|
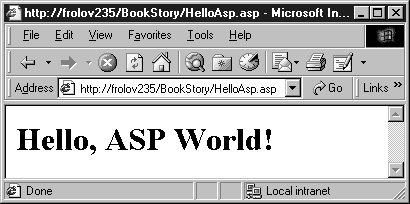
Создание приложений с базами данных для Интернета и интрасетей: практическое руководство (С) Александр Вячеславович Фролов, Григорий Вячеславович Фролов, 2000 Комбинирование клиентского и серверного сценариев Создание мастера средствами ASP Подсчет количества активных сеансов Использование Cookie в сценариях ASP Передача параметров через скрытые поля форм Отладка сценариев в страницах ASP Существует два способа создания активного сервера Web на базе Microsoft Internet Information Server — с применением программ расширения CGI или ISAPI либо с помощью активных серверных страниц ASP. Первый способ предполагает составление достаточно сложных программ на языке C++ или использование интерпретируемых языков наподобие Perl. Программы расширения сервера Web представляют собой обычные приложения, исполняемые на компьютере сервера Web. Они могут обращаться к базам данных таким же образом, как и обычные автономные приложения. Главный недостаток этого способа заключается, на наш взгляд, в сложности разработки и отладки программ расширений сервера Web, что значительно замедляет процесс разработки больших и сложных проектов. Особенно тяжело при этом сопровождать проекты, которые постоянно изменяются. Что же касается активных серверных страниц ASP, то они значительно проще, хотя позволяют решать те же самые задачи, что и программные расширения сервера Web. Страницы ASP представляют собой текстовые файлы с конструкциями языка HTML и сценариями, составленными на таких языках программирования, как JScript и VB Script. Фактически, если Вы уже владеете этими языками программирования, изучение технологии ASP не отнимет у Вас много времени. Возможность составления серверных приложений с применением высокоуровневых языков сценариев и технологии компонентов COM значительно упрощает создание сложных приложений Web. При этом от разработчика не требуется глубокого понимания тонкостей программирования на уровне интерфейса операционной системы или прикладных интерфейсов базы данных. Все разработки ведутся в терминах интерфейсов и свойств высокоуровневых компонент COM. Отметим, что сценарии, расположенные в страницах ASP, могут быть серверными и клиентскими. Серверные сценарии выделяются специальным образом и исполняются на сервере, в то время как клиентские сценарии работают на компьютере пользователя под управлением браузера, например Microsoft Internet Explorer. Результатом работы серверных сценариев ASP является динамически формируемый текст документа HTML, отсылаемый пользователю. Этот текст загружается в окно браузера. Если сформированный документ HTML содержит клиентские сценарии, они будут выполнены браузером. Изучать технологию ASP проще всего на конкретных примерах. Придерживаясь методики известных классиков программирования на языке C, мы прежде всего подготовим простейшую страницу ASP, создающую документ HTML с заголовком “Hello, ASP World!”. Заголовок формируется средствами серверного сценария JScript. Затем мы приведем еще несколько примеров, демонстрирующих некоторые возможности технологии ASP. Итак, убедитесь, что на Вашем компьютере установлен сервер Internet Information Server версии 4.0 или более новой. Затем создайте каталог с именем, например, BookStore. Средствами управляющей консоли Microsoft Management Console создайте виртуальный каталог, отображенный на каталог BookStore, и разрешите чтение, а также исполнение сценариев. Для этого в панели BookStore Properties (рис. 3-1) откройте вкладку Virtual Directory и пометьте переключатели Read и Script (если они были сброшены).
Рис. 3-1. Настройка доступа к виртуальному каталогу BookStory Переключатель Run in separate memory space (isolated process) позволяет запускать все приложения, относящиеся к данному каталогу, в отдельном адресном пространстве. Несмотря на некоторое снижение быстродействия сервера Web, данный режим будет полезен при отладке новых приложений. Если установить флажок у этого переключателя, сбои в работе данного приложения не скажутся на общей работоспособности сервера Web. Панель, показанная на рис. 3-1, позволяет настроить и другие важные параметры приложения. Например, можно запретить кэширование, отключить механизм сеансов, разрешить отладку серверных и клиентских сценариев и т. д. Полную информацию о настройке параметров виртуальных каталогов Вы найдете в электронной справочной системе или в документации к Microsoft Internet Information Server. Вернемся к нашему приложению. Подготовив каталог на сервере Web, скопируйте в него файл HelloASP.asp, содержимое которого Вы найдете в листинге 3-1. Листинг 3-1. Файл ch03/HelloASP.asp Рассмотрим подробно содержимое этого файла. Первая строка содержит оператор @LANGUAGE, который указывает, что это серверный сценарий на языке JScript: <%@ LANGUAGE =
"JScript" %> Этот оператор, как и все конструкции серверного сценария в документах ASP, должен быть выделен при помощи последовательностей символов “<%” (открывающая последовательность) и “%>” (закрывающая последовательность). Далее в файле определяется переменная sHelloMsg. Ей присваивается значение текстовой строки “Hello, ASP World!”: <% Конструкция <%=sHelloMsg%> вставляет в код динамически создаваемого документа HTML содержимое переменной sHelloMsg: <HTML> В результате в окно браузера (рис. 3-2) будет загружен документ HTML, исходный текст которого приведен ниже: <HTML> Вы можете увидеть этот текст, выбрав строку Source из меню View в главном окне браузера. Обратите внимание, что в документе нет последовательностей символов «<%» и «%>». Все конструкции, содержащие такие последовательности, интерпретируются сервером. Они никогда не попадают в создаваемый документ HTML.
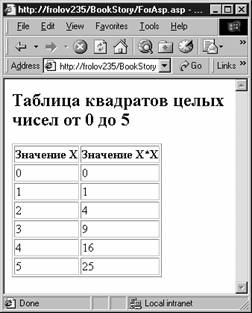
Рис. 3-2. Просмотр страницы HelloASP.asp в окне браузера Теперь мы рассмотрим более сложный пример страницы ASP, содержащий серверный сценарий генерации таблицы квадратов целых чисел от 0 до 5. При работе с базой данных Вам часто придется отображать отчеты в табличном виде на основе данных, полученных в результате выполнения запроса. При этом для формирования таблицы Вы сможете воспользоваться приемами, описанными в этом разделе. Исходный текст страницы ASP, создающей таблицу, приведен в листинге 3-2. Листинг 3-2. Файл ch03/ForASP.asp Первая строка файла страницы ForASP.asp содержит оператор @LANGUAGE, определяющий язык серверного сценария: <%@ LANGUAGE = "JScript" %> Заголовок таблицы оформлен как обычно при помощи стандартных тегов языка HTML. Что же касается строк со значениями, то они формируются серверным сценарием в цикле: <TABLE BORDER="1"> Счетчиком цикла служит переменная i, принимающая значения от 0 до 5. При помощи конструкции <%=i%> мы вставляем в ячейки каждой строки текущее значение переменной i, а с помощью конструкции <%=i * i%> — значение квадрата этой переменной. Ниже мы приводим исходный текст документа HTML, создаваемого при помощи страницы ForASP.asp. Как видите, получившийся документ HTML не содержит никаких строк сценариев: <HTML> Внешний вид получившейся таблицы после загрузки документа в окно браузера показан на рис. 3-3.
