенных для служебных целей. Это символы <, >, & и “. Вы не можете вставлять специальные символы в обычный текст, вместо этого необходимо использовать следующую замену специальных символов на символьные объекты, приведенную в табл.2-7. Таблица 2-7. Замена специальных символов на символьные объекты
Будьте внимательны, вставляя в документ HTML листинги программ, изобилующие перечисленными в табл. 2-7 символами. Перед вставкой таких листингов их надо обработать, заменив специальные символы, например, в автоматическом режиме при помощи текстового редактора. При необходимости Вы можете вставить в документ HTML байт с произвольным шестнадцатеричным кодом. Для этого необходимо включить в текст символьный объект вида &#XX, где XX — шестнадцатеричное число в диапазоне от 0 до FF. Символы, которые не входят в таблицу ASCII, могут быть представлены в специальном виде — как символьные объекты (character entities). Некоторые устаревшие редакторы документов HTML, например, редактор Microsoft Internet Assistant for Microsoft Word версии 2.0 представлял символы кириллицы именно таким образом. В результате этого объем возрастал в несколько раз. В табл. 2-8 мы привели список символьных объектов, соответствующих символам кириллицы. Таблица 2-8. Символьные объекты
В приведенном выше списке нет букв «Ч» и «ч». Этим буквам соответствуют символьные объекты, соответственно, × и ÷. Чтобы вставить в документ HTML длинное тире, используйте символьный объект —. Выделение параграфа горизонтальной линией При оформлении страниц HTML часто используется такой прием, как разделение параграфов горизонтальной линией. И хотя горизонтальную линию можно сделать из символов дефиса, намного лучше использовать для этого средства языка HTML. Если Вы вставили линию при помощи средств HTML, браузер может отобразить ее в трехмерном виде с тенями, в результате чего она будет выглядеть намного привлекательнее. Для того чтобы включить в документ HTML горизонтальную разделительную линию, Вы должны использовать тег <HR>. Этот тег имеет ряд параметров, определяющих внешний вид линии (см. табл. 2-9). Таблица 2-9. Атрибуты тега <HR>
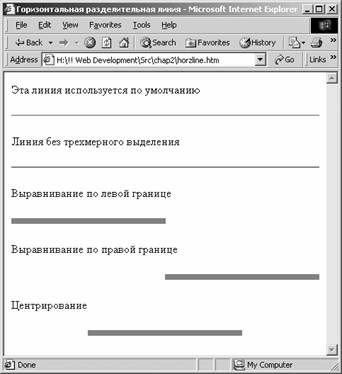
В листинге 2-9 мы привели документ HTML, в котором имеются разделительные линии различного вида. Листинг 2-9. Вы найдете в файле chap2\horzline.htm на прилагаемом к книге компакт-диске <!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 3.2//EN"> Первая разделительная линия задается тегом <HR> без указания дополнительных атрибутов. Она выглядит как тонкая линия с трехмерным выделением тенями (рис. 2-9).
Рис. 2-9. Документ HTML, содержащий несколько разных разделительных линий При размещении второй линии указан атрибут NOSHADE, поэтому эта линия не имеет трехмерного выделения. Далее в документе HTML размещены три линии, которые имеют высоту 8 пикселов, ширину, равную половине ширине окна браузера, красный цвет и различный тип выравнивания по горизонтали. Заметим, что атрибут COLOR, определяющий цвет линии, работает только в браузере Microsoft Internet Explorer. Для пользователей Netscape Navigator все линии в приведенном выше документе HTML будут черного цвета. Есть и еще один интересный момент, связанный с использованием атрибута COLOR. Линии, для которых указан цвет, автоматически теряют трехмерное выделение в окне браузера Microsoft Internet Explorer. Как видите, тег <HR> далеко не всегда позволяет получить такую линию, какую Вам бы хотелось. Поэтому часто линию вставляют в страницу в виде графического изображения, о чем мы расскажем в следующей главе. Списки встречаются в документах очень часто. Обычно списки бывают нумерованными и ненумерованными (неупорядоченными). В последнем случае каждый элемент списка выделяется каким-либо символом, обычно жирной точкой. Для создания списков в языке HTML определены теги LI, UL, OL, MENU и DIR. Для создания неупорядоченного списка предназначен тег <UL>, который используется в паре с тегом </UL>, закрывающем список. Каждая строка в списке отмечается тегами <LI> и </LI>, как это показано ниже: <UL> Чтобы изменить вид символа, который используется для выделения строки в списке, Вы можете добавить к тегу <LI> атрибут TYPE. Этот атрибут может иметь значения, приведенные в табл. 2-10. Таблица 2-10. Атрибуты тега <LI>
К сожалению, браузер Microsoft Internet Explorer игнорирует параметры команды LI, используя для выделения только жирную точку. В листинге 2-10 мы привели исходный текст документа HTML, в котором есть два неупорядоченных списка. Первый из них обычный, а во втором для выделения каждой строки используются различные символы. Листинг 2-10. Вы найдете в файле chap2\list.htm на прилагаемом к книге компакт-диске <!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 3.2//EN"> Внешний вид этого документа при его просмотре в браузере Netscape Navigator показан на рис. 2-10.
