Сервер Web своими руками. Язык HTML, приложения CGI и ISAPI, установка серверов Web для Windows© Александр Фролов, Григорий ФроловТом 29, М.: Диалог-МИФИ, 1997, 288 стр. Создание формЧаще всего программы CGI применяются для обработки данных, введенных удаленными пользователями при помощи форм. Поэтому изучение программ CGI мы начнем с создания форм. Каждая форма содержит органы управления, с помощью которых пользователь может вводить текстовые или цифровые значения, выбирать строки из списков. В форме могут располагаться переключатели, обычные или графические кнопки. Описание формыДля того чтобы сделать форму в документе HTML, вы должны воспользоваться оператором <FORM>. Этот оператор используется в паре с оператором </FORM>, завершающим описание формы. Между операторами <FORM> и </FORM> находятся описания органов управления в виде операторов <INPUT>, <TEXTAREA> и <SELECT> с соответствующими параметрами. Вот пример определения простейшей формы:
<FORM METHOD=GET ACTION="http://www.myserver.ru/frolov-cgi/form.exe">
<TABLE>
<TR>
<TD><INPUT TYPE=text NAME="text1" VALUE="Sample of text1"></TD>
</TR>
<TR>
<TD><INPUT TYPE=text NAME="text2" VALUE="Sample of text2"></TD>
</TR>
<TR>
<INPUT TYPE=submit VALUE="Send">
</TR>
</TABLE>
</FORM>
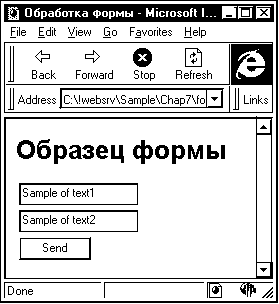
Здесь органы управления размещаются в таблице, состоящей из одного столбца и трех строк. В верхних двух строках мы разместили поля для ввода и редактирования текста, в последней строке - кнопку с названием Send. Внешний вид формы при ее просмотре в навигаторе показан на рис. 7.1.
Рис. 7.1. Простейшая форма для ввода двух текстовых строк Перечислим допустимые параметры оператора <FORM>:
Параметр ACTION определяет, какое действие будет выполнено над формой, после того как пользователь ее заполнит и передаст серверу WWW. В примере, приведенном выше, в качестве значения для параметра ACTION мы указали путь к программе CGI, которая будет выполнять обработку данных. С помощью параметра METHOD вы можете выбрать один из двух методов передачи данных из формы серверу WWW. Если значение этого параметра равно GET (как в нашем примере), программа CGI, указанная в параметре ACTION, получит данные из формы через переменную среды с именем QUERY_STRING. В том случае, когда значение параметра METHOD равно POST, программа CGI получит данные из формы через стандартный поток ввода. Позже мы рассмотрим различия между этими методами более подробно. И, наконец, третий параметр ENCTYPE, используется очень редко и только для метода POST. Он позволяет указать тип передаваемых данных и по умолчанию имеет значение application/x-www-form-urlencoded. Создание органов управления для формыДля создания в форме различных органов управления (полей ввода, переключателей, кнопок и так далее) используются операторы <INPUT>, <TEXTAREA> и <SELECT>. Оператор <INPUT>Оператор <INPUT> предназначен для вставки в форму таких органов управления, как поля ввода текстовой информации, переключатели, кнопки (обычные и в виде графических изображений), а также органы управления для передачи локального файла через навигатор в удаленный сервер WWW. Перечислим параметры оператора <INPUT>:
Параметр TYPE определяет тип создаваемого органа управления и может иметь следующие значения:
Оператор <TEXTAREA>XE "<TEXTAREA>"Оператор <INPUT> с параметром TYPE, имеющим значение TEXT, позволяет вставить в форму поле редактирования текстовой строки. Если же вам нужно ввести многострочный текст, лучше воспользоваться оператором <TEXTAREA>, который применяется совместно с оператором </TEXTAREA>. Заметим, что хотя параметр TYPE оператора <INPUT> позволяет задать многострочное поле редактирования с типом TEXTAREA, созданное таким образом поле работает как однострочное. Для оператора <TEXTAREA> вы можете задать три параметра:
Вот пример описания многострочного текстового поля:
<TEXTAREA NAME="multi" ROWS=54 COLS=60>
Это
образец
многострочного
текста
</TEXTAREA>
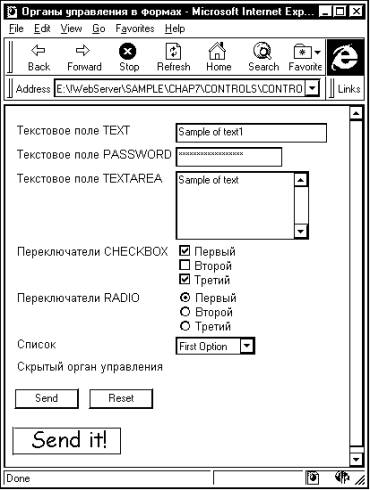
Оператор <SELECT>С помощью оператора <SELECT> вы можете вставить в форму заранее проинициализированный список произвольных текстовых строк. Выбранная строка пересылается серверу WWW наряду с содержимым других полей формы. Для оператора <SELECT> определены два параметра - NAME и SIZE. Параметр NAME задает имя списка, которое передается серверу WWW в паре с выбранной строкой. С помощью параметра SIZE можно задать высоту списка в строках. Ниже мы привели пример использования оператора <SELECT>: <SELECT NAME="number"> <OPTION>Первый <OPTION SELECTED>Второй <OPTION>Третий <OPTION>Последний </SELECT> Для записи строк в список здесь используется оператор <OPTION>. Строка, отмеченная параметром SELECTED, будет выбрана в списке по умолчанию. Пример документа HTML с формойФормы лучше изучать на конкретном примере. В этой главе мы создадим форму, содержащую почти все органы управления (рис. 7.2), и рассмотрим исходный текст соответствующего документа HTML.