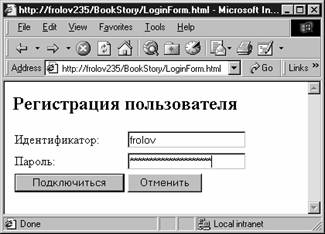
Рис. 3-3. Просмотр страницы ForASP.asp в окне браузера Наше следующее приложение Web запрашивает у пользователя регистрационную информацию, а затем показывает ее пользователю в окне браузера. Цель данного примера — показать, как с помощью серверных сценариев в страницах ASP можно получить доступ к данным, введенным при помощи форм. На рис. 3-4 изображена форма запроса идентификатора и пароля пользователя. Она предназначена для подключения к нашему приложению Web. Предполагается, что пользователь введет данные регистрации и щелкнет кнопку Подключиться. Кнопка Отменить предназначена для удаления содержимого из полей формы.
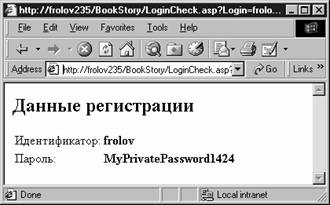
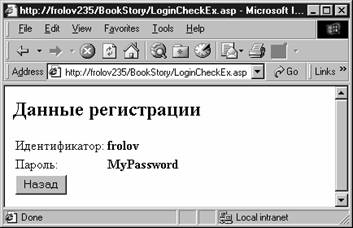
Рис. 3-4. Форма для запроса идентификатора и пароля пользователя В нашем простом примере никакого подключения не происходит. Вместо этого сервер Web создает и отправляет пользователю страницу HTML с регистрационной информацией (рис. 3-5).
Рис. 3-5. Просмотр регистрационной информации Форма находится в обычном документе HTML (листинг 3-3) и не имеет никаких особенностей. В частности, здесь мы не применяем клиентских сценариев для проверки правильности введенных данных. Листинг 3-3. Файл ch03/LoginForm.html В качестве значения параметра ACTION тега <FORM> мы указали адрес URL страницы ASP (страница находится в том же каталоге, что и файл LoginForm.html, поэтому адрес URL задан просто именем файла): <form action="LoginCheck.asp" method=”POST”> Для передачи данных формы мы использовали метод POST. Можно применить и метод GET, однако, как Вы знаете, ему свойственны ограничения по длине передаваемых данных. Теперь наша задача — составить серверный сценарий, принимающий данные из полей формы и отправляющий их назад пользователю в виде динамически созданного документа HTML. Исходный текст такого сценария приведен в листинге 3-4. Листинг 3-4. Файл ch03/ LoginCheck.asp Для извлечения значений параметров, переданных странице ASP (в нашем случае это значения полей формы) мы применили объект Request. Этот объект предназначен специально для получения информации от пользователя: <%@ LANGUAGE = "JScript" %> Метод Form объекта Request позволяет извлечь содержимое полей формы, переданные методом POST. Наш сценарий сохраняет извлеченные таким образом значения идентификатора пользователя и его пароль и затем записывает их в переменные с именами sLogin и sPassword соответственно. Содержимое этих переменных отображается в ячейках таблицы: <TABLE> Комбинирование клиентского и серверного сценариев Если Вы разрабатываете административную часть приложения Web (например, программу, предназначенную для просмотра и редактирования списка клиентов электронного магазина) наряду с серверными сценариями можно широко использовать клиентские. В нашем следующем примере мы так и поступаем. В листинге 3-5 представлены исходные тексты модифицированной формы регистрации, изображенной ранее на рис. 3-4. Листинг 3-5. Файл ch03/LoginFormEx.html Теперь мы добавили к этой форме функцию checkForm, составленную на языке сценариев JavaScript. Эта функция получает управление при завершении ввода данных в поля формы, чтобы проверить, что пользователь указал идентификатор и пароль: <script LANGUAGE="JavaScript"> Обращаем Ваше внимание на изменения, которые претерпел исходный текст формы по сравнению с листингом 3-3. Во-первых, кнопка Подключиться имеет тип button, а не submit. Теперь она применяется не для непосредственного отправления данных формы на сервер, а только для вызова функции checkForm, определенной как обработчик события onClick: <form action="LoginCheckEx.asp"
method="POST" name="RegForm"> Во-вторых, к тегу <FORM> мы добавили параметр NAME, определяющий имя формы как RegForm. Это имя потребуется нам для ссылки на поля формы в клиентском сценарии. И наконец, в-третьих, теперь в параметре ACTION указано имя другой страницы ASP. Функция checkForm выполняет простейшую проверку — указал ли пользователь идентификатор и пароль. Если что-то пропущено, на экране пользователя появляется сообщение об ошибке. Если же пользователь все данные ввел правильно, функция checkForm отправляет их на сервер при помощи метода document.RegForm.submit. Эта незамысловатая операция уменьшает количество обращений на сервер Web, отсекая пользователей, не указавших свои пароли или имена. Страница ASP, получает управление, когда пользователь щелкнет кнопку Подключиться. Она содержит как серверный, так и клиентский сценарий (листинг 3-6). Листинг 3-6. Файл ch03/LoginCheckEx.asp Задача серверного сценария, строки которого выделены символами «<%» и «%>», — извлечение идентификатора пользователя и пароля из данных формы с целью отображения в окне браузера (как и в предыдущем примере): <% Кроме того, серверный сценарий используется для формирования таблицы: <TABLE> Что же касается клиентского сценария, то он состоит из одной функции goBack: <script
LANGUAGE="JavaScript"> Эта функция получает управление после щелчка пользователем кнопки Назад, добавленной в таблицу (рис. 3-6). Она загружает в окно браузера документ с формой регистрации, расположенной в файле LoginFormEx.html. Для отключения механизма кэширования мы применяем здесь технику, описанную ранее и основанную на добавлении к имени документа HTML фиктивного параметра в виде произвольной текстовой строки. В этом случае каждый раз при загрузке этого документа браузер будет считать его новым и не станет восстанавливать из кэша предыдущую копию.