Рис. 2-10. Использование неупорядоченных списков Если просматривать этот документ в браузере Microsoft Internet Explorer, то нижний список не будет ничем отличаться от верхнего списка. Для создания неупорядоченных списков Вы также можете использовать вместо тега <UL> тег <MENU> (вместе с закрывающим тегом </MENU>). Элементы таких списков должны состоять из одиночных строк (наподобие строк меню). Списки, созданные с применением тега <MENU>, выглядят более компактно, чем списки, сделанные при помощи тега <UL>. Для создания нумерованных списков предназначен тег <OL>, который необходимо использовать вместе с закрывающим тегом </OL>. Нумерованный список создается аналогично только что рассмотренному неупорядоченному списку. Каждая строка в списке должна быть отмечена тегом <LI>. В теге <OL> можно указывать атрибуты, перечисленные в табл. 2-11. Таблица 2-11. Атрибуты тега <OL>
В листинге 2-11 мы привели исходный текст документа HTML, содержащего два списка. Первый из них использует нумерацию арабскими цифрами, принятую по умолчанию. Для второго указана нумерация прописными буквами. Листинг 2-11. Вы найдете в файле chap2\listol.htm на прилагаемом к книге компакт-диске <!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 3.2//EN"> На рис. 2-11 мы привели вид этого документа при просмотре в браузере Microsoft Internet Explorer.
Рис. 2-11. Нумерованные списки Заметим, что если бы во втором списке был указан атрибут START со значением, например, c, строки списка были бы пронумерованы символами c, d и e. С помощью тега <DIR> создают списки, состоящие из коротких строк, имеющих длину до 20 символов. В листинге 2-12 показан документ HTML, в котором присутствует список, созданный с помощью тега <DIR>. Листинг 2-12. Вы найдете в файле chap2\listdir.htm на прилагаемом к книге компакт-диске <!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 3.2//EN"> На рис. 2-12 мы показали внешний вид этого документа при его просмотре в окне браузера Microsoft Internet Explorer.
Рис. 2-12. Список, созданный с использованием тега <DIR> Если вам нужно разместить в документе HTML список определений каких либо терминов, то вы можете воспользоваться для этого тегами <DL>, <DT> и <DD>. Тег <DL> совместно с тегом </DL> отмечает начало и конец списка определений. Тегом <DT> отмечается строка, содержащая определяемый термин, а тегом <DT> — определение термина. В листинге 2-13 приведен исходный текст документа HTML, содержащий список определений. Листинг 2-13. Вы найдете в файле chap2\listdef.htm на прилагаемом к книге компакт-диске <!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 3.2//EN"> В этом документе определяемые термины для наглядности дополнительно выделены жирным шрифтом, для чего использован тег <B>. Внешний вид получившегося списка определений показан на рис. 2-13.
Рис. 2-13. Список определений терминов С помощью тега <MARQUEE>, который используется в паре с закрывающим тегом </MARQUEE>, можно разместить на экране бегущую строку, например: <MARQUEE>Бегущая строка…Бегущая строка…</MARQUEE> Бегущая строка может быть использована для привлечения внимания пользователя, однако не злоупотребляйте этой возможностью — мерцание и мигание может вызвать у посетителя раздражение. В результате он покинет Вашу страницу, так и не прочитав на ней что-нибудь важное… По мере увеличения количества документов, расположенных на вашем сервере Web, Вам будет все труднее и труднее заниматься его сопровождением. Особенно это касается оформления документов HTML. Представьте себе, что Вам нужно, например, изменить оформление заголовков первого уровня во всех документах, а также изменить шрифтовое оформление текста, вставленного в документ при помощи тега <P>. Ручная обработка множества документов HTML с целью приведения их внешнего вида к некоторому стандарту может отнять немало времени. Схожая проблема возникает и при подготовке обычных текстовых документов. Например, при создании документа Вы указали для обычных параграфов абзацный отступ и шрифт, а также оформили определенным образом заголовки. Далее у Вас может возникнуть необходимость изменения параметров оформления, например, величины того же абзацного отступа. В простейших текстовых редакторах типа Microsoft Notepad для внесения необходимых изменений Вам придется вручную обработать каждый параграф текста. Для упрощения оформления документов