Рис. 7.2. Форма в документе HTML с различными органами управления Этот исходный текст приведен в листинге 7.1. Листинг 7.1. Файл chap7\controls\controls.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Органы управления в формах</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<FORM METHOD=POST ACTION="http://www.someserver.ru/frolov-cgi/controls.exe">
<TABLE>
<TR>
<TD VALIGN=TOP>Текстовое поле TEXT</TD>
<TD><INPUT TYPE=text NAME="text1" VALUE="Sample of text1" SIZE=30></TD>
</TR>
<TR>
<TD VALIGN=TOP>Текстовое поле PASSWORD</TD>
<TD><INPUT TYPE=password NAME="pwd" VALUE="Sample of password"></TD>
</TR>
<TR>
<TD VALIGN=TOP>Текстовое поле TEXTAREA</TD>
<TD><TEXTAREA NAME="text2" ROWS=4 COLS=30>Sample of text</TEXTAREA></TD>
</TR>
<TR>
<TD VALIGN=TOP>Переключатели CHECKBOX</TD>
<TD>
<INPUT TYPE=CHECKBOX NAME="chk1" VALUE="on" CHECKED>Первый<BR>
<INPUT TYPE=CHECKBOX NAME="chk2" VALUE="on">Второй<BR>
<INPUT TYPE=CHECKBOX NAME="chk3" VALUE="on" CHECKED>Третий<BR>
</TD>
</TR>
<TR>
<TD VALIGN=TOP>Переключатели RADIO</TD>
<TD>
<INPUT TYPE=RADIO NAME="rad" VALUE="on1" CHECKED>Первый<BR>
<INPUT TYPE=RADIO NAME="rad" VALUE="on2">Второй<BR>
<INPUT TYPE=RADIO NAME="rad" VALUE="on3">Третий<BR>
</TD>
</TR>
<TR>
<TD VALIGN=TOP>Список</TD>
<TD>
<SELECT NAME="sel" SIZE="1">
<OPTION Value="First Option">First Option</OPTION>
<OPTION Value="Second Option">Second Option</OPTION>
<OPTION Value="None">None Selected</OPTION>
</SELECT>
</TD>
</TR>
<TR>
<TD VALIGN=TOP>Скрытый орган управления</TD>
<TD><INPUT TYPE=HIDDEN NAME="hid" VALUE="Hidden"></TD>
</TR>
</TABLE>
<BR><INPUT TYPE=submit VALUE="Send">
<INPUT TYPE=reset VALUE="Reset">
<P><INPUT TYPE=IMAGE SRC="send.gif" BORDER=0>
</FORM>
</BODY>
</HTML>
Оператор <FORM> здесь имеет два параметра - METHOD и ACTION: <FORM METHOD=POST ACTION="http://www.someserver.ru/frolov-cgi/controls.exe"> Параметр METHOD имеет значение POST и задает способ передачи данных программе CGI через стандартный поток ввода. В параметре ACTION указан путь к загрузочному файлу программы CGI, которая находится в каталоге frolov-cgi сервера WWW с адресом http://www.someserver.ru. Заметим, что программы CGI (а также расширения сервера WWW в виде библиотек динамической компоновки DLL с интерфейсом ISAPI, которые мы рассмотрим в следующей главе) могут находиться не в любом каталоге сервера WWW, а только в таком, для которого разрешено выполнение программ. Если вы создаете виртуальный сервер WWW, который физически располагается у поставщика услуг Internet, возможно, вам придется получить разрешение на создание или использование такого каталога. Теперь займемся органами управления. Мы разместили все органы управления в таблице. В первой строке этой таблицы находится однострочное поле для ввода текста, которое вставлено в форму оператором <INPUT> и имеет тип TEXT: <TD><INPUT TYPE=text NAME="text1" VALUE="Sample of text1" SIZE=30></TD> Имя поля указано в параметре NAME как “text1”. В качестве начального значения для поля параметром VALUE задана строка "Sample of text1". Эту строку можно будет редактировать после отображения формы. Мы также указали размер поля, равный 30 символам, для чего воспользовались параметром SIZE. Во второй строке таблицы также при помощи оператора <INPUT> определено поле для ввода пароля: <TD><INPUT TYPE=password NAME="pwd" VALUE="Sample of password"></TD> При вводе символов в этом поле они не отображаются. Аналогично, не отображается и начальная строка, использованная для инициализации поля. Для ввода многострочного текста в третьей строке таблицы при помощи оператора <TEXTAREA> мы разместили