Рис. 3-6. Кнопка Назад предназначена для возврата к форме регистрации Приложения ASP и сеансы До сих пор при создании простейших приложений Web средствами ASP мы допускали некоторые упрощения. Теперь настало время определить такое понятие, как приложение ASP. Фактически это подмножество приложений Web, созданных с использованием технологии активных серверных страниц ASP и сервера Microsoft Internet Information Server. Приложение ASP должно располагаться в отдельном виртуальном каталоге сервера Web или занимать корневой каталог виртуального сервера Web. В этом каталоге необходимо разместить: · документ HTML или страницу ASP, которая загружается по умолчанию, когда посетитель указывает адрес URL данного каталога в своем браузере; · специальный текстовый файл с именем global.asa, определяющий обработчики событий, возникающих в процессе работы приложения ASP; · каталоги, содержащие обычные документы HTML, активные страницы ASP, графические изображения, элементы управления ActiveX, аплеты Java и другие объекты, имеющие отношение к приложению. Что касается документа HTML или страницы ASP, загружаемой по умолчанию при доступе к каталогу приложения ASP, то его имя определяется при настройке параметров сервера Web. По умолчанию сервер Microsoft Internet Information Server использует для этой цели имя default.htm, однако Вы можете изменить его на более привычное index.html или любое другое. Файл global.asa, строго говоря, создавать не обязательно. Однако он необходим, если Вы собираетесь отслеживать события, имеющие отношение ко всему приложению, или сохранять информацию в глобальных переменных приложения. Когда пользователь загружает страницу приложения ASP в свой браузер, начинается сеанс его работы с приложением. В рамках сеанса создаются локальные (для данного сеанса) переменные, недоступные другим пользователям, работающим с этим же приложением. О применении таких переменных Вы узнаете чуть позже. Как мы только что сказали, файл global.asa имеет отношение к приложению ASP в целом и создается для каждого такого приложения. Он должен находится в корне виртуального каталога приложения ASP или в корне виртуального сервера Web. В этом файле определены обработчики следующих событий: · запуск приложения ASP; · останов приложения ASP; · начало сеанса пользователя, загрузившего в свой браузер главную страницу приложения ASP; · завершение сеанса пользователя с приложением ASP. Для каждого такого события Вы можете назначить индивидуальные обработчики в виде серверных сценариев. Эти сценарии выполняют такие функции, как инициализация глобальных переменных приложения и так называемых переменных сеанса, создаваемых в рамках сеанса пользователей, выполнение операций с cookie, подключение к базам данных и т. д. Словом, сценарии файла global.asa предназначены для выполнения действий, которые затрагивают приложение в целом. Система разработки приложений Microsoft InterDev создает пустой шаблон файла global.asa автоматически. Он имеет следующий вид: <SCRIPT LANGUAGE=VBScript RUNAT=Server> Обращаем Ваше внимание, что в теге <SCRIPT> указан параметр RUNAT=Server. Он свидетельствует, что описанный этим тегом сценарий должен выполняться не браузером, а сервером, то есть это серверный сценарий. Список возможных событий, обрабатываемых в файле global.asa, перечислен в таблице 3-1. Таблица 3-1. События, обрабатываемые в файле global.asa
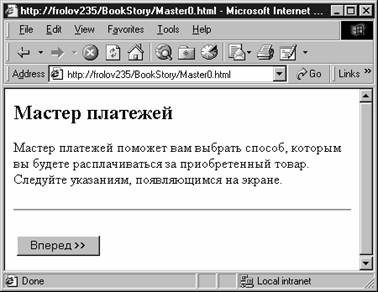
Отслеживая события в файле global.asa, приложение ASP определяет, когда к нему подключился очередной пользователь и когда он отключился. При этом автоматически учитываются такие нюансы, как просмотр пользователем в окне его браузера других серверов Web и последующий возврат пользователя на страницу Вашего сервера. Кроме того, учитывается, что при передаче данных по ненадежным каналам Интернета могут возникать значительные задержки. Если задержка превышает 20 минут (время можно задать самостоятельно), сервер Web считает, что сеанс завершен. При этом возникает событие Session_OnEnd. В общем случае логика обработки событий в файле global.asa во многом определяется логикой работы Вашего приложения. Вполне вероятно, Вам не потребуется отслеживать моменты начала и завершения сеансов пользователей, хотя лучше это все-таки делать. Например, если сеанс завершился по истечении периода ожидания, приложение может отключить пользователя и запросить пароль при попытке повторного подключения. Событие Application_OnStart удобно применять для инициализации и загрузке элементов управления ActiveX, которые в результате выполнения такой операции станут доступными всем пользователям. Заметим, что файл global.asa может быть составлен и с применением языка сценариев JavaScript. В этом случае в нем должны быть определены функции с именами Session_OnStart, Session_OnEnd, Application_OnStart и Application_OnEnd. В документации и примерах, подготовленных Microsoft, почти повсеместно демонстрируется использование в этом файле сценариев VB Script. Мы же, напротив, будем работать со сценариями JavaScript и JScript. Приложения Web, составленные с применением ASP, могут создавать глобальные переменные, доступные всем пользователям данного приложения, а также переменные сеанса, доступные только отдельным клиентам во время их текущего сеанса с сервером. Глобальные переменные приложения создаются и инициализируются обработчиками событий в файле global.asa. Их применяют для хранения значений, необходимых всем пользователям приложения. Так, для электронного магазина это может быть, например, текущий курс обмена валют, или значения скидок, действующих для пользователей определенной категории, или ссылки на какие-либо глобальные объекты. Переменные сеанса более предназначены для хранения информации, связанной с пользователями — идентификатора текущего пользователя и его пароля, кода места проживания, нужного для вычисления стоимости доставки товара, прав пользователя или другой аналогичной информации. Переменные сеанса также годятся для передачи данных между различными страницами ASP. Например, на одной странице Вы задаете параметры запросов, а на другой конструируете форму запроса в зависимости от этих параметров. Так как пользователи имеют свои собственные переменные сеанса, они вправе хранить в них собственные данные, доступные из всех страниц ASP приложения. Заметим, что переменные сеанса и объект Session, предназначенный для работы с ними, доступны только в том случае, если пользователь разрешил в параметрах браузера действие Cookie (приложение ASP также может запретить применение Cookie). Это связано с тем, что механизм сеансов основан на хранении в Cookie глобальных уникальных идентификаторов сеанса. Поэтому когда клиент отключает их, все переменные сеанса сохраняют свои значения только в пределах одной страницы ASP. В этом случае Вы не сможете их применить, например, для передачи информации из одной страницы в другую. В качестве альтернативы передачи параметров между страницами ASP допустимо использовать другие способы, не зависящие от Cookie и сеансов. Например, передачу параметров в строке ссылки на страницу ASP или в скрытых полях форм. На примере нескольких несложных приложений ASP мы покажем технику использования важнейших средств ASP, таких, как переменные сеанса и приложения. Мы также приведем исходные тексты примера приложения ASP, использующего файл global.asa для хранения количества текущих сеансов и текстовой строки в глобальной переменной приложения. Создание мастера средствами ASP Вначале мы покажем Вам, как пользоваться переменными сеанса, попутно решая практическую задачу — создание мастера платежей средствами ASP. Наш мастер платежей, как и мастера в обычных приложениях Windows, состоит из набора страниц, связанных между собой кнопками просмотра. Пользователь может перемещаться по ним в обоих направлениях, устанавливая на страницах различные параметры. Нам мастер поможет решить простейшую задачу — выбрать валюту и тип кредитной карточки для оплаты товара. Применяя использованные нами решения, Вы сможете создать мастера для выполнения любых других операций, например: для выбора способа доставки товара, для создания системы поиска товара в каталогах и т. д. Первая страница мастера платежей показана на рис. 3-7.