современные текстовые процессоры, такие, например, как Microsoft Word, используют оформление по образцу. Образцы содержат в себе описания параметров оформления и называются стилями. Например, в стиле может быть указано, что заголовок второго уровня отображается красным цветом и должен быть отцентрирован. Создавая текстовый документ, Вы назначаете каждому параграфу текста определенный стиль, выбирая его по имени из списка или создавая новый. В этом случае для изменения параметров оформления параграфа с заданным стилем Вам не нужно вручную редактировать все такие параграфы — достаточно отредактировать соответствующий стиль, что намного проще. Вернемся к проблеме оформления большого количества документов HTML. Для решения этой проблемы Вы можете использовать так называемые каскадные таблицы стилей Cascading Style Sheets (CCS), разработанные консорциумом World Wide Web Consortium (W3C). Полное описание текущей редакции каскадных таблиц стилей Вы можете найти на сервере консорциума W3C по адресу http://www.w3.org. Кроме того, мы рекомендуем Вам обязательно познакомиться с описанием таблиц стилей, расположенным на сервере http://www.microsoft.com. К сожалению, браузер Netscape Navigator не вполне совместим со стилями, поэтому этой технологией нужно пользоваться осторожно. Предусмотрено три различных способа использования стилей. В зависимости от потребностей, Вы можете применять все или только некоторые из них. Общие таблицы стилей для нескольких документов HTML Наиболее интересное применение таблиц стилей — это их использование для оформления многих, возможно, даже всех документов HTML, расположенных на Вашем сервере. При этом выполняется подключение (linking) файлов таблиц стилей к документам HTML. Имя файла таблицы стилей должно иметь расширение css. Изменяя содержимое файлов таблиц стилей, Вы сможете без прямого редактирования изменить внешний вид всех документов HTML, к которым подключены эти файлы. Заметим, что общие таблицы стилей могут использоваться одновременно не только на одном, но и на нескольких серверах Web, так как можно подключать файлы таблиц стилей, указывая их полный адрес URL. Это позволяет, например, централизованно создавать и изменять корпоративные таблицы стилей. Встраивание таблиц стилей в документы HTML Если отдельные документы HTML должны быть оформлены не так, как задано в общих таблицах стилей, Вы можете встроить таблицы стилей непосредственно в текст документа HTML. Такие таблицы называются встроенными (embedded) таблицами стилей. Недостаток встроенных таблиц стилей заключается в необходимости редактирования содержимого всех документов HTML, где эти стили используются, при изменении стилей для всего сервера. Поэтому их применение оправдано только в тех случаях, когда на сервере расположено не очень большое количество документов HTML со встроенными стилями. Может получиться так, что стили, встроенные в документ HTML, будут конфликтовать с общими таблицами стилей. В этом случае браузер отдаст преимущество встроенным таблицам стилей. Отсюда еще одно применение встроенных стилей — для локального переопределения стиля, заданного во внешнем файле стилей. Встраивание стилей в теги HTML Последний способ предполагает встраивание стилей непосредственно в теги языка HTML и применение стилей для оформление отдельных фрагментов документа HTML. Этому способу присущ тот же недостаток, что и предыдущему — при изменении стиля необходимо вручную редактировать все документы HTML, в котором этот стиль используется. В случае конфликта с таблицами стилей, встроенными в документ HTML, браузер отдает предпочтение стилям, встроенным в операторы HTML. Поэтому Вы можете таким образом выполнить локальное переопределение стилей для отдельных тегов. Как мы уже говорили, файлы таблиц стилей содержат определения стилей, которые могут быть использованы для оформления многих документов HTML, расположенных на одном или нескольких серверах Web. Внешний вид файла таблицы стилей лучше изучать на конкретном примере (листинг 2‑14). Листинг 2-14. Вы найдете в файле chap2\styles.css на прилагаемом к книге компакт-диске <STYLE> Здесь мы определили стили для тегов <H1>, <H2>, а также стилевые классы P.italic и P.red. Определение стиля тега начинается с имени тега (например, H1), вслед за которым в фигурных скобках перечисляются параметры стиля. Для стиля с классом H1 мы