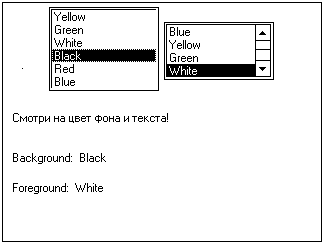
Microsoft Visual J++. Создание приложений и аплетов на языке Java. Часть 1© Александр Фролов, Григорий ФроловТом 30, М.: Диалог-МИФИ, 1997, 288 стр. Приложение ListBoxВ окне приложения ListBox мы создали два списка класса List, первый из которых предназначен для выбора цвета фона, а второй - для выбора цвета изображения. Размер первого списка достаточен для отображения всех добавленных в него элементов. Размер второго списка специально сделан меньше, поэтому справа от него появилась полоса просмотра (рис. 5.10).
Рис. 5.10. Окно приложения ListBox Если вы будете выделять различные строки списков одинарным щелчком клавиши мыши, в нижней части окна и строке состояния навигатора (на рисунке не показана) появятся названия выделенных цветов. Таким образом, аплет отслеживает выделение элементов этих двух списков, отображая связанные с ним текстовые строки. В том случае, если вы сделаете двойной щелчок мышью внутри одного из списков, соответствующим образом изменится цвет фона или цвет изображения (текстовых строк и рамки вокруг окна аплета). Исходные тексты приложенияФайл исходных текстов приложения ListBox приведен в листинге 5.7. Листинг 5.7. Файл ListBox\ListBox.java
// =========================================================
// Списки типа List Box
//
// (C) Фролов А.В, 1997
//
// E-mail: frolov@glas.apc.org
// WWW: http://www.glasnet.ru/~frolov
// или
// http://www.dials.ccas.ru/frolov
// =========================================================
import java.applet.*;
import java.awt.*;
public class ListBox extends Applet
{
// Создаем ссылки на объекты класса List
List chBackgroundColor;
List chForegroundColor;
// Строки для хранения названий выбираемого цвета
String sSelBackground = new String("Yellow");
String sSelForeground = new String("Black");
// -------------------------------------------------------
// getAppletInfo
// Метод, возвращающей строку информации об аплете
// -------------------------------------------------------
public String getAppletInfo()
{
return "Name: ListBox\r\n" +
"Author: Alexandr Frolov\r\n" +
"E-mail: frolov@glas.apc.org" +
"WWW: http://www.glasnet.ru/~frolov" +
"Created with Microsoft Visual J++ Version 1.0";
}
// -------------------------------------------------------
// init
// Метод, получающий управление при инициализации аплета
// -------------------------------------------------------
public void init()
{
// Создаем списки для выбора цвета фона и
// цвета изображения
chBackgroundColor = new List(6, false);
chForegroundColor = new List(4, false);
// Добавляем списки в окно аплета
add(chBackgroundColor);
add(chForegroundColor);
// Заполняем список цвета фона
chBackgroundColor.addItem("Yellow");
chBackgroundColor.addItem("Green");
chBackgroundColor.addItem("White");
chBackgroundColor.addItem("Black");
chBackgroundColor.addItem("Red");
chBackgroundColor.addItem("Blue");
// Заполняем список цвета изображения
chForegroundColor.addItem("Black");
chForegroundColor.addItem("Red");
chForegroundColor.addItem("Blue");
chForegroundColor.addItem("Yellow");
chForegroundColor.addItem("Green");
chForegroundColor.addItem("White");
// Устанавливаем цвет фона
setBackground(Color.yellow);
// Устанавливаем цвет изображения
setForeground(Color.black);
}
// -------------------------------------------------------
// action
// Метод вызывается, когда пользователь выполняет
// действие над компонентами
// -------------------------------------------------------
public boolean action(Event evt, Object obj)
{
// Переменная для хранения ссылки на список,
// вызвавший событие
List ch;
// Получаем ссылку на список
ch = (List)evt.target;
// Проверяем, что событие вызвано списком, а не
// другим компонентом
if(evt.target instanceof List)
{
// Выполняем ветвление по спискам
// Список цвета фона
if(evt.target.equals(chBackgroundColor))
{
// Получаем номер текущего элемента списка
// и устанавливаем соответствующий
// цвет фона
if(ch.getSelectedIndex() == 0)
setBackground(Color.yellow);
else if(ch.getSelectedIndex() == 1)
setBackground(Color.green);