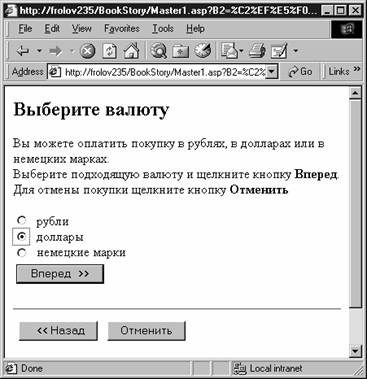
Рис. 3-7. Первое окно мастера платежей Она играет роль главной страницы мастера платежей и представляет собой обычный документ HTML с формой, содержащей одну-единственную кнопку Вперед. Если Вы щелкнете эту кнопку, на экране появится следующее окно мастера, показанное на рис. 3-8. В нем заданы три переключателя, позволяющие выбрать для оплаты товара рубли, доллары или немецкие марки (Вы, конечно, можете добавить евро и любые другие валюты). Если Вы щелкнете кнопку Назад или Отменить, на экране появится главная страница мастера (рис. 3-7), если же кнопку Вперед — перейдете к третьей странице нашего мастера платежей. Третья страница показана на рис. 39. Список и кнопки на ней аналогичны элементам на второй странице.
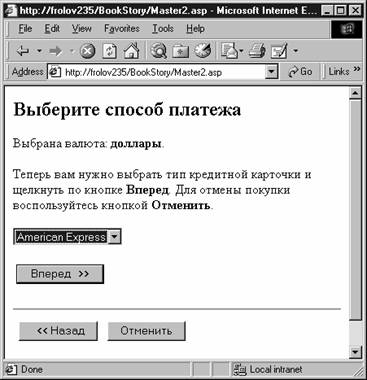
Рис. 3-8. Выбор валюты Если, находясь на третьей странице мастера, Вы щелкнете кнопку Назад, то снова окажетесь на предыдущей странице, предназначенной для выбора валюты.
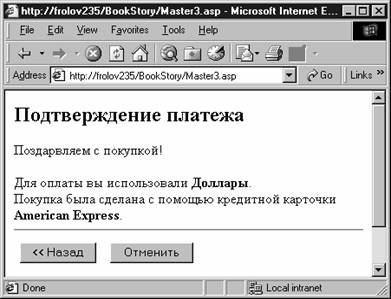
Рис. 3-9. Выбор типа кредитной карточки Заметим, что после возврата к предыдущей странице указанный Вами ранее тип валюты будет сохранен. Этот эффект достигается с помощью записи кода выбранной валюты в переменную сеанса. В следующей странице мастера наше приложение Web показывает, какая валюта и какая кредитная карточка использованы при покупки (рис. 3-10). Здесь Вы также можете разместить кнопку для перехода на страницу, завершающую процесс покупки снятием денег со счета посетителя Вашего магазина. Нажимая кнопку, пользователь отправляется на страницу сервера Web процессингового центра, где и происходит автоматическое снятие денег (с одобрения пользователя и при его участии). Там он, в частности, вводит номер кредитной карточки. Кнопка Назад, как и раньше, позволяет вернуться к предыдущей странице мастера. Если Вы щелкнете ее, то увидите, что в появившемся списке типов кредитных карточек выделен ранее выбранный Вами тип. Как Вы уже, наверное, догадались, указанный посетителем магазина тип кредитной карточки мы храним в переменной сеанса. Кнопка Отменить отсылает посетителя на главную страницу мастера платежей.
Рис. 3-10. Завершающее окно мастера платежей Теперь, когда мы рассказали Вам о назначении и работе страниц мастера, перейдем к описанию исходных текстов этих страниц. Для обеспечения максимальной совместимости мастера платежей с обозревателями различных типов мы решили совсем не использовать в нем клиентские сценарии, ограничившись только средствами серверных сценариев ASP. В результате отсылаемые посетителям страницы представляют собой простые документы HTML, не “отягощенные” удобными и мощными, но сомнительными с точки зрения совместимости конструкциями на языке сценариев JavaScript. Исходный текст главной страницы мастера показан в листинге 3-7. Листинг 3-7. Файл ch03/Master0.html Она содержит обычную форму с кнопкой типа submit: <form
action="Master1.asp"> Если щелкнуть ее мышью, в окно браузера загрузится документ из файла Master1.asp, указанный в параметре ACTION тега <FORM>. Текст файла Master1.asp представлен в листинге 3-8. Помимо таблиц и форм, он содержит серверный сценарии, составленный на языке JScript. Листинг 3-8. Файл ch03/Master1.asp Первая строка файла Master1.asp сообщает серверу Web о том, что данный файл содержит серверный сценарий, составленный на языке JScript. С этой конструкцией Вы уже встречались. А вот вторая строка для Вас новая: <%Response.Expires=0%> Записывая нулевое значение в свойство Expires объекта Response, мы тем самым сообщаем обозревателю, что полученная им страница уже устарела. В результате он не будет ее кэшировать. Это еще один способ отменить кэширование страниц, мешающее обновлению динамически создаваемых документов HTML в окне браузера. К сожалению, данное решение работает не всегда. Более надежный способ предполагает добавление к адресу URL страницы при ее загрузке фиктивного параметра в виде случайного числа. Следующее действие серверного сценария — считывание содержимого переменной сеанса с именем sessCurrency. Эта операция выполняется при помощи объекта Session: var sCurrency = Session("sessCurrency"); Когда посетитель попадает на эту страницу в первый раз, такой переменной сеанса еще не существует. Поэтому в локальную переменную sCurrency занесено значение null. Когда же пользователь вернется на вторую страницу мастера с последующих страниц, переменная сеанса sessCurrency уже содержит код выбранной валюты. Чтобы при повторных отображениях был помечен переключатель, соответствующий выбранной ранее валюте, необходимо при генерации кода HTML указать в соответствующем теге <INPUT> параметр checked. Для этого мы предусмотрели в сценарии ASP три локальные переменные с именами sChkRub, sChkDollar и sChkDM. С помощью конструкции if-else в одну из этих переменных записывается текстовая строка “checked”. В дальнейшем мы используем выражения вида <%=sChkRub%>, чтобы определить параметры тегов <INPUT>. Это позволяет нам отметить только один из трех переключателей, осуществляющих выбор валюты: <% Такой подход позволил нам определять начальное положение переключателя с зависимой фиксацией из серверного сценария, расположенного в странице ASP. Причем, что важно, мы делаем это без использования клиентских сценариев, применение которых черевато возникновением потенциальных проблем совместимости с браузерами различных типов. Теперь мы расскажем о том, как реализованы переходы между страницами нашего мастера платежей. Кнопку Вперед надо поместить в ту же форму, что и переключатели выбора валюты. Такая необходимость вызвана тем, что, щелкнув ее, Вы передадите управление следующей странице мастера. Эта страница должна извлечь состояние переключателя выбора валюты, передаваемое вместе с содержимым формы. Кнопки Назад и Отмена также следует