указали размер шрифта, равный 24 пунктам, задали утолщение, красный цвет и отступ с левой стороны на 10 процентов от ширины экрана. Отдельные параметры стилевого оформления задаются своими именами, после которых через символ двоеточия следует значение параметра. Параметры отделяются символом точка с запятой. Чтобы определить различные параметры для одного и того же тега, используют классы. Например, класс P.italic определяет оформление тега <P> (класса italic) наклонным шрифтом, а класс P.red задает цветовое оформление символов (красным цветом). Для того чтобы документ HTML был оформлен с использованием файла таблицы стилей, в разделе заголовка документа необходимо разместить тег <LINK>. Об этом мы уже говорили в начале этой главы, когда рассказывали про заголовок документа HTML. Пример ссылки на файл таблицы стилей вы можете найти в листинге 2-15. Листинг 2-15. Вы найдете в файле chap2\cssdemo.htm на прилагаемом к книге компакт-диске <!DOCTYPE HTML PUBLIC
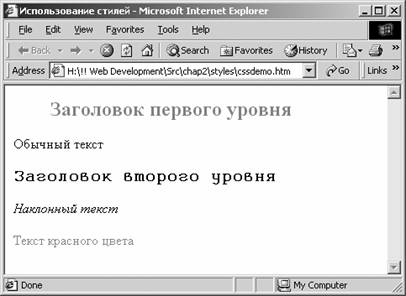
"-//W3C//DTD HTML 3.2//EN"> Атрибуты тега <LINK> необходимо задавать, как указано в этом примере. В атрибуте HREF должен быть указан адрес URL файла таблицы стилей. Этот файл может находиться на любом сервере Web, а не только на том, где находится данный документ HTML. Как пользоваться стилями из файла таблицы стилей? Очень просто. Прежде всего, необходимо подключить таблицу стилей к документу HTML с помощью тега <LINK>, расположенного в заголовке документа. Если в файле определены атрибуты тегов языка HTML, предназначенных для оформления текста (например, тегов <H1> или <H2>, как в нашем примере), Вы просто указываете эти операторы без изменений: <H1>Заголовок первого уровня</H1> Как мы уже говорили, при определении стиля Вы можете не только переопределить параметры форматирования тегов, но и создать новые классы для этих тегов. Например, ниже определены классы italic и red для тега <P>: P.italic Для того чтобы задействовать созданные классы, требуется указать имя нужного класса в атрибуте CLASS тега <P> (или другого тега), как это показано ниже: <P CLASS=italic>Наклонный текст</P> Обращаем Ваше внимание на то, что большинство тегов HTML допускает использование атрибута CLASS. Это можно использовать для стилевого оформления различных фрагментов документа HTML. Внешний вид документа chap2\cssdemo.htm, оформленного с использованием нашего файла таблицы стилей, показан на рис. 2-14.
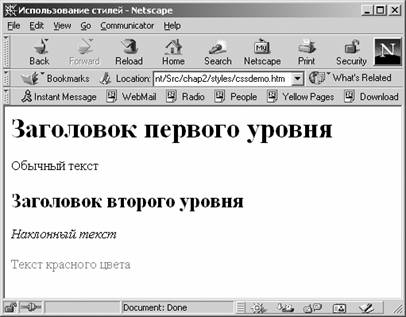
Рис. 2-14. Внешний вид документа, оформленного с использованием файла таблицы стилей Нетрудно заметить, что заголовок первого уровня отображается с отступом от левого края, как это и было указано в стиле H1. Заголовок второго уровня изображен с использованием шрифта с фиксированной шириной символов, так как в соответствующем стиле было указано семейство шрифтов Courier. Последние два параграфа документа отображаются, соответственно, с наклоном и с выделением красным цветом. К сожалению, браузер Netscape Navigator отобразил созданную нами страницу не совсем корректно, проигнорировав шрифтовое оформление заголовка <H2> (рис. 2-15).
Рис. 2-15. Браузер Netscape Navigator использовал таблицу стилей по-другому Данная проблема решается с использованием тега <FONTS>, в качестве единственного атрибута которого указан атрибут CLASS, например: <H1><font class=Header>Заголовок первого уровня</font></H1> При этом класс Header может быть определен, например, следующим образом: H1.Header Все это только подтверждает необходимость тестирования создаваемых Вами страниц HTML в различных браузерах. Стили в документе HTML Вы можете встроить таблицу стилей непосредственно в документ HTML, для чего нужно использовать тег <STYLE>. Этот тег применяется в паре с закрывающим тегом </STYLE>. Между тегами <STYLE> и </STYLE> должна находится таблица стилей. В листинге 2.19 мы привели пример документа HTML, в который встроена таблица стилей. Листинг 2-16. Вы найдете в файле chap2\embed.htm на прилагаемом к книге компакт-диске <!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 3.2//EN"> Внешний вид этого документа при просмотре в браузере Microsoft Internet Explorer аналогичен показанному на рис. 2-14, а при просмотре в браузере Netscape Navigator — показанному на рис. 2-15. Обратите внимание на использование тега комментария <!