else if(ch.getSelectedIndex() == 2)
setBackground(Color.white);
else if(ch.getSelectedIndex() == 3)
setBackground(Color.black);
else if(ch.getSelectedIndex() == 4)
setBackground(Color.red);
else if(ch.getSelectedIndex() == 5)
setBackground(Color.blue);
}
// Список цвета изображения
else if(evt.target.equals(chForegroundColor))
{
// Получаем номер текущего элемента списка
// и устанавливаем соответствующий
// цвет изображения
if(ch.getSelectedIndex() == 0)
setForeground(Color.black);
else if(ch.getSelectedIndex() == 1)
setForeground(Color.red);
else if(ch.getSelectedIndex() == 2)
setForeground(Color.blue);
else if(ch.getSelectedIndex() == 3)
setForeground(Color.yellow);
else if(ch.getSelectedIndex() == 4)
setForeground(Color.green);
else if(ch.getSelectedIndex() == 5)
setForeground(Color.white);
}
// Если событие возникло от неизвестного списка,
// мы его не обрабатываем
else
{
return false;
}
// Перерисовываем окно аплета
repaint();
// возвращаем признак того, что мы обработали событие
return true;
}
// Если событие вызвано не кнопкой,
// мы его не обрабатываем
return false;
}
// -------------------------------------------------------
// handleEvent
// Обработка событий
// -------------------------------------------------------
public boolean handleEvent(Event evt)
{
// Переменная для хранения ссылки на список
List ls;
// Нас интересуют события, возникающие
// только при выделении нового элемена списка
if(evt.id == Event.LIST_SELECT)
{
// Получаем ссылку на список
ls = (List)evt.target;
// Получаем текущий выделенный цвет фона
if(evt.target.equals(chBackgroundColor))
sSelBackground = ls.getSelectedItem();
// Получаем текущий выделенный цвет изображения
else if(evt.target.equals(chForegroundColor))
sSelForeground = ls.getSelectedItem();
// Пишем цвет фона и изображения в строке
// состояния навигатора
showStatus("(" + sSelBackground
+ ", " + sSelForeground + ")");
// Перерисовываем окно
repaint();
// Возвращаем признак того, что мы обработали
// событие самостоятельно
return true;
}
// Для тех событий, которые мы не обрабатываем,
// вызываем метод handleEvent из базового класа
else
return super.handleEvent(evt);
}
// -------------------------------------------------------
// paint
// Метод paint, выполняющий рисование в окне аплета
// -------------------------------------------------------
public void paint(Graphics g)
{
// Определяем текущие размеры окна аплета
Dimension dimAppWndDimension = size();
// Рисуем рамку вокруг окна аплета
g.drawRect(0, 0,
dimAppWndDimension.width - 1,
dimAppWndDimension.height - 1);
// Рисуем строку
g.drawString("Смотри на цвет фона и текста!", 10, 120);
// Отображаем текущий выделенный цвет фона
// и изображения
g.drawString("Background: " + sSelBackground, 10, 160);
g.drawString("Foreground: " + sSelForeground, 10, 190);
}
}
Описание исходного текстаВ классе ListBox мы добавили четыре поля и переопределили несколько методов. Поля класса ListBoxВ нашем классе мы определили два поля для хранения ссылок на списки цвета фона и цвета изображения, а также две строки для хранения названий выбираемых цветов:
List chBackgroundColor;
List chForegroundColor;
String sSelBackground = new String("Yellow");
String sSelForeground = new String("Black");
Содержимое строк sSelBackground и sSelForeground изменяется в процессе выделения пользователем различных строк списков. Метод getAppletInfoМетод getAppletInfo возвращает информацию об аплете ListBox. Метод initВ методе init мы создаем два списка как объекты класса List: chBackgroundColor = new List(6, false); chForegroundColor = new List(4, false); Первый из этих списков способен одновременно отображать шесть строк, поэтому в нем поместились все шесть цветов для фона. Вертикальный размер второго списка меньше. В результате он снабжается полосой просмотра. Оба списка не предназначены для одновременного выбора нескольких элементов, поэтому в качетсве второго параметра мы передаем конструктору List значение false. Созданные списки добавляются в окно аплета методом add: add(chBackgroundColor); add(chForegroundColor); Сразу после добавления списков мы их заполняем, вызывая для соответствующих объектов метод addItem:
chBackgroundColor.addItem("Yellow");
chBackgroundColor.addItem("Green");
chBackgroundColor.addItem("White");
chBackgroundColor.addItem("Black");
chBackgroundColor.addItem("Red");
chBackgroundColor.addItem("Blue");
chForegroundColor.addItem("Black");
chForegroundColor.addItem("Red");
chForegroundColor.addItem("Blue");
chForegroundColor.addItem("Yellow");
chForegroundColor.addItem("Green");
chForegroundColor.addItem("White");
Затем метод выбирает для фона желтый цвет, а для изображения - черный: setBackground(Color.yellow); setForeground(Color.black); Метод actionМетод action обрабатывает событие, вызванное списками, - выбор элемента из списка. Прежде всего, метод action сохраняет ссылку на список, в котором произошел выбор, в переменной ch: List ch; ch = (List)evt.target; Далее выполняется проверка факта, что событие вызванно именно списоком класса List, а затем обрабатываются события, созданные списками:
if(evt.target.equals(chBackgroundColor))
{
if(ch.getSelectedIndex() == 0)
setBackground(Color.yellow);
else if(ch.getSelectedIndex() == 1)
setBackground(Color.green);
else if(ch.getSelectedIndex() == 2)
setBackground(Color.white);
else if(ch.getSelectedIndex() == 3)
setBackground(Color.black);
else if(ch.getSelectedIndex() == 4)
setBackground(Color.red);
else if(ch.getSelectedIndex() == 5)
setBackground(Color.blue);
}
else if(evt.target.equals(chForegroundColor))
{
if(ch.getSelectedIndex() == 0)
setForeground(Color.black);
else if(ch.getSelectedIndex() == 1)
setForeground(Color.red);
else if(ch.getSelectedIndex() == 2)
setForeground(Color.blue);
else if(ch.getSelectedIndex() == 3)
setForeground(Color.yellow);
else if(ch.getSelectedIndex() == 4)
setForeground(Color.green);
else if(ch.getSelectedIndex() == 5)
setForeground(Color.white);
}
else
return false;
С помощью метода getSelectedIndex метод action определяет номер выбранного элемента списка, устанавливая соответствующим образом цвет фона или изображения. Затем метод перерисовывает окно аплета, вызывая метод repaint. Метод handleEventДля того чтобы отследить выделение элементов списка, наш аплет переопределил метод handleEvent, обеспечив обработку события с идентификатором Event.LIST_SELECT. Переопределение метода handleEvent нужно делать внимательно, так как этот метод вызывается при возникновении разных событий, например, при перемещении мыши в окне аплета. Если ваш метод handleEvent не обрабатывает какое-либо событие, он должен передать его одноименному методу из базового класса. Наш метод handleEvent прежде всего проверяет код события, обрабатывая только события Event.LIST_SELECT, которые создаются при выделении пользователем элементов списка:
if(evt.id == Event.LIST_SELECT)
{
. . .
}
else
return super.handleEvent(evt);
Если событие подлежит обработке, наш метод handleEvent получает ссылку на объект, вызвавший событие, и сохраняет ее в переменной ls типа List: List ls; ls = (List)evt.target; Затем метод определяет, какой сисок создал событие, проверяя поле evt.target, а затем получает и записывает выделенную строку в переменную sSelBackground (для списка цветов фона) или sSelForeground (для списка цветов изображения): if(evt.target.equals(chBackgroundColor)) sSelBackground = ls.getSelectedItem(); else if(evt.target.equals(chForegroundColor)) sSelForeground = ls.getSelectedItem(); После этого цвет фона и изображения записывается в строку состояния навигатора в формате (<цвет фона>, <цвет изображения>):
showStatus("(" + sSelBackground + ",
" + sSelForeground + ")");
После этого метод выполняет перерисовку окна и возвращает значение true - признак того, что он обработал событие: repaint(); return true; Метод paintОбработчик метода paint рисует рамку вокруг окна аплета и текстовую строку в средней части этого окна. В нижней части окна аплета метод paint отображает выделенные в списках цвета фона и изображения:
g.drawString("Background: " + sSelBackground, 10, 160);
g.drawString("Foreground: " + sSelForeground, 10, 190);
|