расположить в отдельных формах, так как они предназначены для загрузки разных страниц. Предусмотрев для этих кнопок разные формы, мы можем указать в соответствующих параметрах action тега <FORM> различные адреса URL. В первой странице мастера в результате щелчка кнопок Назад и Отмена загружается одна и та же страница Master0.html, однако во второй странице Master2.asp это уже будет не так. Рассмотрим исходный текст второй страницы мастера платежей, приведенный в листинге 3-9. Листинг 3-9. Файл ch03/Master2.asp В этом листинге после обычных строк, определяющих язык серверного сценария и отменяющих кэширование, находятся строки, извлекающие код выбранной валюты. Он извлекается из параметров, переданных вместе с данными формы предыдущей страницей мастера, и записывается в переменную sCurrency: <% Однако файл Master2.asp может быть загружен не только в результате щелчка кнопки Вперед, расположенной на предыдущей страницы мастера, но и в результате щелчка кнопки Назад, расположенной на следующей странице Master3.asp. В последнем случае загрузка файла Master2.asp будет выполняться из другой формы, не содержащей переключателя с именем Currency. Поэтому мы вначале определяем, если ли элементы в наборе Form("Currency"), применяя следующую конструкцию: if(Request.Form("Currency").Count
!= 0) Когда пользователь «листает» страницы мастера в прямом направлении, этот набор содержит один такой элемент с номером 1. Мы извлекаем его при помощи объекта Request и сохраняем в сеансовой переменной sessCurrency: sCurrency=Request.Form("Currency")(1); Когда же пользователь «листает» страницы мастера в обратном направлении, сеансовая переменная sessCurrency уже создана и проинициализирована. Наш сценарий извлекает из нее код выбранной валюты обычным образом и записывает в переменную sCurrency: sCurrency=Session("sessCurrency"); На следующем этапе в зависимости от содержимого переменной sCurrency сценарий записывает ту или иную текстовую строку с названием валюты в переменную sCurrencyName, которую мы используем для подготовки текста сообщения с названием валюты (в виде конструкции <%=sCurrencyName%>). <% Третья страница мастера Master2.asp содержит список типов кредитных карточек. Покупатель должен выбрать из него ту, которую он будет использовать для оплаты. Инициализация данного списка должна выполняться с учетом того, что пользователь может проходить страницы мастера как в прямом, так и в обратном направлении. Когда покупатель «листает» страницы в прямом направлении и впервые попадает на страницу Master2.asp, переменная сеанса sessWirecard с кодом кредитной карточки еще не определена. В этом случае наш сценарий выбирает по умолчанию кредитную карточку VISA, записывая в переменную swChkVisa строку “selected”. Эта строка вместе со строками swChkMaster и swChkAEx применяется (при помощи конструкции типа <%=swChkVisa%>) при формировании списка типов кредитных карточек: <% Только в одной из переменных swChkVisa, swChkMaster и swChkAEx может содержаться строка “selected”, остальные будут пустыми. В результате единственный тип кредитной карточки выбирается по умолчанию в списке <SELECT> с именем PayMethod. Заметим, что указанный список находится в одной форме с кнопкой Вперед. <form id="form1"
name="form1" action="Master3.asp"
method="post"><p> Если щелкнуть эту кнопку, в окно обозревателя начнет загружаться следующая страница мастера платежей из файла Master3.asp. Что же касается кнопок Назад и Отменить, то соответствующие им формы ссылаются на страницы Master1.asp и Master0.html соответственно: <form id="form0"
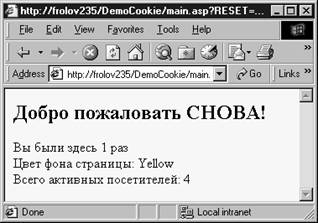
name="form0" action="Master1.asp"> Последняя страница нашего мастера платежей (листинг 3-10) предназначена для отображения выбранной валюты и типа кредитной карточки, использованной для покупки. Листинг 3-10. Файл ch03/Master3.asp Однако помимо этого, данная страница выполняет и еще одну важную функцию — она сохраняет в переменной сеанса sessWirecard тип выбранной кредитной карточки: <% Напомним, что эта переменная сеанса используется предыдущей страницей мастера для инициализации списка типов кредитных карточек. Если мы попадаем на последнюю страницу мастера с предыдущей страницы, наш сценарий запрашивает выбранный тип кредитной карточки и сохраняет его в переменной сеанса sessWirecard: sWirecard=Request.Form("PayMethod")(1); В противном случае этот код считывается в переменную sWirecard при помощи объекта Session из существующей переменной сеанса: sWirecard=Session("sessWirecard"); При формировании текстового сообщения о платеже сценарий использует локальные переменные sCurrencyName и sWirecardName. Они заполняются с применением операторов case: <% Обратим Ваше внимание на строку «default» этого оператора. Если в работе нашего приложения Web возникла ошибка (например, неверны ссылки на страницу), вместо названия валюты и кредитной карточки мы выводим соответствующее сообщение. Вы можете, например, добавить в него ссылку на почтовый адрес администратора сети или что-нибудь еще. На последней странице нашего демонстрационного мастера нет кнопки Вперед или какой-либо ссылки на другие страницы, однако в реальных приложениях стоит дополнить мастер страницами, запрашивающими такую информацию, как номер кредитной карточки и срок ее действия. Подсчет количества активных сеансов В этом примере, представляющем собой простейший шаблон приложения ASP, мы демонстрируем использование переменных приложения для подсчета количества активных сеансов. В качестве главной страницы приложения выступает файл default.asp (листинг 3-12), расположенный в корне виртуального каталога SessCounter. Если загрузить данный файл в окно браузера, Вы увидите заголовок Session counter и количество активных сеансов. На рис. 3-11 показан внешний вид окна после активизации четырех сеансов одновременно.