-- -->. Когда документ просматривается браузером, не способным распознавать стилевое оформление, то такой браузер проигнорирует как оператор <STYLE>, так и таблицу стилей. Если убрать оператор комментария, таблица стилей появится в окне браузера, чего Вы, очевидно, не хотели. Стили в операторах HTML Указывая в тегах HTML атрибут CLASS, Вы можете непосредственно задавать параметры стилевого оформления. Соответствующий пример документа HTML мы привели в листинге 2‑17. Листинг 2-17. Вы найдете в файле chap2\embed.htm на прилагаемом к книге компакт-диске <!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 3.2//EN"> Здесь мы определяем те же самые параметры стилевого оформления, что и в двух предыдущих случаях. Однако эти параметры указываются не в файле таблицы стилей и не в таблице стилей, расположенной в заголовке документа, а непосредственно в месте их «употребления» — в тегах, применяемых для оформления текста. Ниже в табл. 2-12 мы привели различные наиболее употребительные атрибуты стилевого оформления для шрифта, с которыми Вы встретились в наших примерах. Полное описание атрибутов занимает слишком много места, чтобы его можно было привести полностью в нашей книге. Вы найдете его, например, в библиотеке MSDN, доступной в Интернете по адресу http://msdn.microsoft.com или на компакт-дисках. Таблица 2-12. Атрибуты стилевого оформления шрифта
До сих пор мы создавали только отдельные документы, демонстрирующие некоторые возможности языка HTML. Ваш сервер Web будет, возможно, состоять из многих документов HTML, ссылающихся друг на друга и на другие ресурсы Интернета. В этом разделе мы расскажем о том, как создавать ссылки между различными документами HTML. Ссылка создается с помощью тега <A>, который используется в паре с закрывающим тегом </A>. Между этими тегами располагается текст ссылки, который отображается в окне просмотра браузера и выделяется подчеркиванием, а также изменением цвета. В табл. 2-13 мы перечислили основные атрибуты тега <A>. Таблица 2-13. Атрибуты тега <A>
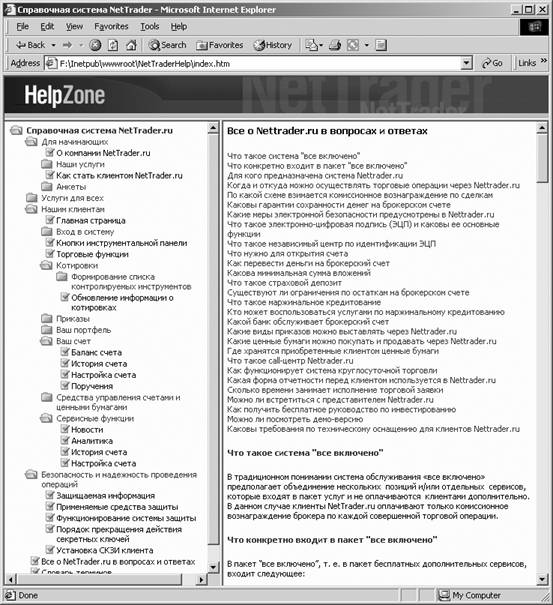
Оставим пока в стороне вопрос использования атрибута TARGET. Мы вернемся к нему при обсуждении фреймов, а сейчас приведем несколько простых примеров. Ссылки на документы HTML Ниже мы показали исходный текст документа HTML, в котором имеется несколько ссылок на другие документы HTML: <HTML> Первая ссылка — на адрес http://www.frolov.pp.ru/index.html (это наша домашняя страничка). Адрес URL документа, на который выполняется ссылка, указан с помощью атрибута HREF. Здесь мы указали полный путь к документу HTML: <A HREF="http://www.frolov.pp.ru/index.html" TARGET="_top">Домашняя страница</A><BR> Атрибут TARGET указан потому, что приведенный выше документ является составной частью документа, созданного с использованием фреймов. Он имеет значение _top, поэтому при загрузке документ полностью займет окно браузера, а не будет загружен в один из фреймов. Если Вы не пользуетесь фреймами, параметр TARGET можно не указывать. Между тегами <A> и </A> расположена строка «Домашняя страница». При отображении документа эта строка будет выделена подчеркиванием. Если пользователь щелкнет указанную строку, в окно браузера загрузится документ HTML с адресом http://www.frolov.pp.ru/index.html. Несколько следующих ссылок адресуются к страницам, расположенным в том же каталоге, что и текущий документ. Поэтому вместо полного пути атрибут HREF задает только имя файла: <A HREF="main.htm" TARGET="main page">Добро пожаловать</A><BR> Содержимое документа будет загружено в окно, созданное с именем main page. Обратите также внимание на последнюю ссылку в нашем документе: <A HREF="../eng/home.htm" TARGET="_top">Set English Language</A> Здесь мы ссылаемся на документ, расположенный в каталоге eng. Этот каталог записан в родительском каталоге (по отношению к тому каталогу, в котором находится текущий документ). Таким образом, в атрибуте HREF тега ссылки <A> можно указывать как полный адрес URL ресурса, на который сделана ссылка, так и относительный. Локальные ссылки внутри документа Если размеры документа HTML велики, имеет смысл организовать ссылки на его отдельные логически самостоятельные части, расположив их, например, в начале документа. Такие ссылки мы будем называть локальными ссылками в документе. На рис. 2-16 мы показали практическое применение локальных ссылок в справочной системе сервера Web компании NetTrader.ru.