область ввода текста: <TD><TEXTAREA NAME="text2" ROWS=4 COLS=30>Sample of text</TEXTAREA></TD> Имя этого поля задано как “text2”. Поле имеет высоту, равную четырем строкам (параметр ROWS равен 4), и ширину, равную 30 символам (параметр COLS равен 30). В четвертой строке таблицы мы расположили группу из трех независимых переключателей типа CHECKBOX: <TD> <INPUT TYPE=CHECKBOX NAME="chk1" VALUE="on" CHECKED>Первый<BR> <INPUT TYPE=CHECKBOX NAME="chk2" VALUE="on">Второй<BR> <INPUT TYPE=CHECKBOX NAME="chk3" VALUE="on" CHECKED>Третий<BR> </TD> Каждый из этих переключателей имеет собственное имя, заданное параметром NAME. Оператор VALUE задает значение, которое будет послано в сервер WWW при включении переключателя. Кстати, если переключатель выключен, он не посылает в сервер WWW никаких данных. Ниже, в пятой строке, находится группа из трех переключателей типа RADIO с зависимой фиксацией: <TD> <INPUT TYPE=RADIO NAME="rad" VALUE="on1" CHECKED>Первый<BR> <INPUT TYPE=RADIO NAME="rad" VALUE="on2">Второй<BR> <INPUT TYPE=RADIO NAME="rad" VALUE="on3">Третий<BR> </TD> Все переключатели, относящиеся к одной группе, должны называться одинаково. В нашем случае при помощи параметра NAME мы задали для всех трех переключателей имя “rad”. Первый переключатель включен по умолчанию, так как для него задан параметр CHECKED. Для того чтобы при анализе данных, полученных от формы, программа CGI могла определить, какой из переключателей, входящих в группу, был включен, мы задали для каждого переключателя свое значение параметра VALUE. Шестая строка таблицы содержит список, состоящий из трех строк. Этот список определен при помощи операторов <SELECT> и <OPTION>, как это показано ниже:
<TD>
<SELECT NAME="sel" SIZE="1">
<OPTION Value="First Option">First Option</OPTION>
<OPTION Value="Second Option">Second Option</OPTION>
<OPTION Value="None">None Selected</OPTION>
</SELECT>
</TD>
Имя списка задано как “sel”, а высота его равна одной строке. Содержимое строк списка задается при помощи параметра VALUE соответствующих операторов <OPTION>. Последняя строка таблицы содержит скрытый орган управления, который не отображается в окне навигатора: <TD><INPUT TYPE=HIDDEN NAME="hid" VALUE="Hidden"></TD> Он посылает серверу WWW строку “Hidden”, заданную в параметре VALUE. Под таблицей в форме расположены три кнопки, первые две из которых стандартные, а третья сделана при помощи графического изображения. Эти кнопки вставлены при помощи оператора <INPUT> следующим образом: <BR><INPUT TYPE=submit VALUE="Send"> <INPUT TYPE=reset VALUE="Reset"> <P><INPUT TYPE=IMAGE SRC="send.gif" BORDER=0> Кнопка типа SUBMIT имеет надпись “Send” и предназначена для посылки данных из формы в сервер WWW для обработки программой CGI. Кнопка типа RESET предназначена для того, чтобы пользователь, изменив данные в форме, мог снова вернуться к значениям, заданным по умолчанию при помощи параметра VALUE в операторах определения органов управления. Эта кнопка имеет надпись “Reset”. Последняя кнопка имеет тип IMAGE. Ее изображение находится в файле send.gif, адрес URL которого (в нашем случае это просто имя файла) указан в параметре SRC. Для того чтобы вокруг изображения кнопки не было рамки, мы указали нулевое значение параметра BORDER. Заметим, что программа CGI получит от графической кнопки координаты точки, в которой находился курсор мыши в момент нажатия на эту кнопку. Таким образом возможно создание кнопки в виде сегментированного графического изображения. Программа CGI сможет определить, в какой области изображения был сделан щелчок мышью при отправке заполненной формы на обработку. |