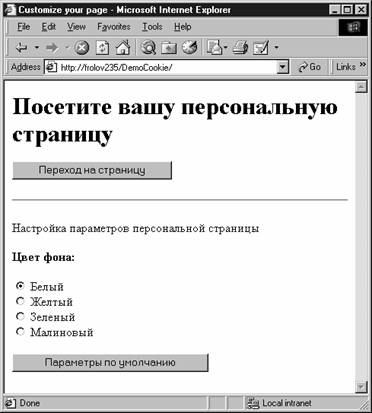
Рис. 3-11. Четыре сеанса находятся в активном состоянии Чтобы активизировать несколько сеансов, Вы можете открыть эту страницу в нескольких окнах браузера на одном компьютере или на нескольких компьютерах в своей локальной сети. Помимо файла default.asp, в корне виртуального каталога SessCounter находится файл global.asa, исходный текст которого показан в листинге 3-11. Листинг 3-11. Файл ch03/Counter/global.asa Первая строка определяет язык сценария, а также указывает, что сценарий должен исполняться на сервере: <SCRIPT LANGUAGE=JSCRIPT RUNAT=Server> Обратите внимание, что он написан на языке сценариев JScript, а не VB Script, что характерно для всех примеров приложений Microsoft и других книг, посвященных ASP. Функция Application_OnStart получает управление, когда любой пользователь в первый раз загружает главную страницу нашего приложения: function Application_OnStart() В ее задачу входит создание и инициализация переменных приложения sess_counter и appl_name. Первая из этих переменных содержит счетчик активных сеансов, а вторая — текстовую строку «Session counter», которая будет отображаться в окне браузера. Когда очередной пользователь загружает главную страницу нашего приложения в окно браузера, управление передается функции Session_OnStart: function Session_OnStart() Эта функция увеличивает значение переменной приложения sess_counter на единицу. При отключении пользователя от приложения функция Session_OnEnd уменьшает значение счетчика sess_counter на единицу: function Session_OnEnd() Что же касается функции Application_OnEnd, то она определена как заглушка и не выполняет никаких действий: function Application_OnEnd() Файл default.asp (листинг 3-12) отображает в окне браузера количество активных сеансов. Листинг 3-12. Файл ch03/Counter/default.asp В качестве заголовка создаваемого документа используется содержимое глобальной переменной appl_name: <% Количество активных сеансов извлекается из переменной приложения sess_counter: <p>Количество активных сеансов: <%=Application("sess_counter")%> Использование Cookie в сценариях ASP В предыдущей главе мы рассказывали о Cookie и привели примеры клиентских сценариев, работающих с Cookie. Серверные сценарии также способны выполнять операции с Cookie, причем использование их вместо клиентских сценариев благоприятно скажется на совместимости Вашего приложения с браузерами различных типов. Для установки значения Cookie Вам придется воспользоваться свойством Cookies объекта Response: Response.Cookies("bgColor")=”White”; Эту строку надо расположить на странице ASP перед тегом <HTML>. Если Вам нужно получить значение Cookie, это легко сделать в серверном сценарии, обратившись к свойству Cookies объекта Request, например: var sCount; Устанавливая свойство Response.Cookies.Expires, можно задавать дату, по истечении которой Cookie будет удален. Ниже мы привели фрагмент кода, удаляющий Cookie с именем bgColor: var d, s; Здесь мы вначале получаем текущую дату, создавая объект класса Date. Затем при помощи методов getTime и setTime мы уменьшаем текущую дату на одну микросекунду и преобразуем ее методом toLocaleString в формат, соответствующий текущим локальным параметрам. Только после такого преобразования можно записывать строку даты в свойство Expires объекта Cookies. В качестве примера обращения к Cookie из серверных сценариев рассмотрим приложение ASP, сохраняющее параметры фона на странице. Во второй главе мы уже создавали аналогичное приложение с применением клиентских сценариев. На первой странице нашего приложения (рис. 3-12) пользователь может выбрать цвет фона или задать цвет фона по умолчанию.
Рис. 3-12. Выбор цвета фона страницы Если щелкнуть кнопку Параметры по умолчанию, на экране появится страница со счетчиком количества посещений и счетчиком пользователей, работающих в настоящий момент времени с Вашим приложением (рис. 3-13).
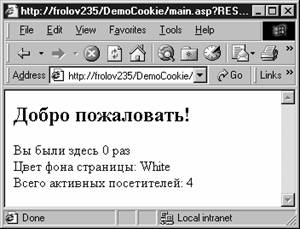
Рис. 3-13. Первое посещение страницы пользователем При втором и последующих посещениях внешний вид этой страницы изменится (рис. 3-14).