Рис. 2-16. Использование локальных ссылок в справочной системе NetTrader.ru В правой части окна, содержимое которого формируется при помощи фреймов, находится документ с названием «Все о Nettrader.ru в вопросах и ответах». Верхняя часть этого документа содержит многочисленные локальные ссылки с вопросами. Ответы на эти вопросы располагаются ниже в том же самом документе. Чтобы найти ответ на нужный вопрос, посетителю достаточно просмотреть верхнюю часть документа и щелкнуть нужную ссылку. После произойдет автоматическая прокрутка документа, а затем искомый фрагмент документа появится в окне браузера. Создадим собственный документ HTML с локальными ссылками. Пусть это будет документ с именем book.htm (например, книга), который состоит из нескольких глав. В начале документа Вы желаете поместить оглавление, содержащее ссылки на отдельные главы. Прежде всего, нам необходимо определить в начале каждой главы локальные метки. Для этого следует использовать тег <A> с атрибутом NAME, как это показано ниже: <H2><A
NAME="Chapter1">Первая глава</A></H2> Здесь для заголовков глав определяются метки с именами Chapter1, Chapter2, Chapter3 и Chapter4. Ссылки на созданные таким образом локальные метки выполняются также с помощью тега <A> с атрибутом HREF: <A HREF="book.htm#Chapter1">Первая
глава</A> Когда посетитель щелкнет локальную ссылку, текущий документ прокрутится в окне браузера по вертикали таким образом, что строка, на которую была сделана ссылка, окажется в верхней части окна. Таким образом, посетитель, загрузив документ, может легко перейти к просмотру любой его части. Заметим, однако, что загрузка большого документа может потребовать много времени. Поэтому, возможно, создать вместо одного документа несколько, с оглавлением в виде отдельной страницы HTML, содержащей только ссылки. В листинге 2-17 мы привели исходный текст документа HTML, в котором созданы две локальные ссылки на две таблицы, имеющие различное оформление. Листинг 2-17. Вы найдете в файле chap2\local.htm на прилагаемом к книге компакт-диске <!DOCTYPE HTML PUBLIC
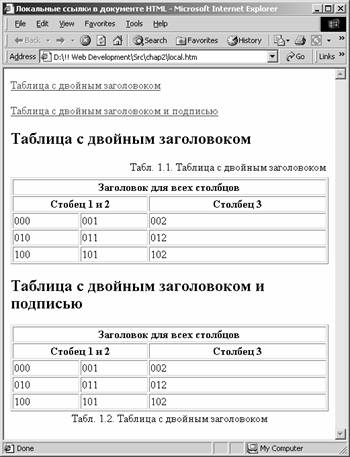
"-//W3C//DTD HTML 3.2//EN"> Внешний вид этого документа с локальными ссылками показан на рис. 2-17.
Рис. 2-17. Документ с локальными ссылками Документы HTML могут содержать ссылки на такие ресурсы Интернета, как адреса электронной почты, серверы FTP, электронные конференции и так далее. Кроме того, можно вставить ссылки на локальные файлы и сценарии JavaScript (этим сценариям посвящена отдельная глава нашей книги). В табл. 2-14 мы привели примеры указания значений атрибута HREF тега <A> для некоторых наиболее важных ресурсов. Далее мы сделаем необходимые комментарии. Таблица 2-14. Ссылки на ресурсы Интернета
Ссылки с применением протокола HTTP Пример из первой строки табл. 2-14 Вам уже знаком. Вы использовали этот формат атрибута HREF для ссылки на документы HTML, передаваемые с применением протокола HTTP. Обратим Ваше внимание, что таким образом можно сделать ссылку на произвольный двоичный файл, графическое изображение или на другой объект. Зачем это может понадобиться? Помимо текста, графических изображений, встроенных в документ тегом <IMG>, видео и звуковых файлов (о чем мы расскажем в следующей главе), Вы можете разместить в каталогах сервера Web произвольные файлы, например, архивы программ. Если сделать ссылку на эти файлы с использованием протокола HTTP, они будут загружены браузером, который может затем выполнить над ними различные действия, от простой записи в файл на локальный диск, до запуска приложения, способного обработать принятые данные. Например, на страничке программы EraseUndo for NTFS (рис. 2-18) имеется ссылка следующего вида: <a href="EraseUndo.zip"><img src="disk.gif" border="0" alt="[EraseUndo.zip, 375 KByte]" WIDTH="35" HEIGHT="35"></a>
