Назад
Вперед
3.11. Текстовые поля класса TextArea
Пример демонстрирует приемы работы с
многострочным полем редактирования текста,
сделанного на базе класса TextArea.
Исходный текст примера
Архив проекта для Java WorkShop 2.0
Демонстрация
(ваш браузер должен уметь работать с аплетами
Java)
Немного теории
Когда в приложении Java нужен простейший
многострочный текстовый редактор, его нетрудно
сделать на базе класса TextArea.
В классе TextArea предусмотрено несколько
конструкторов, позволяющих создать как пустое
окно редактирования заданного размера, так и
окно, заполненное текстом.
При работе с объектами класса TextArea вам доступны
не только методы этого класса, но и методы класса
TextComponent. В результате приложения Java имеют полный
контроль над содержимым окна редактирования.
Они, например, способны вставлять новый текст в
произвольное место существующего (методы insertText и
appendText), заменять фрагменты текста (метод replaceText),
извлекать фрагменты, выделенные пользователем
(метод getSelectedText). Можно также определить
количество строк и столбцов в поле
редактирования (методы getColumns и getRows,
соответственно).
Заметим, однако, что поля класса TextArea не могут
быть использованы для отображения текста с
шрифтовым оформлением, так как в этом классе нет
соответствующих методов.
Описание примера
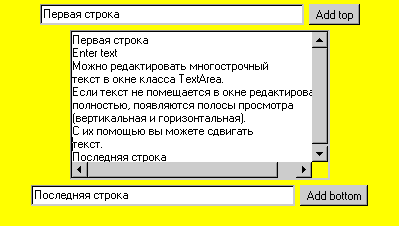
В окне аплета мы расположили два однострочных
поля редактирования и одно многострочное (рис. 1).

Рис. 1. Поля редактирования в окне аплета
Однострочные поля предназначены для
добавления строки текста в многострочное окно
редактирования. Содержимое верхнего поля
добавляется в начало, а нижнего - в конец. Чтобы
добавить строку, вам нужно набрать ее в
однострочном поле и затем нажать одну из двух
кнопок - Add top для верхнего поля и Add bottom для
нижнего. Вы можете также набирать и
редактировать текст непосредственно в
многострочном окне.
Заметим, что когда весь текст не помещается в
окне редактирования, в правой и нижней части окна
появляются стандартные полосы (линейки)
просмотра. Они показаны на рис. 1.
Поля главного класса
В главном классе аплета мы определили пять
полей:
TextArea ta;
TextField txtTop;
TextField txtBottom;
Button btnTop;
Button btnBottom;
Поле ta хранит ссылку на многострочное поле
редактирования, а поля TextArea и TextArea - на верхнее и
нижнее однострочное поле редактирования,
соответственно.
Поля btnTop и btnBottom предназначены для хранения
ссылок на кнопки, созданные как объекты класса
Button.
Метод init
Многострочное текстовое поле мы создаем при
инициализации аплета следующим образом:
ta = new TextArea("Enter text", 10, 40);
Через первый параметр конструктору передается
текст, который будет сразу же записан в окно
редактирования. Второй и третий параметры
определяют размер окна редактирования - ширина
равна 40 символам, а высота - 10 строкам.
Далее метод init создает однострочные поля
редактирования, оставляя их при этом пустыми, а
также две кнопки:
txtTop = new TextField("", 40);
txtBottom = new TextField("", 40);
btnTop = new Button("Add top");
btnBottom = new Button("Add bottom");
Все поля и кнопки добавляются в окно аплета
методом add:
add(txtTop);
add(btnTop);
add(ta);
add(txtBottom);
add(btnBottom);
На финальной стадии метод init устанавливает
желтый цвет фона окна аплета:
setBackground(Color.yellow);
Метод action
Метод action обрабатывает события, связанные с
нажатиями на кнопки.
Если событие вызвано объектом класса Button, метод
проверяет, какую кнопку нажал пользователь:
public boolean action(Event evt, Object obj)
{
if(evt.target instanceof Button)
{
if(evt.target.equals(btnTop))
{
ta.insertText(
txtTop.getText() + "\n", 0);
return true;
}
else if(evt.target.equals(btnBottom))
{
ta.appendText(
"\n" + txtBottom.getText());
return true;
}
}
return false;
}
В том случае когда была нажата кнопка btnTop, метод
action извлекает текст из верхнего однострочного
поля редактирования txtTop. Затем он вставляет этот
текст в самое начало многострочного окна
редактирования методом insertText.
Обратите внимание, что мы добавляем к строке,
извлеченной из поля txtTop, символ перевода строки
\n. Таким образом, мы вставляем фрагмент текста
как отдельную строку.
Аналогичным образом обрабатывается событие от
кнопки btnBottom. Извлеченный из нижнего
однострочного поля редактирования фрагмент
добавляется вместе с символом перевода строки в
конец многострочного окна редактирования
методом appendText.
Назад Вперед |