Рис. 3-14. Второе посещение страницы Для подсчета активных пользователей, работающих с нашим приложением, мы определили в файле global.asa (листинг 3-13) обработчики событий Application_OnStart, Session_OnStart и Session_OnEnd. Листинг 3-13. Файл ch03/DemoCookie/global.asa
Первый из них создает и инициализирует переменную приложения с именем sess_counter: function Application_OnStart() Обработчики событий Session_OnStart и Session_OnEnd соответственно увеличивают и уменьшают значение этого счетчика на единицу. function Session_OnStart() Исходный текст главной страницы приложения с переключателем выбора цвета фона страницы и двумя кнопками показан в листинге 3-14. Листинг 3-14. Файл ch03/DemoCookie/default.asp Помимо всего прочего, в ней расположена форма, позволяющая выбрать настройки персональной страницы: <FORM NAME="TestForm"
ACTION="main.asp?RESET=0" METHOD="POST"> Изучая листинг 3-14, нетрудно заметить, что кнопки Переход на страницу и Параметры по умолчанию расположены в разных формах. Щелчок кнопки Переход на страницу приводит к вызову страницы main.asp с параметром RESET, равным 0: <FORM NAME="TestForm" ACTION="main.asp?RESET=0" METHOD="POST"> Обратите внимание, как мы передаем этот параметр из формы в документ ASP, записывая его имя после знака вопроса. Форма с кнопкой Параметры по умолчанию тоже вызывает страницу main.asp, но задает при этом значение параметра RESET, равное 1: <FORM
ACTION="main.asp?RESET=1" METHOD="POST"> Если Вы хотите передать таким образом несколько параметров, их нужно отделить друг от друга символами “&”, например: ACTION="main.asp?RESET=0&MODE=Force&Age=18" Так, Вы можете добавить параметр в виде символьного представления случайного числа. Это позволит эффективно отключить кэширование загружаемой страницы. Параметр RESET анализируется серверным сценарием ASP, расположенным на странице main.asp (листинг 3-15). Листинг 3-15. Файл ch03/DemoCookie/main.asp Чтобы получить значение параметра RESET, наш сценарий обращается к объекту Request: var nCount=0; В том случае, когда значение этого параметра равно 1, выполняется запись в Cookie значений по умолчанию: Response.Cookies("bgColor")="White"; Здесь Cookie с именем bgColor хранит цвет фона страницы, а с именем Count — количество посещений этой страницы пользователем. Если же страница вызывается с параметром RESET, равным 0, наш серверный сценарий определяет, какой цвет выбрал пользователь, запрашивая содержимое поля с именем Color. Полученное значение затем сохраняется в Cookie с именем bgColor: var sColor=Request.Form("Color")(1); Далее серверный сценарий запрашивает содержимое Cookie с именем Count (здесь хранится количество посещений страницы пользователем), увеличивает его на единицу и записывает обратно. Заголовок страницы при первом и последующих посещениях страницы будет разным. Это достигается размещением на странице следующего фрагмента кода: <% Анализируя содержимое переменной nCount, в которой записано текущее значение Cookie с именем Count, серверный сценарий помещает на страницу один из двух заголовков. Далее в документе располагаются фрагменты серверного сценария, вставляющие в него количество посещений страницы, название цвета фона страницы и количество пользователей, работающих в данное время с приложением: <% При создании Интернет-магазина или другого коммерческого приложения для Интернета Вам придется решать проблему аутентификации пользователей: как правило, для того чтобы работать со страницами Вашего приложения, пользователи должны будут ввести свой идентификатор и пароль. В этом разделе мы приведем исходные тексты фрагмента приложения, решающего задачу аутентификации пользователей. По результатам аутентификации им либо разрешается, либо запрещается работать с приложением. Для ввода идентификатора (имени) и пароля мы используем панель, показанную на рис. 3-15.
Рис. 3-15. Панель для ввода идентификатора и пароля Предполагается, что данная страница ASP располагается в файле с именем default.asp — он загружается автоматически, когда пользователь просматривает содержимое главного каталога приложения. Напомним, что при настройке сервера IIS Вы можете задать имя документа, загружающегося по умолчанию в окно браузера при этих условиях. В случае успешной аутентификации в окне браузера появится основная страница приложения, расположенная в файле main.asp (рис. 3-16). В ней отображается идентификатор и пароль подключившегося пользователя.
Рис. 3-16. Пользователь успешно подключился к нашему приложению Если же идентификатор или пароль введен неправильно, пользователь окажется на странице enter.asp, показанной на рис. 3-17. На этой странице имеется ссылка, с помощью которой можно вернуться к панели ввода идентификатора и пароля.
Рис. 3-17. Результат ввода неправильного идентификатора или пароля Работа данной системы аутентификации основана на применении переменных сеанса, заданных отдельно для каждого пользователя приложения ASP. Исходный текст страницы с формой аутентификации показан в листинге 3-16. Листинг 3-16. Файл ch03/LoginTest/default.asp Когда пользователь вводит идентификатор и пароль, эти данные передаются на страницу enter.asp в соответствии с параметрами тега <FORM>: <FORM ACTION="enter.asp" METHOD="post"
TARGET="_top"> Исходный текст страницы enter.asp Вы найдете в листинге 3-17. Листинг 3-17. Файл ch03/LoginTest/enter.asp Сценарий на странице enter.asp получает введенные пользователем идентификатор и пароль, сохраняя их в переменных sUser и sPassword соответственно. var sUser=Request("USR")(1); Далее выполняется процесс аутентификации. В нашем демонстрационном примере мы просто сравниваем имя пользователя со строкой “admin”, а пароль — со строкой “root”: if(sUser == "admin"
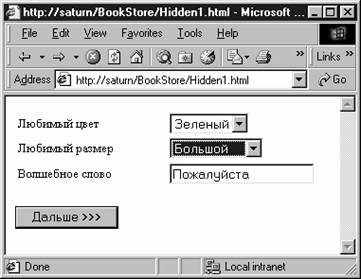
&& sPassword == "root") В следующей главе мы покажем, как выполнять аутентификацию с применением базы данных пользователей. Если идентификатор и пароль введены правильно, наш сценарий создает переменную сеанса с именем Ok и записывает в нее текстовую строку “Ok”. Дополнительно мы сохраняем идентификатор и пароль пользователя в переменных сеанса с именами UserID и UserPwd. На следующем этапе мы отправляем успешно подключившегося пользователя на главную страницу приложения main.asp, вызывая для этого метод Redirect объекта Response: Response.Redirect("main.asp"); В том случае, когда пользователю не удалось подключиться к приложению, серверный сценарий на странице enter.asp формирует документ HTML со ссылкой в виде строки Доступ запрещен. Эта ссылка позволит пользователю перейти на страницу default.asp, где он сможет повторить попытку: <HTML> Когда Вы изучите наш сценарий подключения, у Вас может возникнуть один вопрос: а что помешает злонамеренному пользователю, знающему адрес URL главной страницы нашего приложения main.asp, попасть туда непосредственно, минуя страницу аутентификации default.asp? Хороший вопрос. Однако мы предусмотрели такой вариант. Обратите внимание на исходный текст главной страницы приложения main.asp, представленный в листинге 3-18. Листинг 3-18. Файл ch03/LoginTest/main.asp В отличие от документов HTML, в страницы ASP можно вставлять другие страницы при помощи оператора #include. Главная страница нашего приложения main.asp, как и все остальные страницы (кроме default.asp и enter.asp) включают в себя документы header.asp и footer.asp. Документ header.asp помещается в самое начало любой другой страницы нашего приложения, а документ footer.asp — в конец: <!-- #include file="header.asp" --> Что представляет собой документ header.asp? Его исходный текст приведен в листинге 3-19. Листинг 3-19. Файл ch03/LoginTest/header.asp При загрузке любой страницы, в начало которой вставлен файл header.asp, выполняется проверка содержимого переменной сеанса с именем Ok: <% Если аутентификация пользователя прошла успешно, в этой переменной находится строка “Ok”, а если нет — пустая строка (либо такая переменная не определена вовсе). В случае успешной аутентификации сценарий файла header.asp вставляет в документ теги <HTML> и <BODY>, а при неудаче — тег <META>, принудительно направляющий браузер на страницу аутентификации default.asp. Таким образом, попытка прямой загрузки любой страницы нашего приложения без предварительной аутентификации приведет лишь к тому, что в окне браузера появится предложение ввести идентификатор и пароль. Только после успешной аутентификации определяется переменная сеанса с именем Ok и становится возможной работа с другими страницами приложения. Файл footer.asp (листинг 3-20) просто вставляет в страницу закрывающие теги </BODY> и </HTML>, а также закрывающую фигурную скобку оператора if-else, проверяющего результат аутентификации в файле header.asp. Листинг 3-20. Файл ch03/LoginTest/footer.asp Передача параметров через скрытые поля форм В предыдущих примерах мы показали, как передавать параметры из одной страницы в другие с использованием переменных сеанса, Cookie и параметров в строке адреса URL страницы. Все эти способы, за исключением последнего, предполагают, что пользователь разрешил в своем браузере использование Cookie. Однако осторожные пользователи могут отказаться от применения Cookie, и тогда приложение будет работать неправильно. Есть еще один способ передачи параметров между страницами ASP, доступность которого не зависит от параметров браузера пользователя. Этот способ основан на применении скрытых полей в формах. Рассмотрим конкретный пример. Пусть в нашем приложении есть три страницы, предназначенные для последовательного выбора некоторых параметров. На первой из них (рис. 3-18) пользователь должен выбрать цвет, размер и указать некоторое слово.