Рис. 2-18. Страничка программы EraseUndo for NTFS Здесь в качестве атрибута тега <A> мы указали ссылку на архивный файл программы EraseUndo.zip. Если щелкнуть значок дискеты (расположенный в файле disk.gif), на экране появится стандартное окно выбора папки для сохранения загруженного файла EraseUndo.zip. Как видно на рис. 2-18, рядом со значком дискеты имеется ссылка в виде обычной текстовой строки. Она тоже позволяет загрузить архив EraseUndo.zip: <a href="EraseUndo.zip">EraseUndo.zip</a> В атрибуте HREF можно задать и полный адрес URL файла EraseUndo.zip, например: <a href="http://www.geocities.com/eraseundo/EraseUndo.zip"> EraseUndo.zip</a> Указанным способом часто оформляются ссылки на графические файлы большого размера. Документ HTML при этом содержит либо текстовое описание такого изображения, либо небольшой значок в виде уменьшенной копии изображения. Щелкнув пиктограмму, посетитель может загрузить в окно браузера полное изображение и при необходимости сохранить его затем на диске. Ссылки с применением протокола FTP Создавая собственный информационный узел, Вы, возможно, захотите наряду с сервером Web создать и собственный сервер FTP. Как правило, серверы FTP предназначены для хранения таких файлов, как программные модули, текстовые файлы, архивы, фотографии, файлы с видео- или аудиоинформацией и т.д. Ссылки на файлы сервера FTP размещаются в документах HTML для того, чтобы пользователь мог загрузить оттуда какой-либо файл. При этом допускается ссылаться на сервер FTP либо через его адрес IP, либо (что лучше) через доменный адрес. Вот пример ссылки на сервер FTP компании Microsoft: <a href="ftp://ftp.microsoft.com">ftp://ftp.microsoft.com</a> Когда посетитель щелкнет эту ссылку, в окне браузера появится содержимое корневого каталога данного сервера (рис. 2-19).
Рис. 2-19. Просмотр корневого каталога сервера FTP компании Microsoft Для доступа к некоторым серверам FTP необходимо указать имя пользователя и пароль. Это можно сделать следующим образом: <a href="ftp://username:password@ftp.protected.com">Ссылка на защищенный сервер FTP</a> Здесь доменный адрес сервера FTP мы снабдили префиксом из имени пользователя username и пароля password, разделив их двоеточием. Префикс должен отделяться от адреса сервера FTP символом @. На многих страницах Web Вы может встретить ссылки на почтовые адреса, например: <A HREF="mailto:alexandre@frolov.pp.ru">Пишите нам</A> В такой ссылке строка «Пишите нам» будет выделена подчеркиванием. Когда посетитель щелкает ссылку, на экране появляется окно почтовой программы. С помощью этой программы посетитель сможет послать электронной письмо по адресу, указанному в ссылке. О том, как работать с почтовыми программами, Вы можете прочитать в [2]. Немного усложнив ссылку, можно обеспечить автоматическое заполнение полей Subject, CC, BCC, а также тела сообщения: <A
HREF="mailto:alexandre@frolov.pp.ru? Вставляя эту ссылку, необходимо расположить ее на одной строке документа HTML. Мы разделили ее на части только из-за ограниченной ширины книжной страницы. Обратите внимание, что после адреса mailto:alexandre@frolov.pp.ru мы поставили разделитель в виде символа «?». Далее вслед за этим разделителем следуют заголовки почтового сообщения CC и subject, а также тело документа body, разделенные символом «&». Если щелкнуть такую ссылку, то в окне почтовой программы все необходимые поля заголовка сообщения будут уже заполнены (рис. 2-20). Останется только отредактировать текст отзыва. Таким способом Вы упрощаете для посетителя процесс подготовки сообщения.
Рис. 2-20. Поля заголовка сообщения уже заполнены Вставка ссылки на электронную конференцию NEWS Электронные конференции являются очень популярным ресурсом Интернета, подробно описанным в [3]. Этот ресурс применяется для свободного обмена текстовыми сообщениями и файлами между любыми пользователями Интернета. Названия электронных конференций строятся иерархически, подобно доменным именам. Документы HTML могут содержать ссылки на такие конференции. Вот пример ссылки на электронную конференцию, в которой обсуждается операционная система Microsoft Windows 2000: <A HREF="news:microsoft.public.win2000.general">Обсуждение Windows 2000</A> Если щелкнуть эту ссылку, запустится программа просмотра конференций, если, конечно, она установлена на компьютере посетителя (рис. 2-21). В качестве такой программы можно использовать, например, Microsoft Outlook Express. Работа с этой программой описана в [3].