Рис. 3-18. Первая страница, предназначенная для выбора параметров Выбрав параметры и щелкнув кнопку Дальше >>>, пользователь попадает на вторую страницу (рис. 3-19). Здесь ему нужно ввести свое имя.
Рис. 3-19. Вторая страница, предназначенная для выбора параметров При помощи кнопки Дальше >>>, расположенной на второй странице, пользователь попадает на последнюю, третью, страницу, отображающую все выбранные ранее параметры (рис. 3-20).
Рис. 3-20. Просмотр выбранных параметров Обратите внимание, что параметры, указанные в первой и второй странице, были переданы в третью страницу. Чтобы осуществить это, мы применили скрытые поля форм, невидимые на экране. Рассмотрим исходные тексты приложения. Первая страница (листинг 3-21) содержит обычную форму с двумя списками и текстовым полем, а также кнопку Дальше >>> типа submit. <input type="submit" value="Дальше >>>" name="B1"></p> Здесь пока не использованы никакие скрытые поля. Листинг 3-21. Файл ch03/Hidden1.html Когда Вы щелкнете эту кнопку, данные из формы будут переданы методом POST в страницу hidden2.asp, указанную в параметре ACTION тега <FORM>: <form method="POST" action="hidden2.asp"> Исходный текст этой страницы представлен в листинге 3-22. Листинг 3-22. Файл ch03/Hidden2.asp На странице hidden2.asp находится форма с однострочным текстовым полем Name, а также три скрытых текстовых поля с именами FavoriteColor, FavoriteSize и KeyWord: <form method="POST"
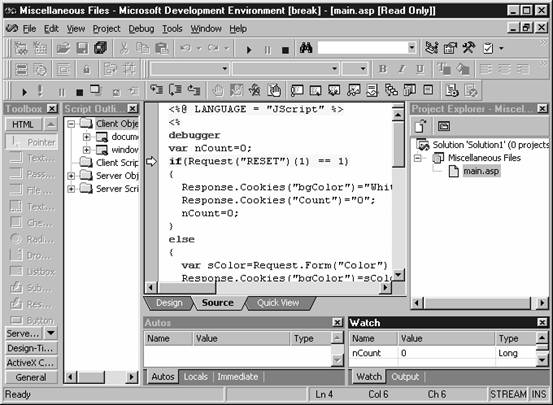
action="hidden3.asp"> Значения этих полей, определяемые параметром value, зависят от данных, принятых из полей формы, расположенной на предыдущей странице. Таким образом, содержимое скрытых полей формы второй страницы зависит от выбора, сделанного пользователем в форме первой страницы. После того как пользователь щелкнет на второй странице кнопку Дальше >>>, вызывается третья страница hidden3.asp. Ей будут переданы все поля из формы второй страницы, в том числе и скрытые. Исходный текст третьей страницы представлен в листинге 3-23. Листинг 3-23. Файл ch03/Hidden3.asp Здесь мы просто извлекаем содержимое всех полей формы, расположенных на странице hidden2.asp, и показываем в ячейках таблицы: <table> Описанную технику используют и при создании мастеров, упрощающих выполнение различных задач. Так как хорошо спроектированный мастер должен допускать просмотр страниц в обоих направлениях, необходимо предусмотреть соответствующие кнопки, причем располагать их следует в разных формах, так как они будут ссылаться на разные страницы. Серверный сценарий должен обеспечить заполнение скрытых полей этих форм для передачи параметров между страницами как в прямом, так и в обратном направлении. Отладка сценариев в страницах ASP Интегрированная среда разработки Microsoft InterDev 6.0 предоставляет отличные средства для отладки не только клиентских, но и серверных сценариев. Без этой возможности разработка сложных приложений ASP была бы очень затруднена. Если серверный сценарий написан на языке JScript, то для вызова отладчика Вам необходимо вставить в исходный текст сценария оператор debugger (заметим, что недостаточно просто поставить точку останова, нужно вызвать отладчик явным образом). На рис. 3-21 мы показали процесс отладки одного из серверных сценариев, показанных в этой главе.
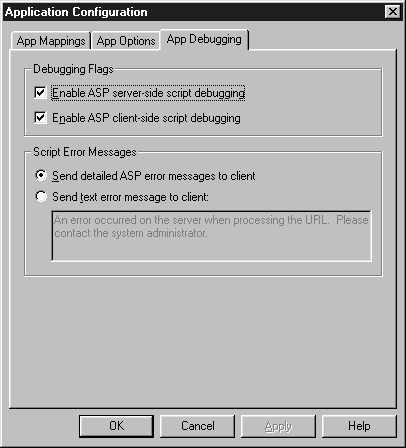
Рис. 3-21. Отладка серверного сценария Отладчик Microsoft InterDev 6.0 позволяет устанавливать дополнительные точки останова, просматривать содержимое переменных и выполнять множество других действий. Подробное описание процесса отладки выходит за рамки нашей книги. Заметим только, что для использования этого отладчика Вам придется настроить соответствующим образом сервер Microsoft Internet Information Server. По умолчанию отладка сценариев отключена, и Вам следует ее включить. Запустите приложение Microsoft Management Console и откройте панель свойств сервера Web (или отдельного виртуального каталога), выбрав строку Properties из контекстного меню. Щелкните кнопку Configuration на вкладке Virtual Directory, чтобы открыть панель Application Configuration (рис. 3-22).
Рис. 3-22. Панель Application Configuration Здесь Вам нужно открыть вкладку App Debugging и пометить переключатели Enable ASP server-side script debugging и Enable ASP client-side script debugging. После этого закройте панель и перезагрузите компьютер. Теперь Вы можете приступить к отладке серверных сценариев. |