Рис. 2-21. Просмотр сообщений конференции microsoft.public.win2000.general Как Вы, наверное, знаете, серверы Gopher появились еще до возникновения серверов Web. Для того чтобы как-то организовать структурное хранение информации в Интернете, в 1989 году один из американских университетов взялся разработать информационную систему Gopher. Эта система предназначалась для хранения текстовых документов, которые могут ссылаться друг на друга и, к тому же, хорошо подчиняются иерархии. Подключаясь к серверу Gopher с помощью специально предназначенной для этого программы или обычного браузера, Вы попадаете в меню, отражающее содержимое разделов сервера Gopher (рис. 5-1).
Рис. 2-22. Просмотр содержимого сервера Gopher Документ HTML может содержать ссылки на серверы Gopher следующего вида: <A HREF="gopher://gopher.kiae.su">Ссылка на сервер gopher.kiae.su</A> Если щелкнуть такую ссылку, в окно браузера будет загружено главное меню разделов указанного сервера Gopher. Активизация сеанса удаленного доступа TELNET В Интернете имеется немало серверов, предоставляющих доступ к своей консоли. Обычно такие серверы работают под управлением операционной системы UNIX. Для получения доступа к консоли компьютера Вы должны подключиться к Интернету и запустить программу с названием TELNET. Версии этой программы имеются практически для любой операционной системы. В частности, программа TELNET есть в операционных системах Microsoft Windows любых современных версий. По своему назначению удаленная консоль компьютера ничем не отличается от локальной консоли, поэтому при ее помощи Вы можете делать все, что можно делать с символьного терминала, подключенного непосредственно к компьютеру. При этом для связи с удаленным сервером применяется протокол передачи данных с названием TELNET. Для того чтобы приступить к работе с удаленным компьютером, разумеется, необходимо ввести имя и пароль. Многие серверы имеют специальный вход для гостей, поэтому Вы сможете работать, не спросив на то разрешения у системного администратора. Разумеется, при этом Ваши права доступа будут сильно ограничены. Зачем Вам или посетителям Вашего узла Web может понадобиться доступ к удаленным компьютерам через удаленную консоль? В Интернете существуют справочные и поисковые системы, доступ к которым возможен через программу TELNET. И хотя в настоящее время удобнее искать нужную информацию с помощью средств Web, старые поисковые системы тоже продолжают успешно работать. Запустив запрос в такой системе, можно получить адрес сервера Web, FTP или адрес какого-либо другого ресурса Интернета, содержащего необходимые данные. Причем в некоторых случаях можно сделать так, что результат запроса будет отправлен Вам в виде электронного письма. Последнее особенно полезно, если на поиск будет затрачено много времени. Если Вы — администратор сервера, то с помощью удаленной консоли сможете управлять его работой, не выходя из дома, что очень удобно. Вставить в документ HTML ссылку на узел с использованием протокола TELNET, можно следующим образом: <a href="telnet://myhost.com:4361">Доступ по протоколу TELNET</a> Здесь после доменного имени узла мы указали номер порта 4361, на котором необходимо установить соединение (доменное имя приведено только для примера, не пытайтесь найти соответствующий сервер). Когда посетитель щелкнет такую ссылку, на его компьютере будет запущена программа TELNET, которая попытается установить соединение с указанным сервером. Разумеется, для успешного выполнения этой операции программа TELNET должна быть установлена на компьютере посетителя. Если документ HTML создается для размещения на локальном диске того компьютера, где он будет просматриваться, то в нем могут быть ссылки на локальные файлы. При этом ссылка должна содержать абсолютный путь к файлу, включающий символьное обозначение диска: <a href="file:///F:/MyFolder/Sample.jpg">Локальный файл</a> Обратим Ваше внимание на то, что такие ссылки не должны появляться в документах HTML, предназначенных для узлов Web. Дело в том, что при попытке воспользоваться приведенной выше ссылкой браузер будет искать файл Sample.jpg в каталоге F:/MyFolder, а такого каталога, скорее всего, нет в локальной системе посетителя Вашего узла Web. Ссылка на сценарий JavaScript Как Вы узнаете из нашей книги, сценарии JavaScript представляют собой программы, расположенные непосредственно в документе HTML. С помощью сценариев можно оживить страницы сервера Web, сделать их интерактивными или динамическими. Вот пример встраивания сценария JavaScript в атрибут HREF тега <A>: <A HREF="javascript:alert('Hello!');"> Если щелкнуть такую ссылку, на экране появится диалоговое окно с сообщением «Hello!». Разумеется, в реальности встроенные таким образом сценарии выполняют другие, более сложные, функции, но об этом мы поговорим позже.
|